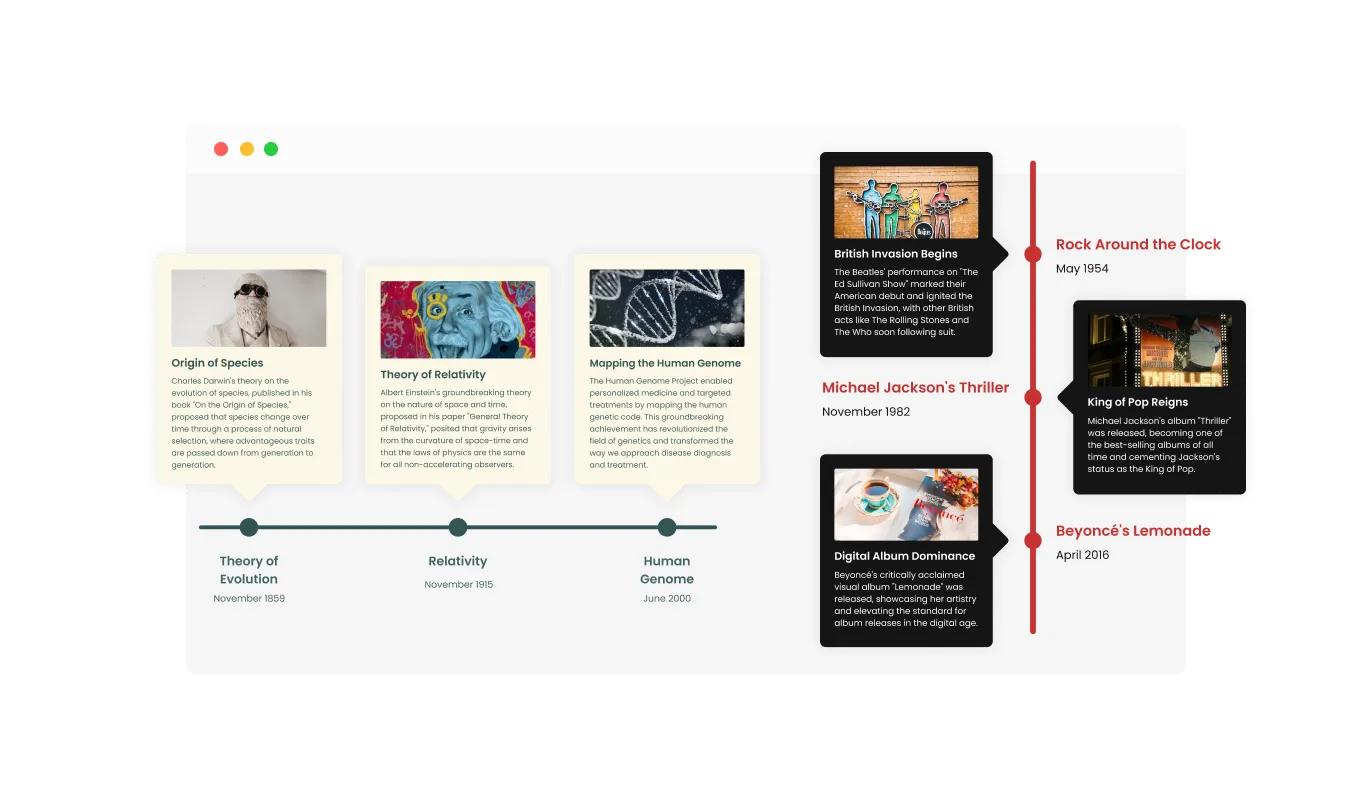
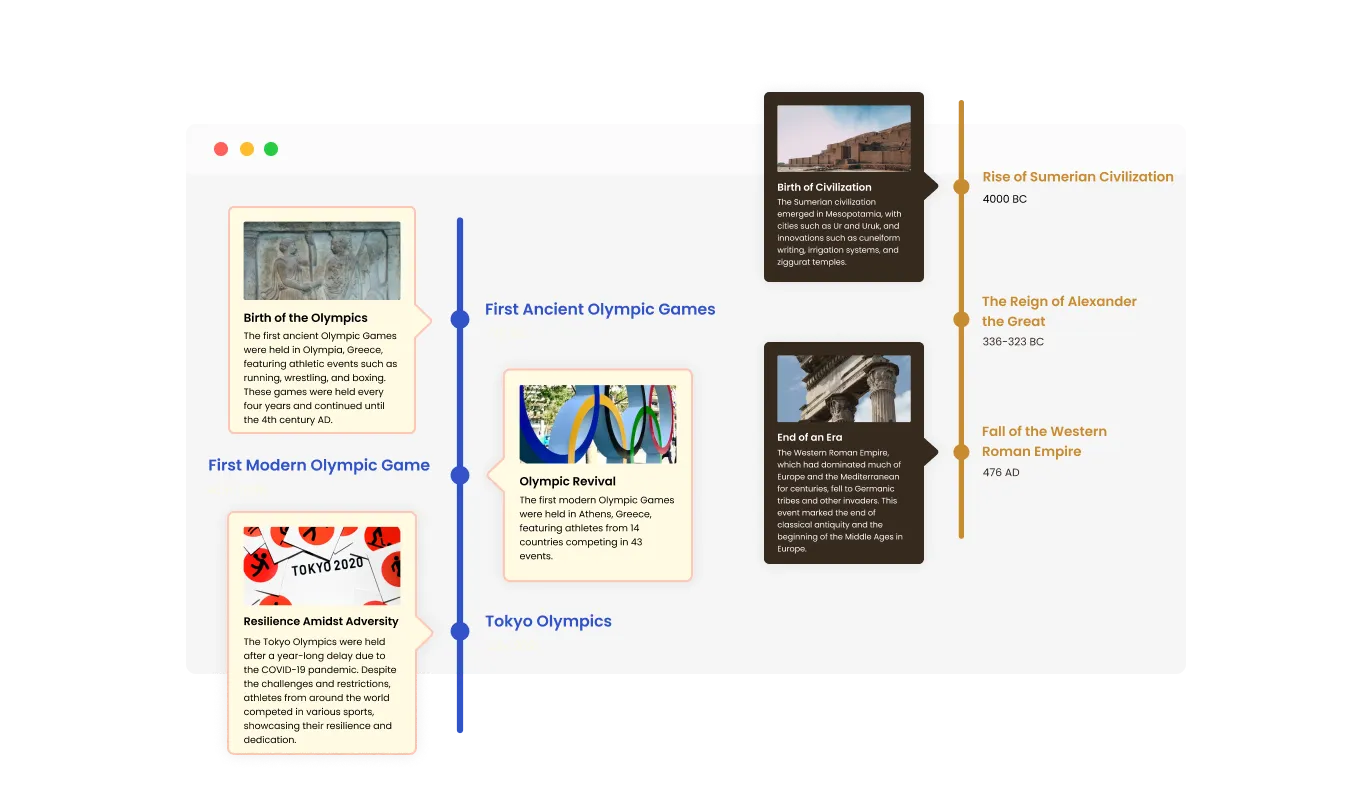
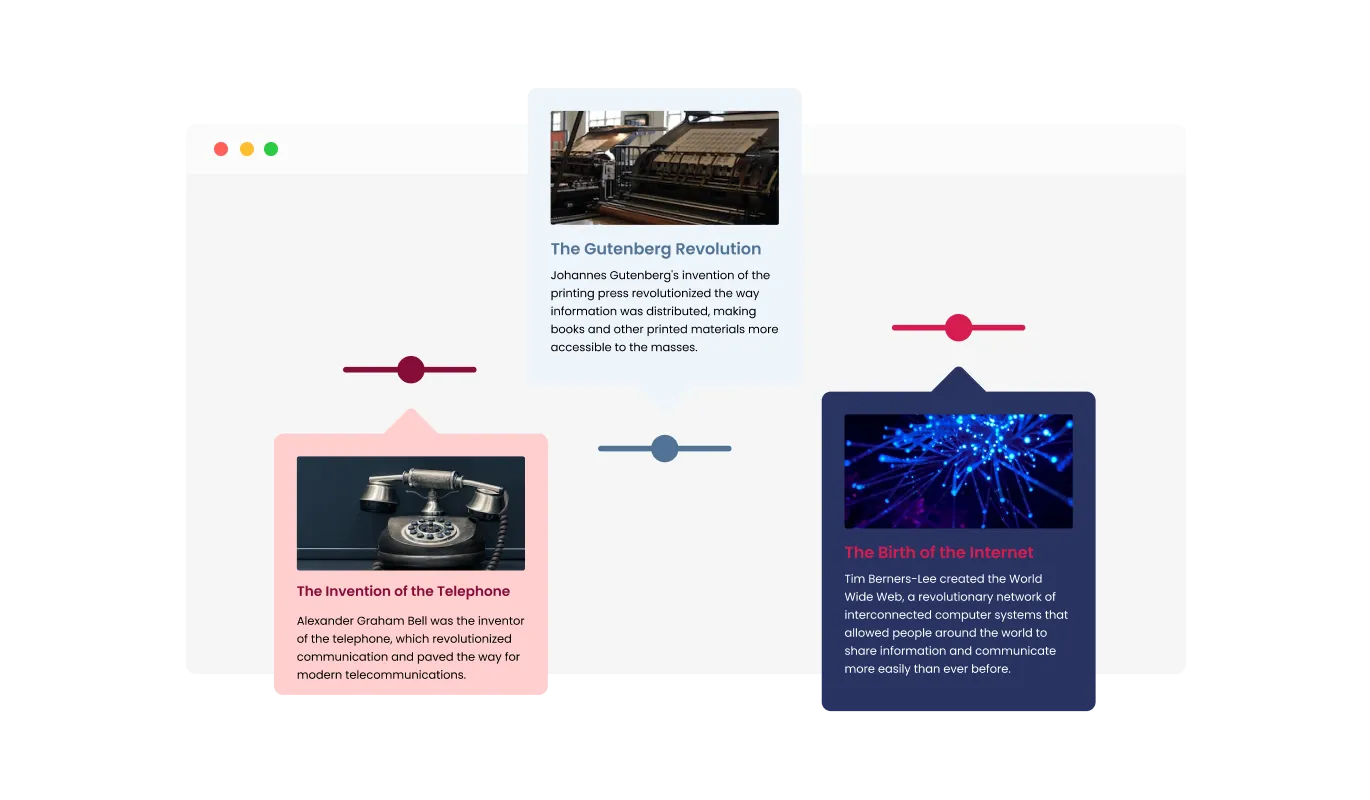
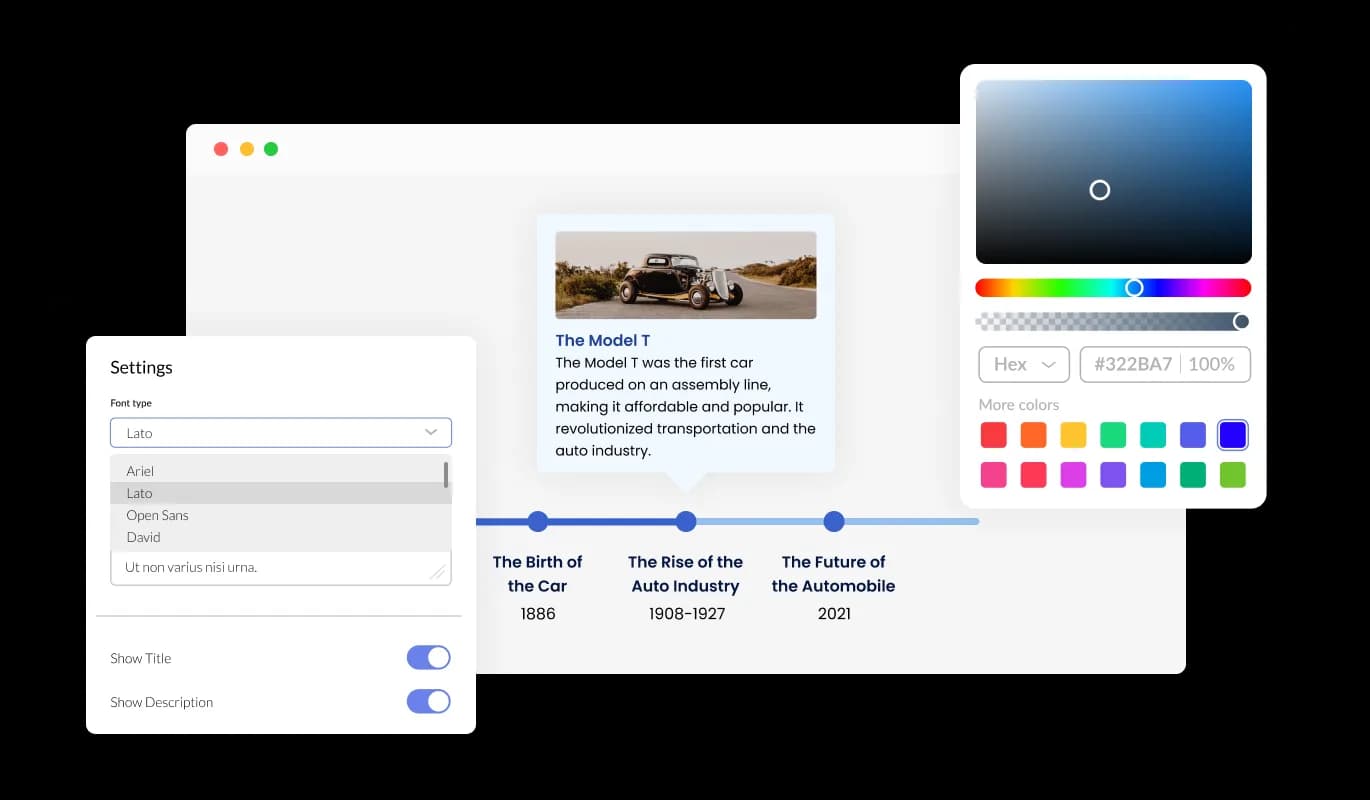
