Add SiteJet Stories Progress Bar
Your SiteJet website users can keep track of the content they are viewing with the Stories integration progress bar.

You can create eye-catching content using Stories on your SiteJet website to keep your users captured, entertained, and glued to their screens for long periods of time. If the time spent on your SiteJet website is a KPI then this integration will do wonders to improve it.
With the Stories integration, you can promote products & services in a creative, out-of-the-box way. Highlight features and benefits of your company with clever combinations of text and images.
The Stories integration for SiteJet, as the name suggests, enables you to tell stories. Use it on your blog to create a captivating story with visual aids.
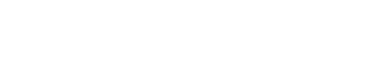
Your SiteJet website users can keep track of the content they are viewing with the Stories integration progress bar.

You can choose between multiple layouts for the Stories for SiteJet. Send the right message and complement your design with the right layout.

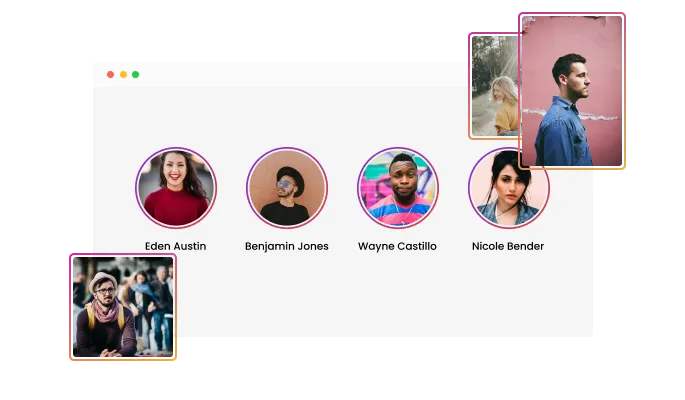
You can customize the Stories integration for SiteJet to suit your SiteJet website. You can alter the colors, fonts, spacing, and anything else you please!

The Stories for SiteJet is easy to use and requires no coding knowledge. The intuitive dashboard with drag-and-drop functionality will allow you to customize the integration in any way you'd like with just a few clicks.
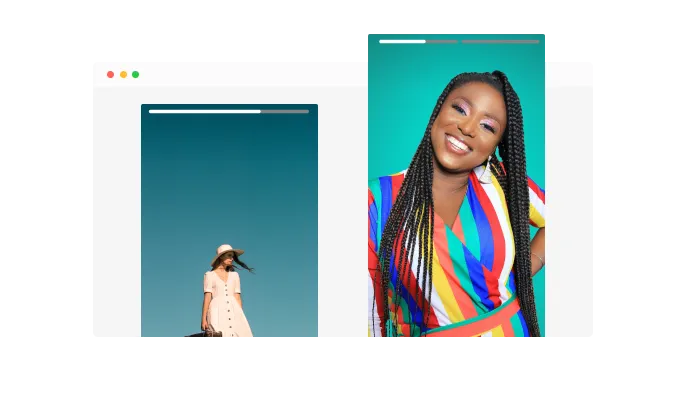
The Stories integration provides the possibility to customize the frame's shape. Circle, square, or card are your possibilities. This enables you to alter the design of the tales to match the style of your SiteJet website.
The Stories integration for SiteJet fully supports RTL (Right-To-Left), allowing users who write from the right to use it. This function broadens the audience for your news and improves its usability for readers from all over the world.
We have designed the Stories integration for SiteJet to be fully responsive, so it will look great on any device. In a mobile-first world, this feature will put you ahead of your competitors.

In the Stories integration, you can add custom CSS to make the integration even more personalized and creative.

You can embed the Stories integration on your SiteJet website easily by copying a single line of code. With every change you make, the SiteJet Stories will be automatically updated on your SiteJet website.
