Comprehensive Form Field Options for Webflow Support Forms
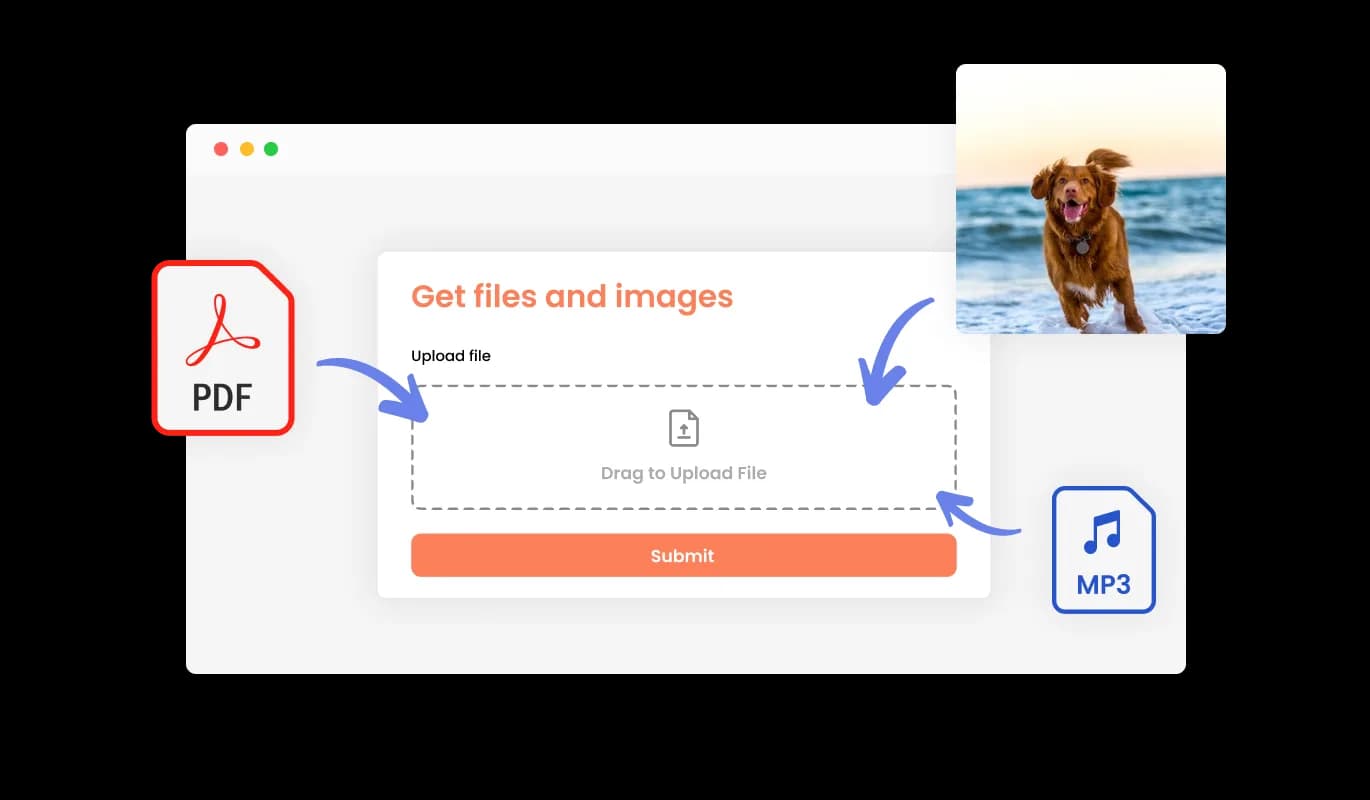
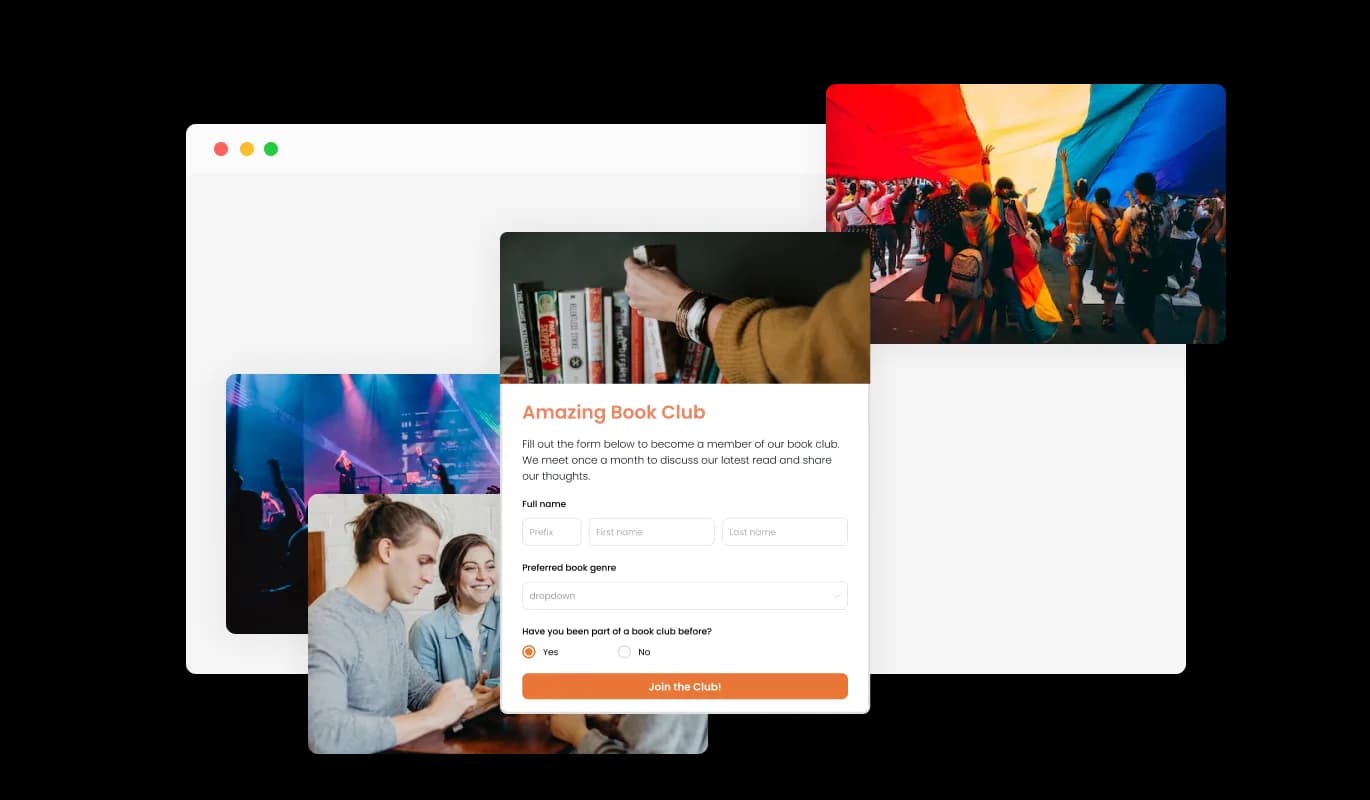
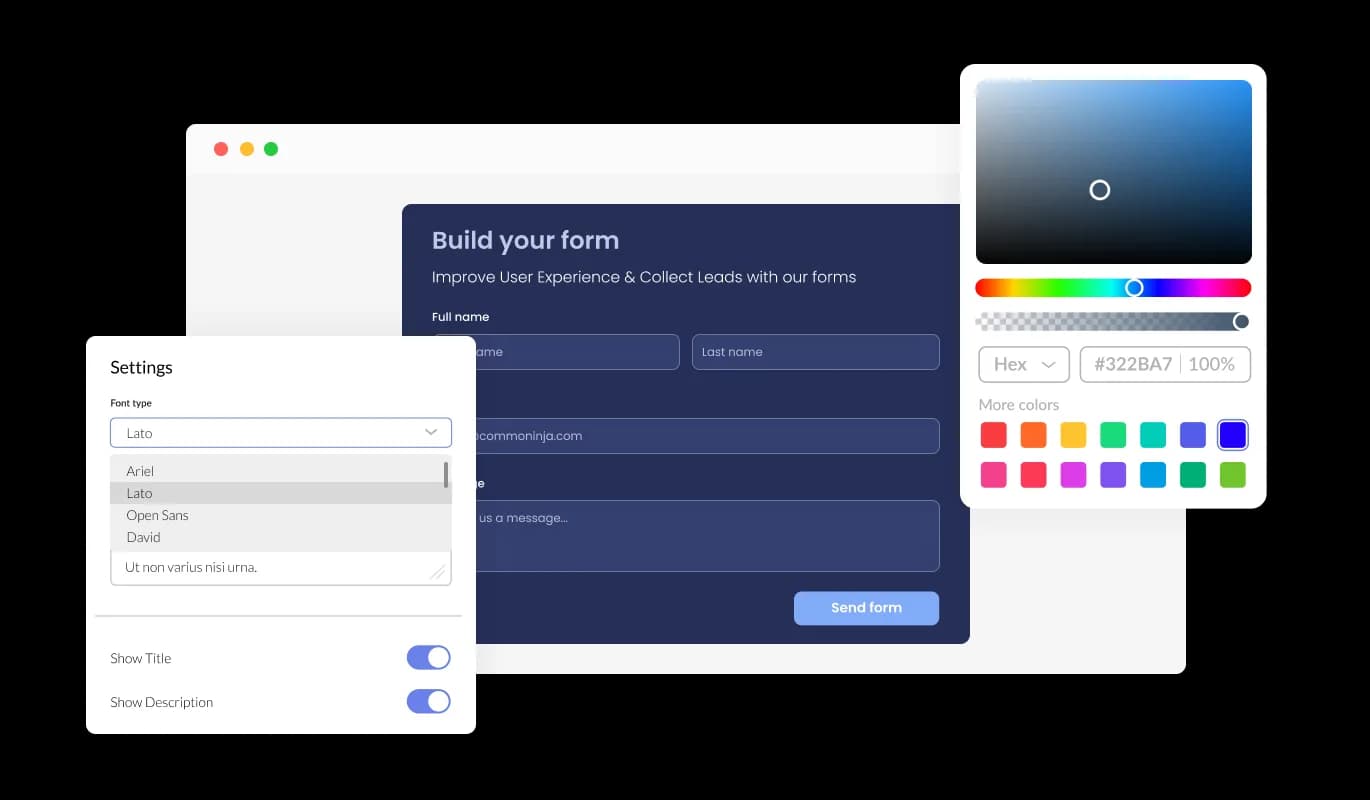
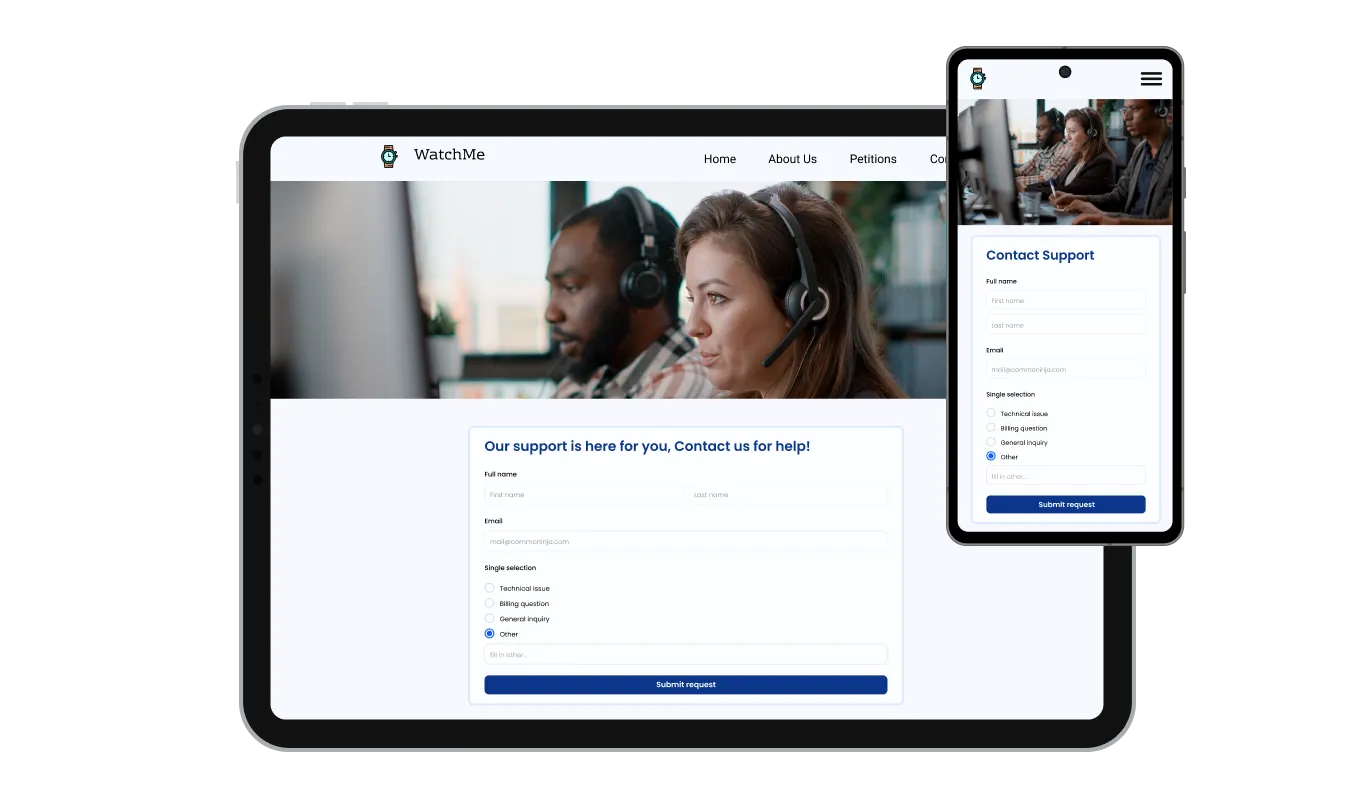
The Webflow Support Form creator provides an extensive selection of customizable fields, ranging from basic to unique and specialized formats, enabling you to adapt your form to meet your specific needs and purposes. To add fields, simply click the "Add Field" button and select from the extensive collection of formats provided. Additionally, rearranging fields is a breeze, as you can drag and drop them to your preferred order.