Use RocketSpark Stories Progress Bar
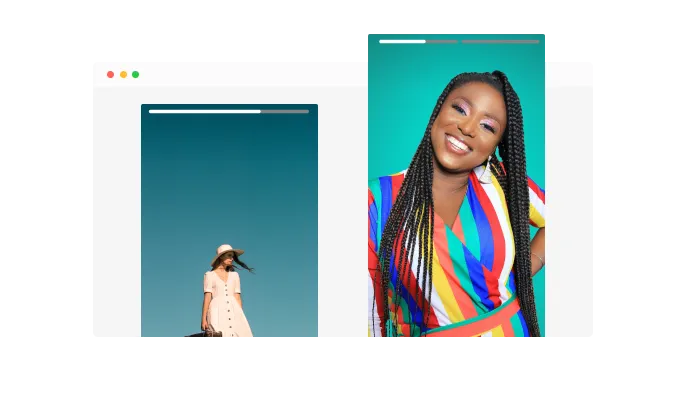
The Stories integration features an interactive progress bar that helps your RocketSpark website users keep track of the content they are viewing.

The Stories feature will allow you to craft eye-catching content on your RocketSpark website that will keep your users engaged, entertained, and glued to their screens for a long time. If the time spent on your RocketSpark website is a KPI then this integration will do wonders to improve it.
Through the Stories integration, you can promote products & services in a creative, out-of-the-box way. Combining text with images helps to draw the users' attention to features you'd like to highlight.
As the name suggests, the Stories integration for RocketSpark lets you tell stories. You can use it to create a captivating story on your blog with visual aids.
The Stories integration features an interactive progress bar that helps your RocketSpark website users keep track of the content they are viewing.

The Stories for RocketSpark features multiple layouts for you to choose from. Using the right layout will help you convey the right message and complement your design.

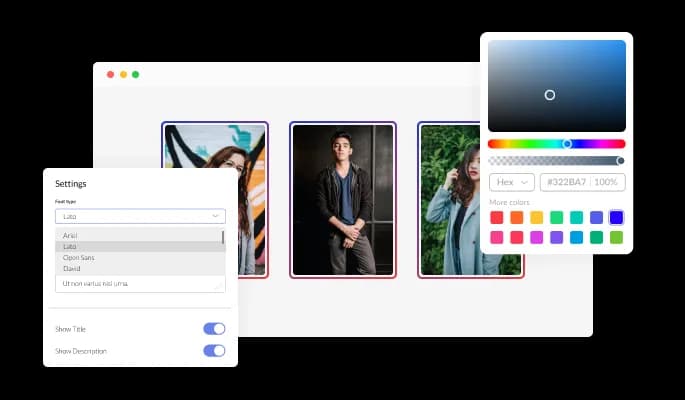
You can customize Stories integration for RocketSpark to fit the needs of your RocketSpark website. Change colors, fonts, spacing, and anything else you like.

It is unnecessary to have any coding knowledge to use Stories for RocketSpark. You can easily customize the integration to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
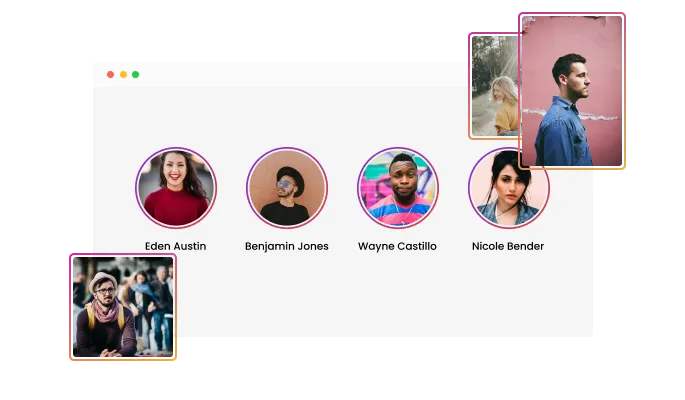
The Stories integration provides the possibility to customize the frame's shape. Circle, square, or card are your possibilities. This enables you to alter the appearance of the stories to match the design of your RocketSpark website.
Users who write from the right to the left can access the Story integration on RocketSpark because it fully supports RTL (Right-To-Left). This feature expands the reach of your news and makes it more accessible to a broader range of users from around the globe.
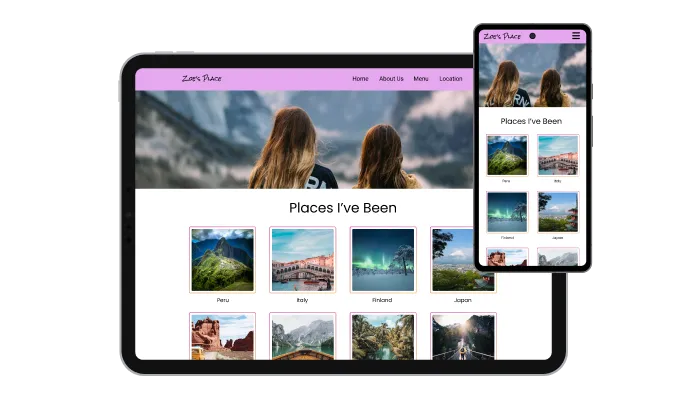
The Stories integration for RocketSpark is fully responsive and will look great on any device. As a result, your RocketSpark website will stand out in a mobile-first world.

In the Stories integration, you can add custom CSS to make the integration even more personalized and creative.

Simply copy and paste a single line of code to embed the Stories integration on your RocketSpark website. Additionally, the RocketSpark Stories will be updated automatically on your RocketSpark website if any changes are made.
