Onepage Stories Indicator of progress
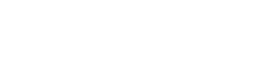
The Stories widget features an interactive progress bar that helps your Onepage landing page users keep track of the content they are viewing.

You can create eye-catching content using Stories on your Onepage landing page to keep your users captured, entertained, and glued to their screens for long periods of time. In the case of time spent on your Onepage landing page being a KPI, this widget will certainly help to improve it.
You can use the Stories widget to advertise products & services in a unique, out-of-the-box way. Combining text with images helps to draw the users' attention to features you'd like to highlight.
You can tell stories using the Stories widget for Onepage. Put it to use on your blog to tell a captivating story with visuals.
The Stories widget features an interactive progress bar that helps your Onepage landing page users keep track of the content they are viewing.

There are multiple layouts to choose from in the Stories for Onepage. Send the right message and complement your design with the right layout.

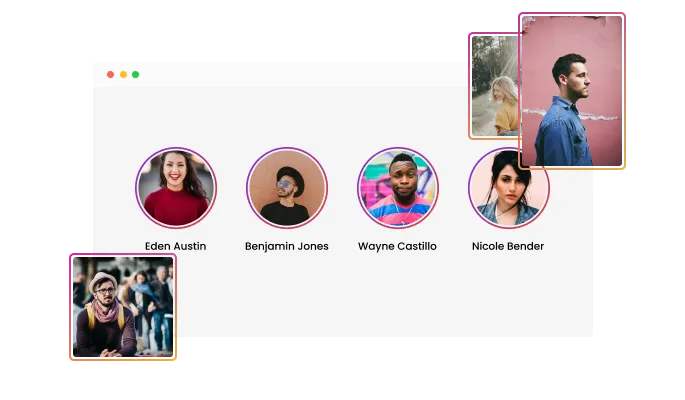
The Stories widget for Onepage offers full customization options so you can edit the design to suit your Onepage landing page needs. Change colors, fonts, spacing, and anything else you like.

No coding is required with the Stories for Onepage. You can easily customize the widget to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
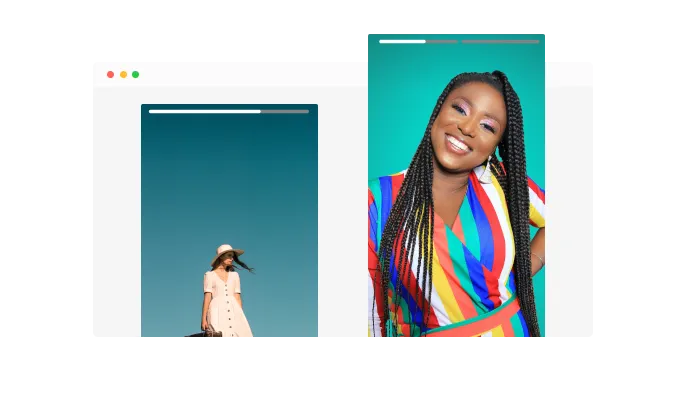
The Stories widget offers the ability to customize the frame's shape. Circle, square, or card are the three options available. This enables you to alter the appearance of the stories to match the design of your Onepage landing page.
The Stories widget for Onepage fully supports RTL (Right-To-Left), making it usable for users who write from the left to right. This feature expands the reach of your news and makes it more accessible to a broader range of users from around the globe.
Regardless of the device, Stories widget for Onepage looks great. With this feature, you will be able to stay ahead of your competitors in a mobile-first world.

Like all Common Ninja widgets, you can add custom CSS to customize the Stories widget and be even more creative.

Simply copy and paste a single line of code to embed the Stories widget on your Onepage landing page. Additionally, the Onepage Stories will be updated automatically on your Onepage landing page if any changes are made.
