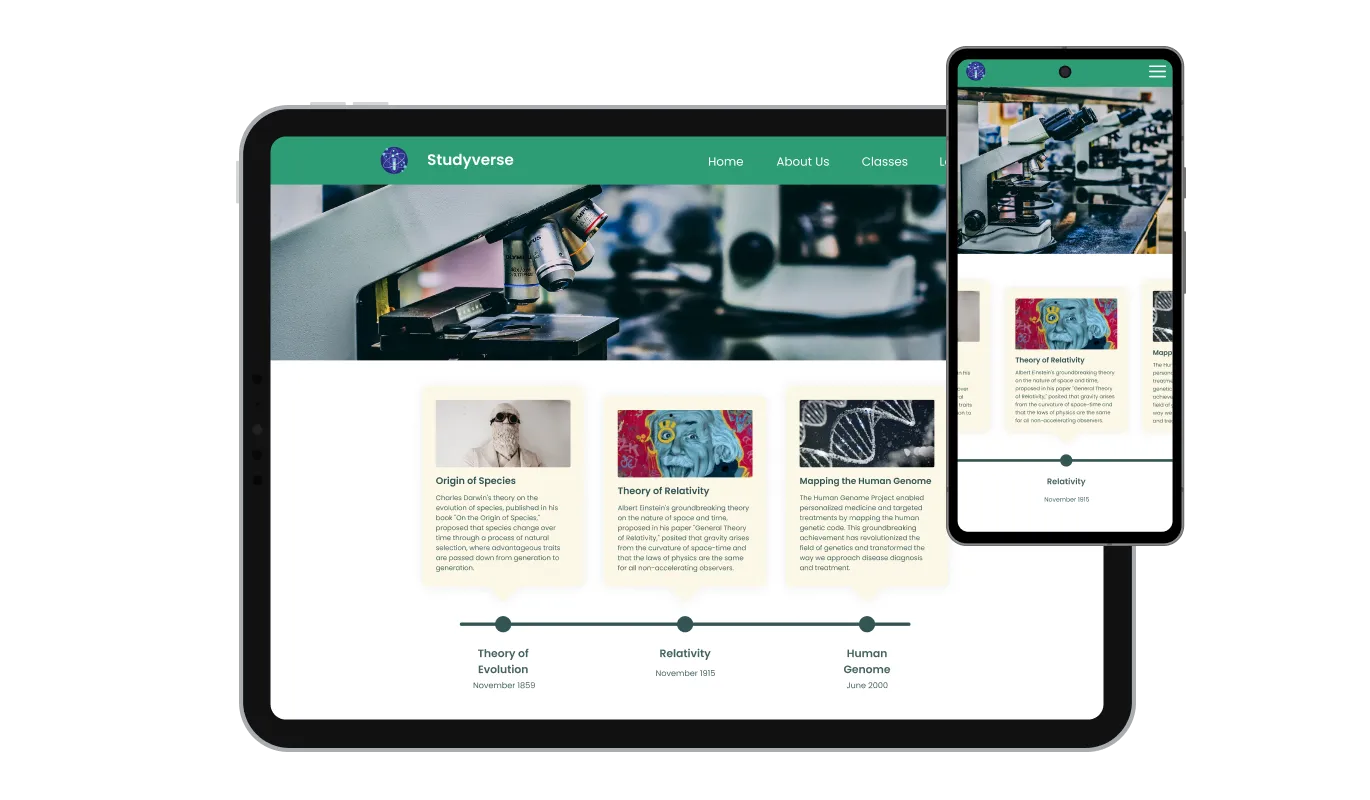
Adapt to Your Needs: Vertical and Horizontal Timeline Layouts
The DoodleKit Timeline widget gives you the flexibility to pick between vertical and horizontal timelines, ensuring the design aligns with your DoodleKit website's particular needs. With the choice of vertical or horizontal timeline designs, you can boost the presentation of your content, ensuring a more engaging and visually pleasing experience.