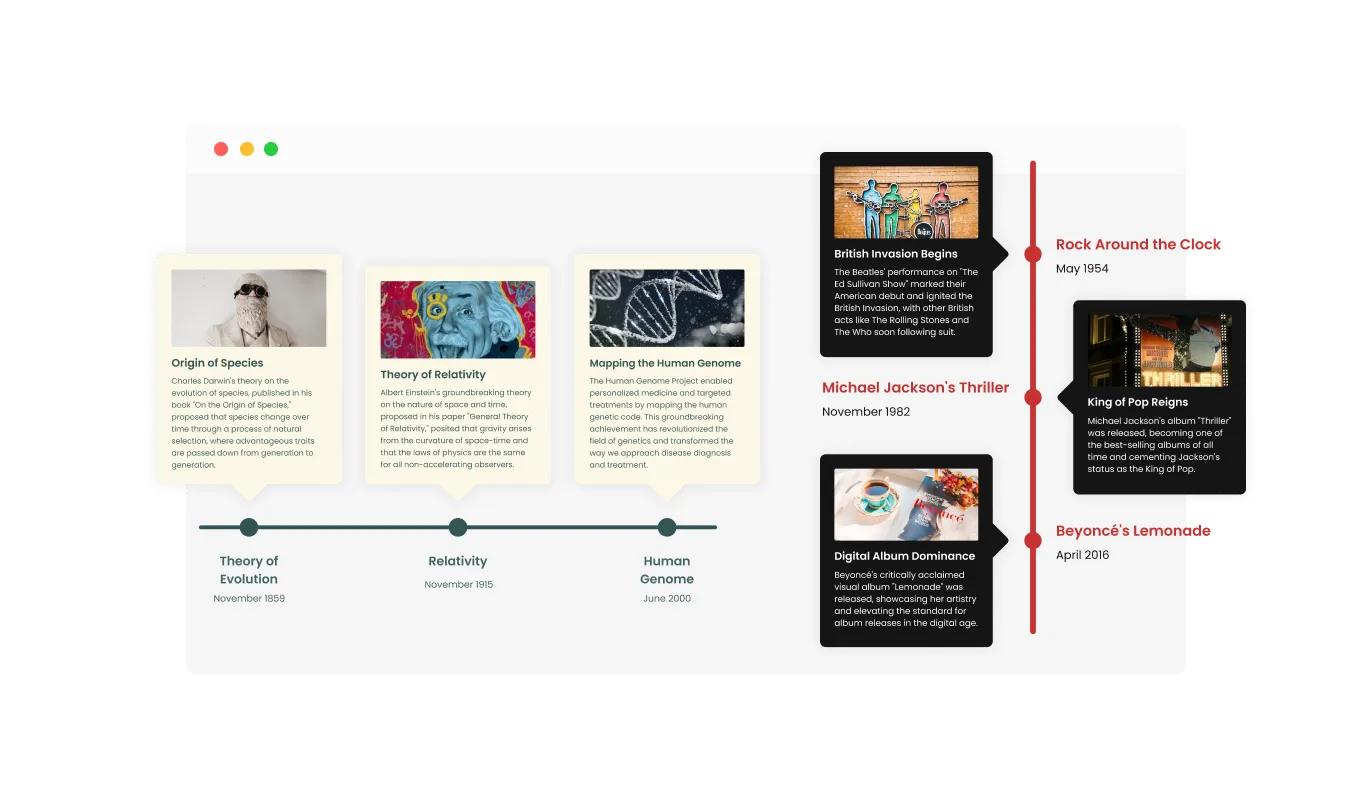
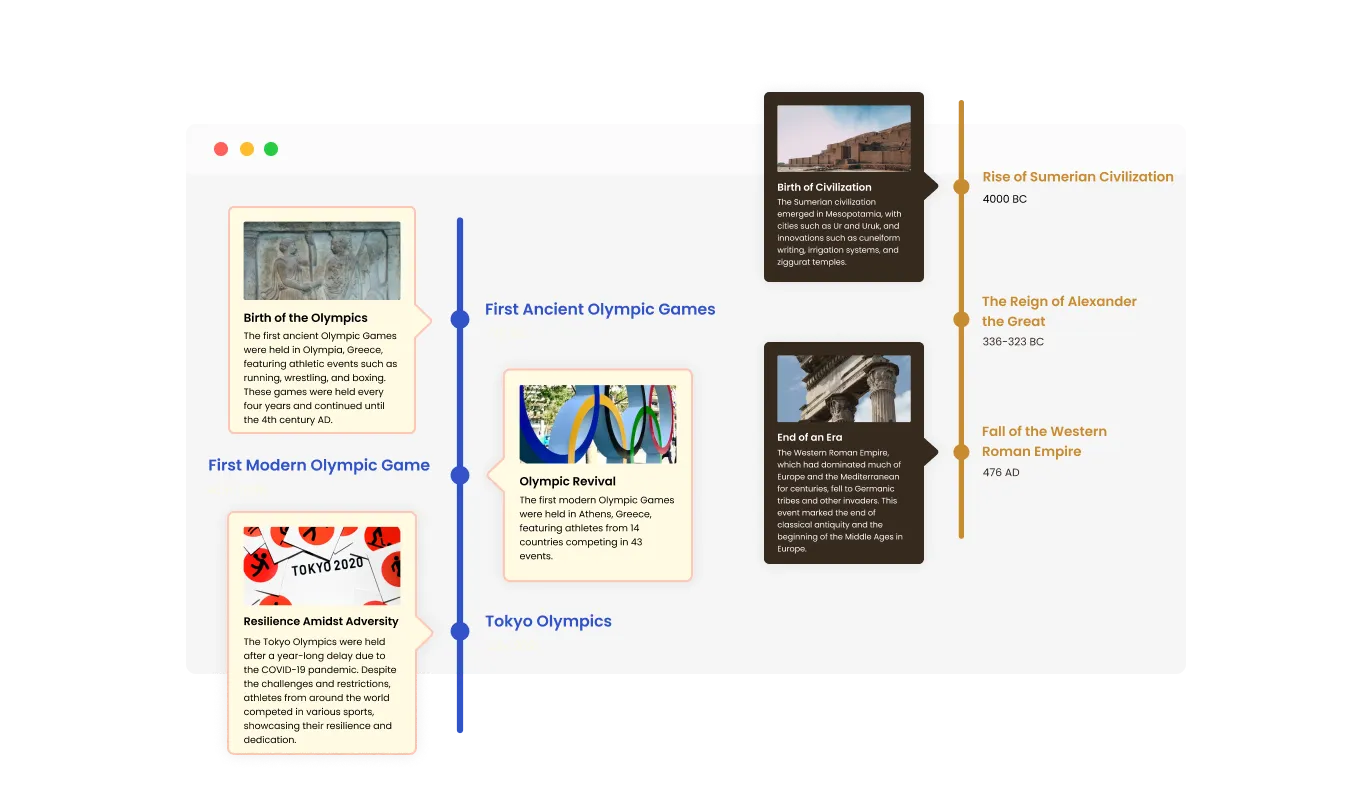
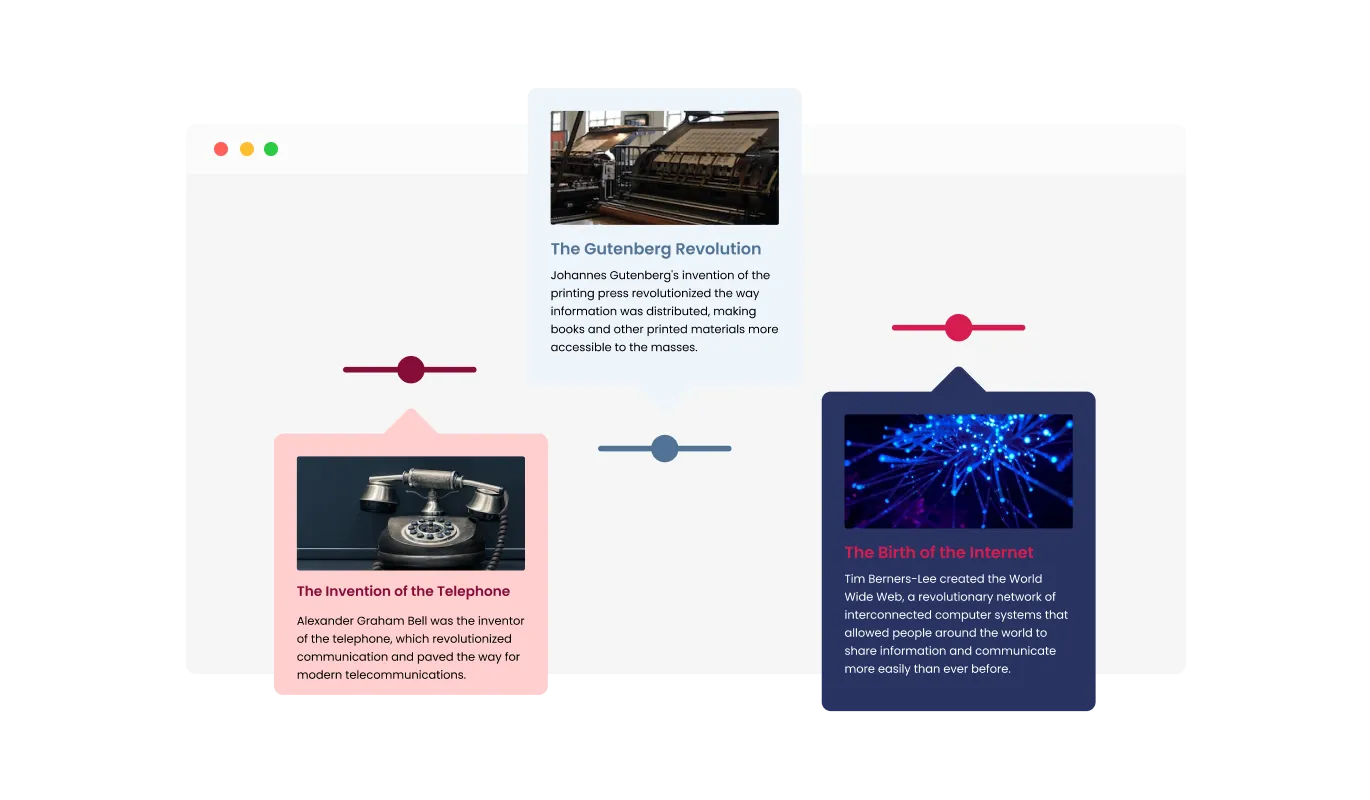
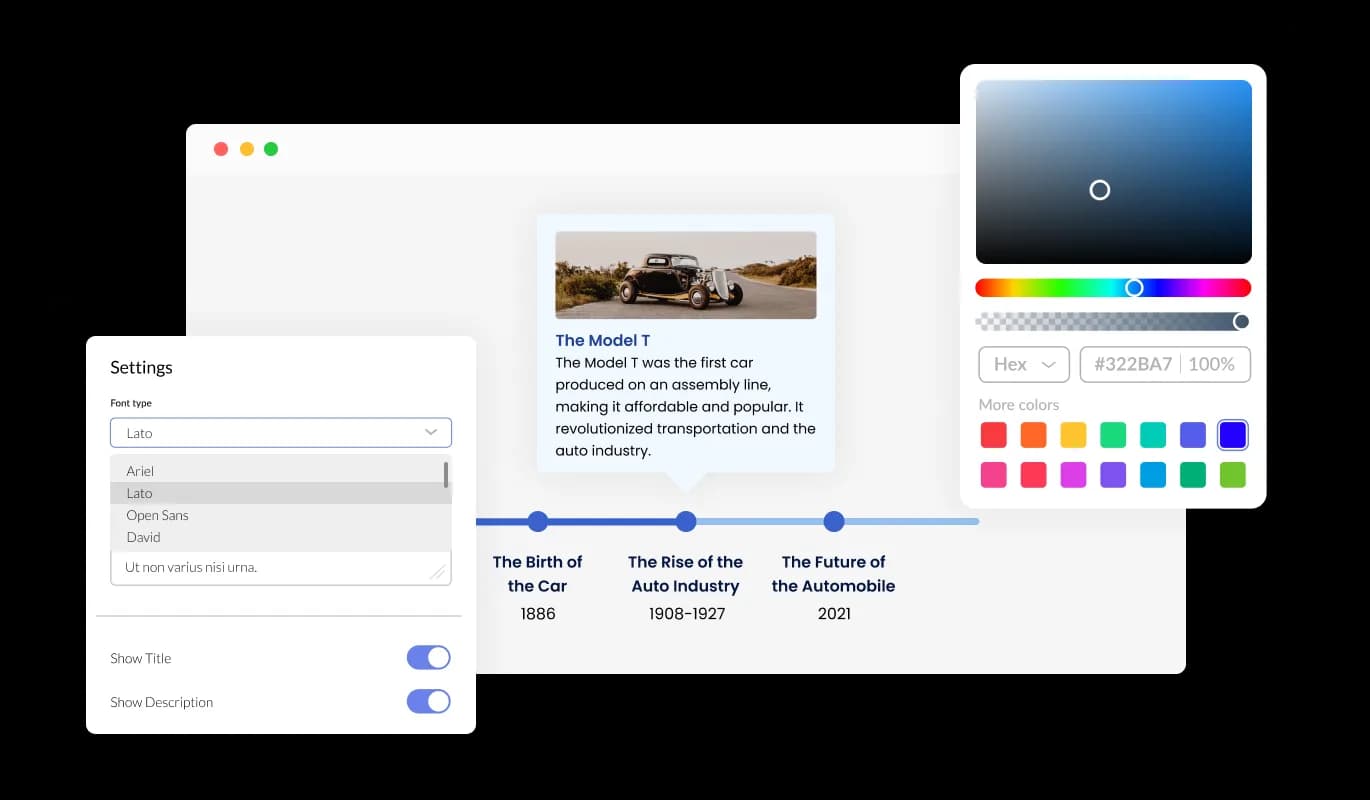
Adapt to Your Needs: Vertical and Horizontal Timeline Layouts
The ScoreApp Timeline widget allows you to choose either vertical or horizontal timelines to help you tailor the design to your ScoreApp landing page's specific needs. By selecting between vertical and horizontal layouts, you can effectively optimize the presentation of your content for better readability and visual appeal.