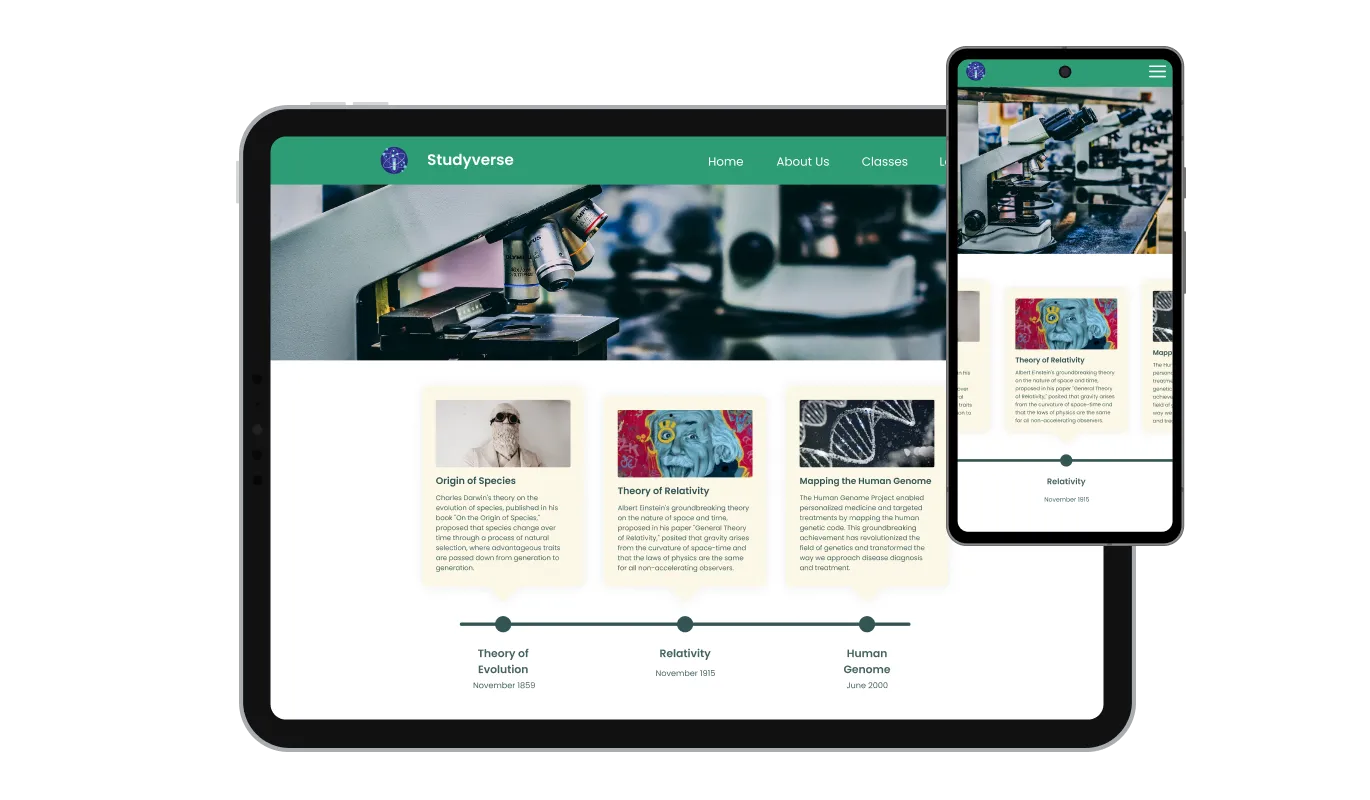
Tailored Timeline Layouts: Vertical & Horizontal Options
The Showit Timeline widget gives you the flexibility to pick between vertical and horizontal timelines, ensuring the design aligns with your Showit website's particular needs. Deciding on vertical or horizontal timeline formats enables you to fine-tune the display of your content, improving overall readability and visual allure.