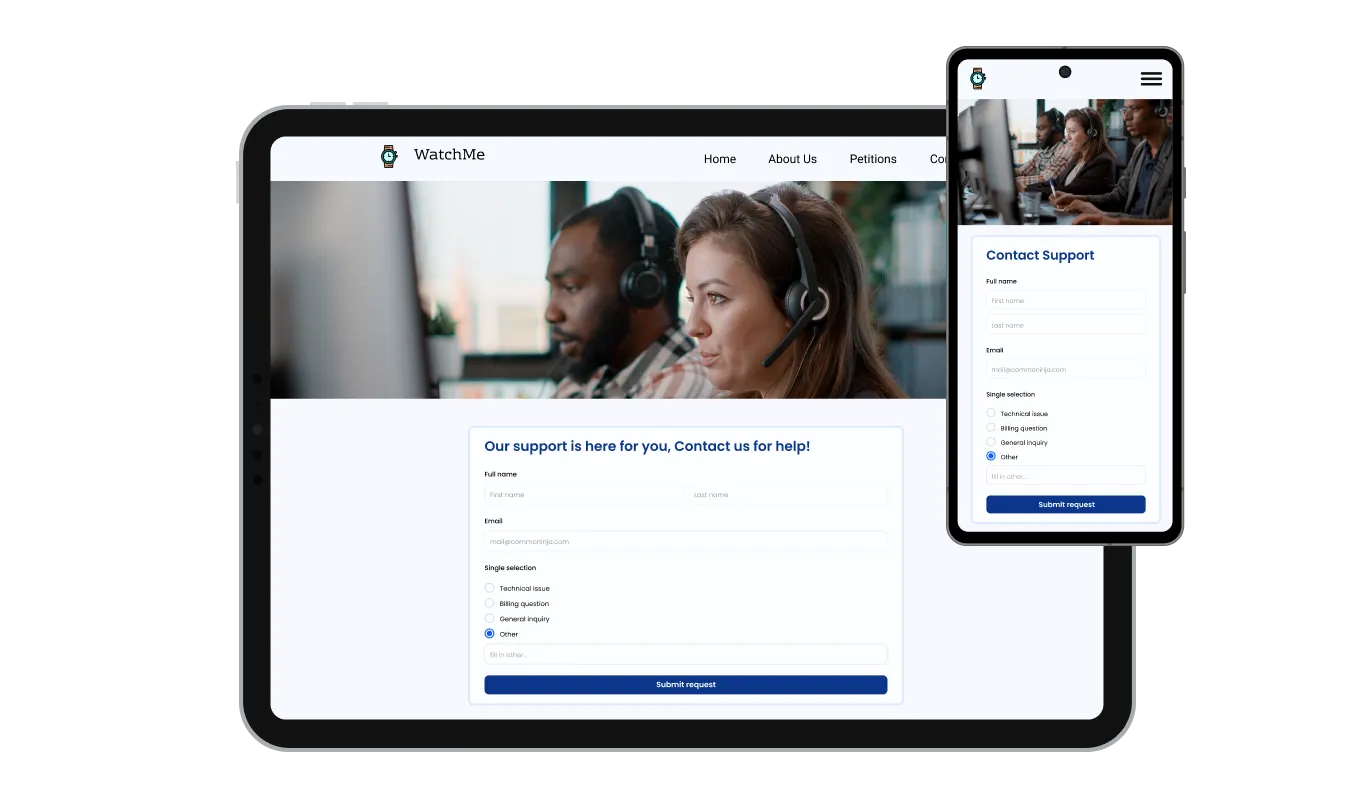
Multiple Form Field Types
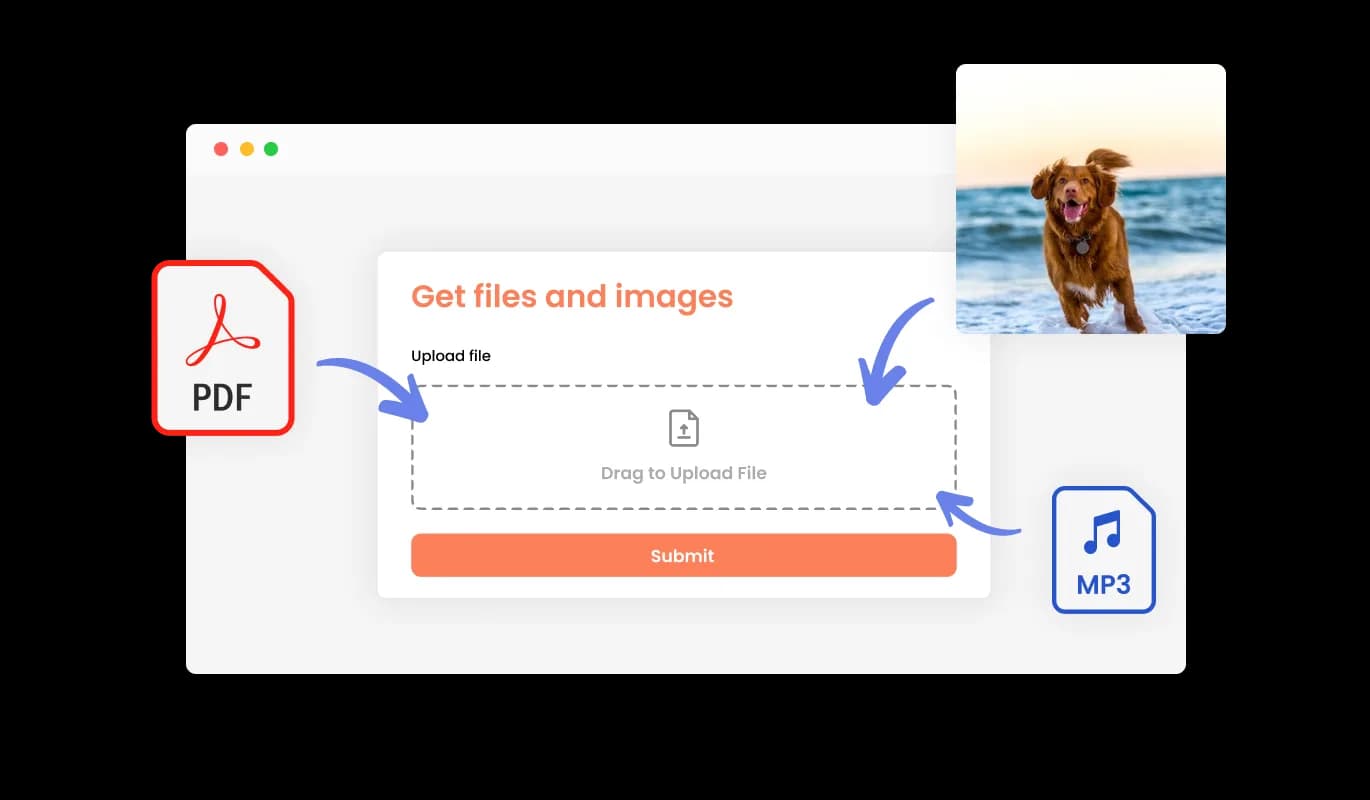
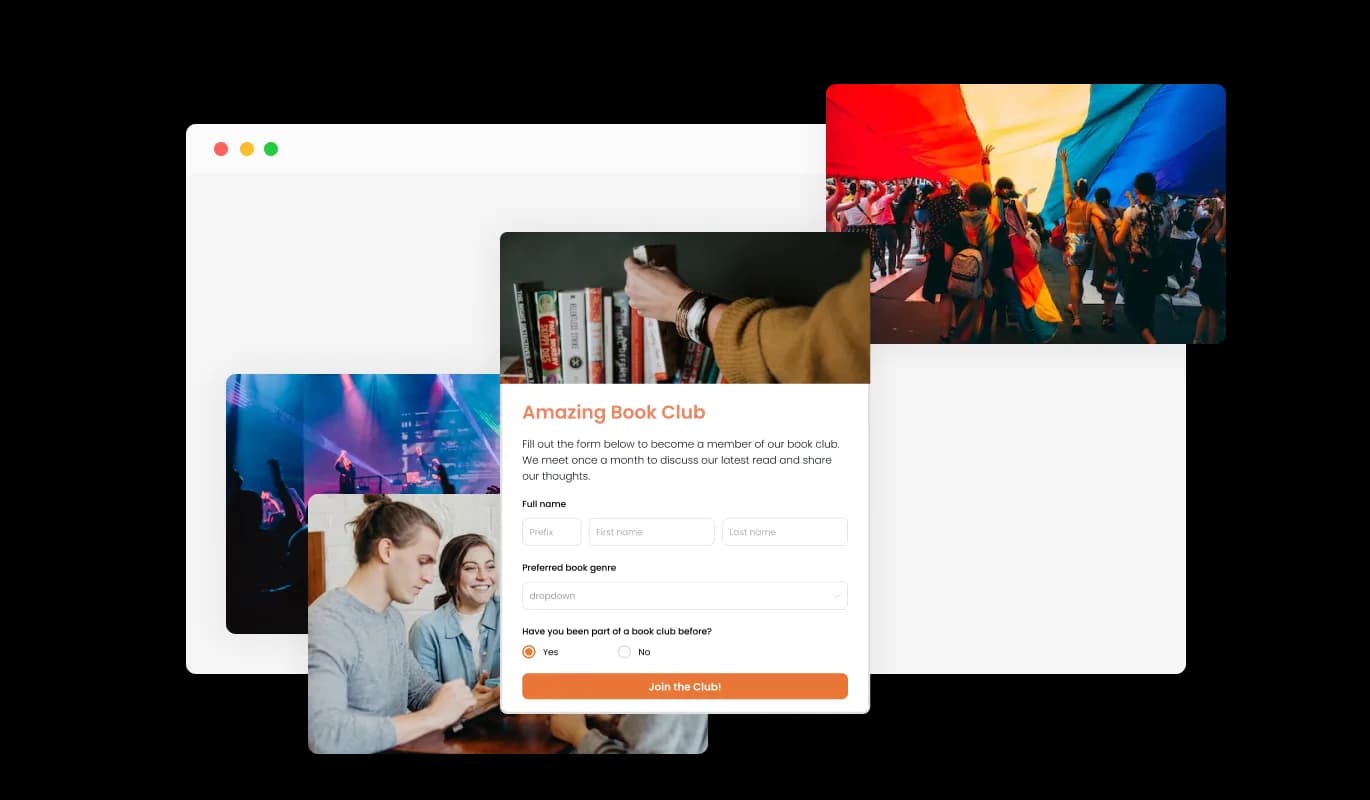
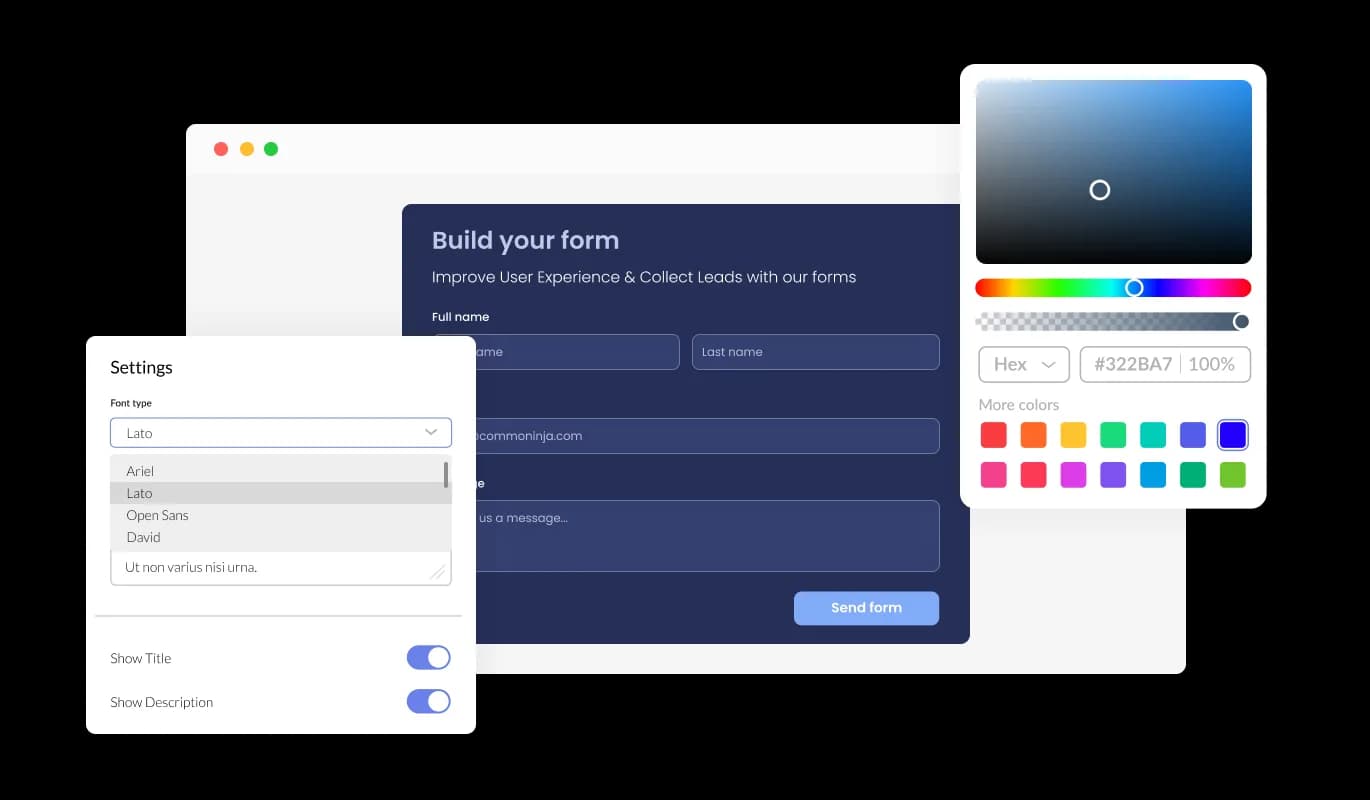
The Webflow Support Form creator offers numerous customizable fields, covering standard to distinctive and specialized formats, empowering you to customize your form to suit your specific needs and intended applications. You can easily add fields by clicking on the "Add Field" option and selecting from the vast collection of formats available. You can also effortlessly change the order of fields by using the drag-and-drop feature to move them as needed.