Use Moodle Stories Progress Bar
The Stories widget features an interactive progress bar that helps your Moodle website users keep track of the content they are viewing.

With stories, you can create engaging content on your Moodle website that will keep your users engaged, entertained, and glued to their screens for long periods of time. When the time spent on your Moodle website is measured as a KPI, this widget should do wonders to improve it.
The Stories widget allows you to advertise products and services in a unique, creative way. Combine text and images to draw the user's attention to the features and benefits you want to emphasize.
Using the Stories widget for Moodle, you can tell stories. You can use it to create a captivating story on your blog with visual aids.
The Stories widget features an interactive progress bar that helps your Moodle website users keep track of the content they are viewing.

You can choose between multiple layouts for the Stories for Moodle. Using the right layout will help you convey the right message and complement your design.

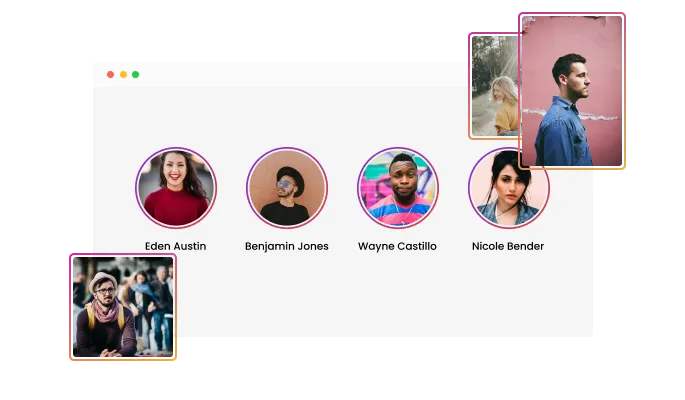
You can edit the design of the Stories widget for Moodle based on your Moodle website needs. Play around with the colors, fonts, spacing and anything else you like.

No coding is required with the Stories for Moodle. Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
The Stories widget offers the ability to customize the frame's shape. Circle, square, or card are the three options available. This enables you to alter the design of the tales to match the style of your Moodle website.
The Stories widget for Moodle offers full RTL (Right-To-Left) support, making it accessible to users who write from right to left. This feature expands the reach of your news and makes it more accessible to a broader range of users from around the globe.
Our Stories widget for Moodle is designed to be fully responsive and will look wonderful on any device. This feature will position your Moodle website above your competitors in a mobile-first world.

In the Stories widget, you can add custom CSS to make the widget even more personalized and creative.

Simply copy and paste a single line of code to embed the Stories widget on your Moodle website. Each time you update the Moodle Stories, it will also be updated automatically on your Moodle website.
