Add Ontraport Stories Progress Bar
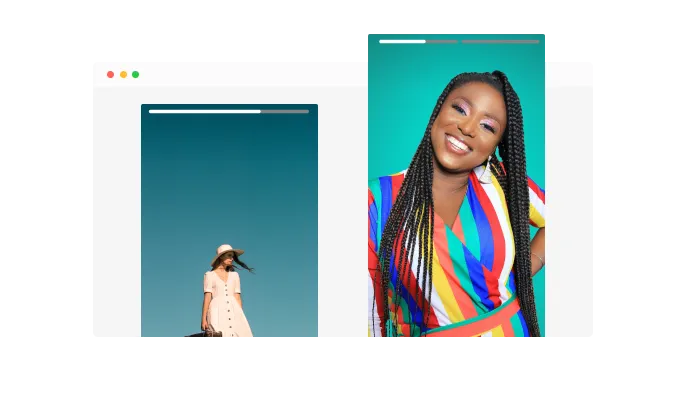
The Stories widget features a progress bar that will help your Ontraport landing page users to keep track of the content they are viewing, thereby improving their experience.

With stories, you can create engaging content on your Ontraport landing page that will keep your users engaged, entertained, and glued to their screens for long periods of time. In the case of time spent on your Ontraport landing page being a KPI, this widget will certainly help to improve it.
With the Stories widget, you can promote products & services in a creative, out-of-the-box way. Highlight features and benefits of your company with clever combinations of text and images.
You can tell stories using the Stories widget for Ontraport . Put it to use on your blog to tell a captivating story with visuals.
The Stories widget features a progress bar that will help your Ontraport landing page users to keep track of the content they are viewing, thereby improving their experience.

There are multiple layouts to choose from in the Stories for Ontraport . Send the right message and complement your design with the right layout.

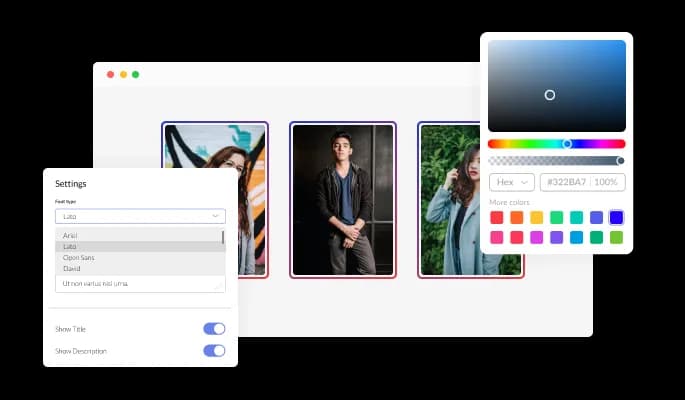
The Stories widget for Ontraport can be customized to meet your Ontraport landing page requirements. Change colors, fonts, spacing, and anything else you like.

There is no coding required for Stories for Ontraport . Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
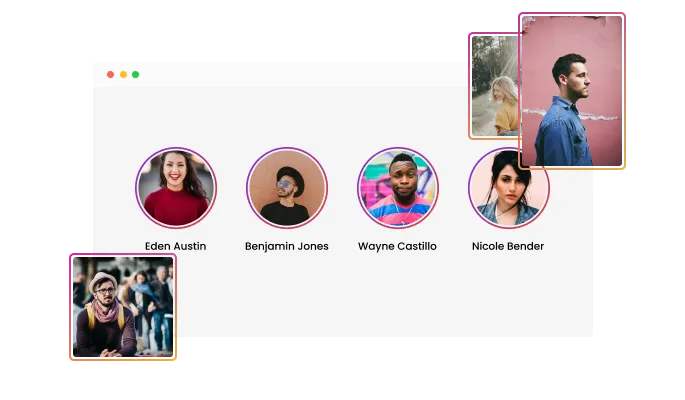
The Stories widget includes the option to choose the shape of its frame. You can choose from three options: circle, square, or card. By doing this, you can alter the stories' visual style to match the Ontraport landing page's design.
Users who write from the right to the left can access the Story widget on Ontraport because it fully supports RTL (Right-To-Left). This function broadens the audience for your news and improves its usability for readers from all around the world.
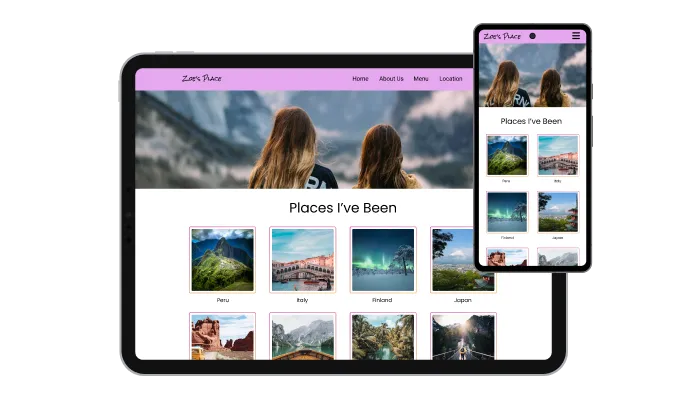
Regardless of the device, Stories widget for Ontraport looks great. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

Like all Common Ninja widgets, you can add custom CSS to customize the Stories widget and be even more creative.

Simply copy and paste a single line of code to embed the Stories widget on your Ontraport landing page. With every change you make, the Ontraport Stories will be automatically updated on your Ontraport landing page.
