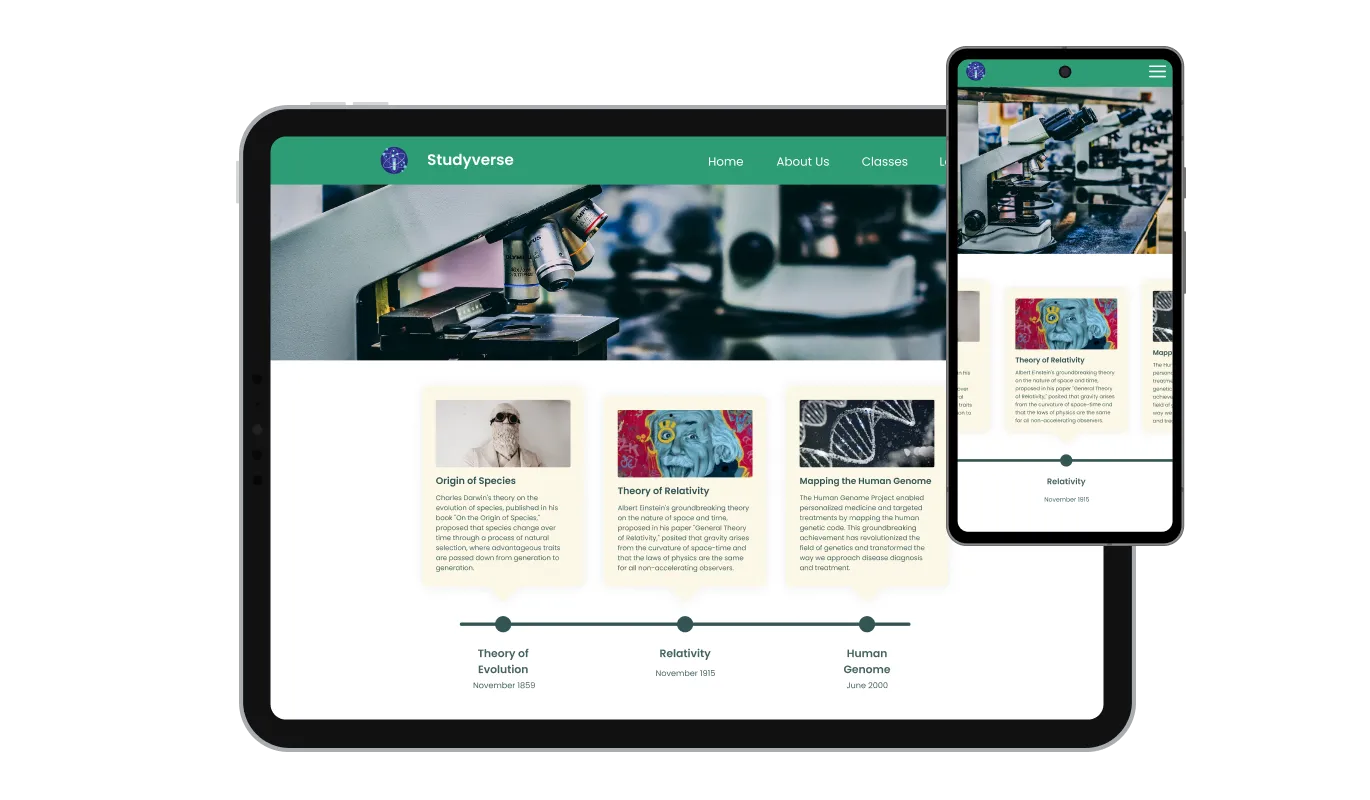
Optimal Design Flexibility: Vertical and Horizontal Timelines
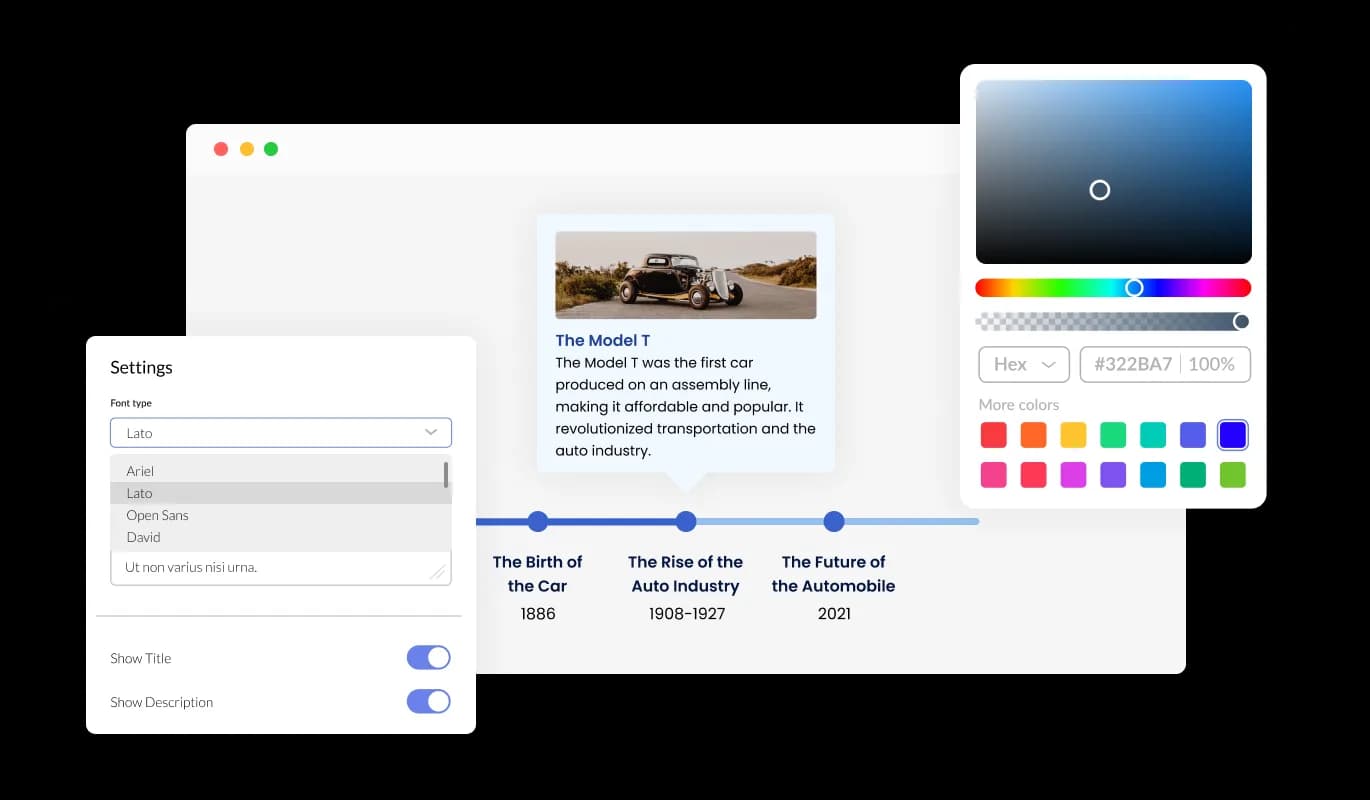
With the Framer Timeline plugin, you have the option to select vertical or horizontal timelines, providing a customized design solution for your Framer website. With the choice of vertical or horizontal timeline designs, you can boost the presentation of your content, ensuring a more engaging and visually pleasing experience.