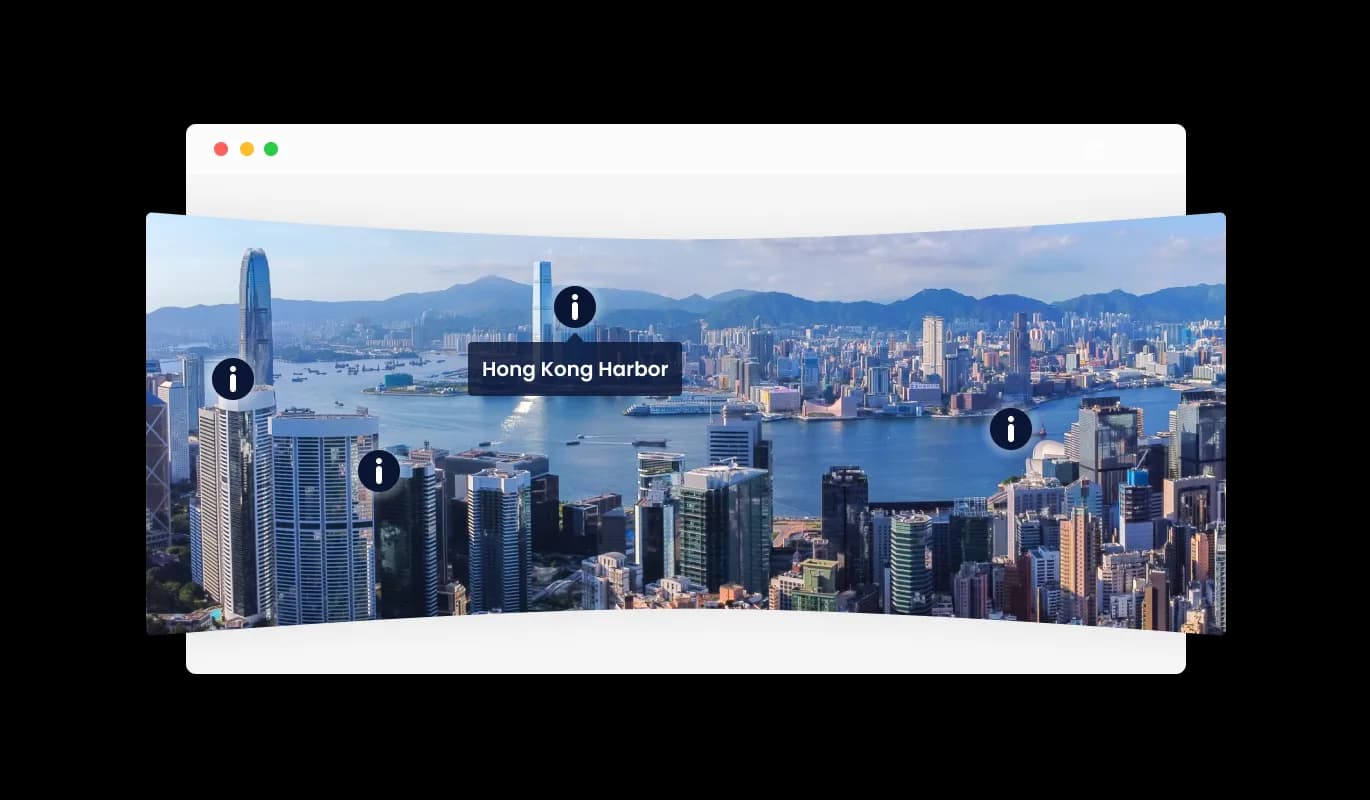
Add Hotspots with the Netlify CMS Virtual Tour plugin
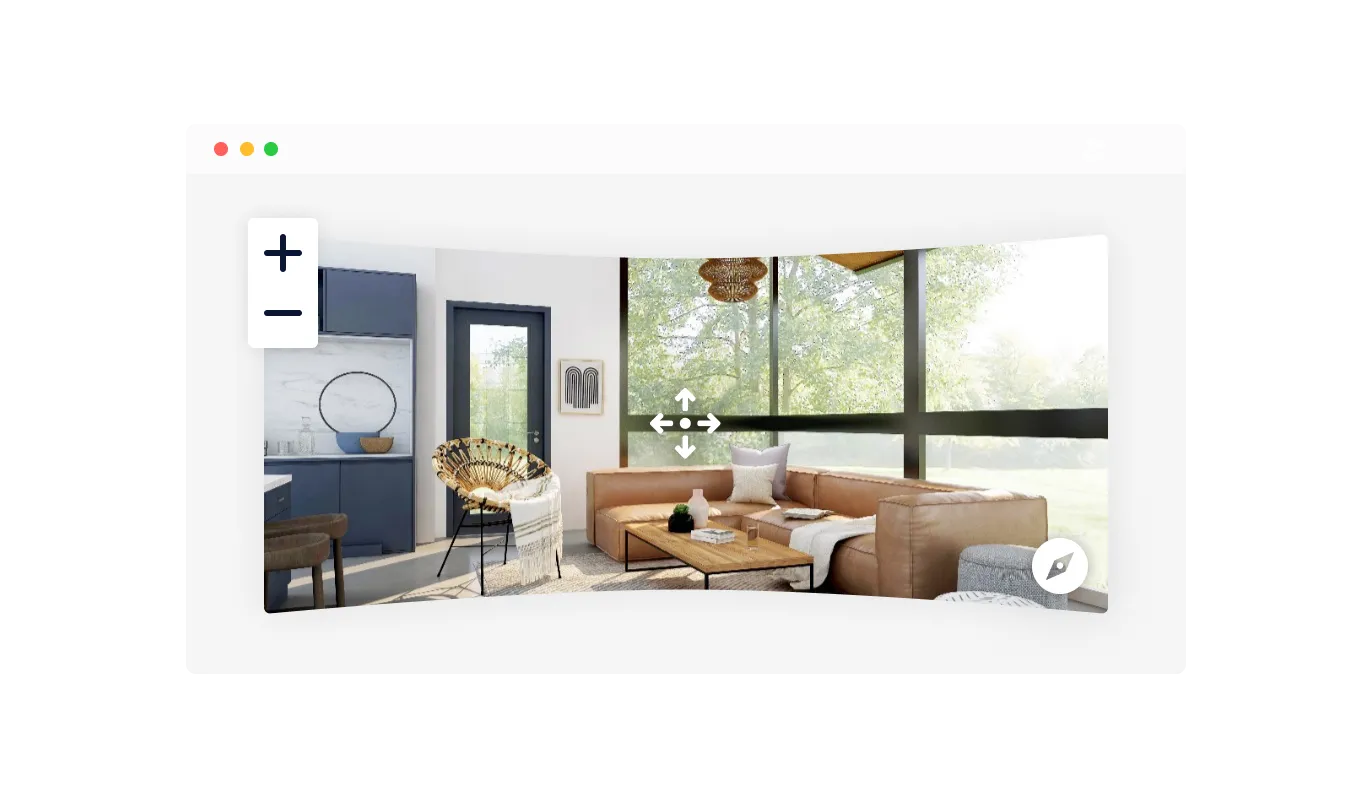
The Netlify CMS Virtual Tour plugin enables the seamless addition of hotspots over your 360 panoramic images. Hotspots are interactive icons that, when clicked, can reveal more information about a particular area or feature captured in the image. This feature not only enhances the informative value of the 360 panorama but also enriches the interactive experience for your Netlify CMS website visitors.