Magnolia CMS Stories Indicator of progress
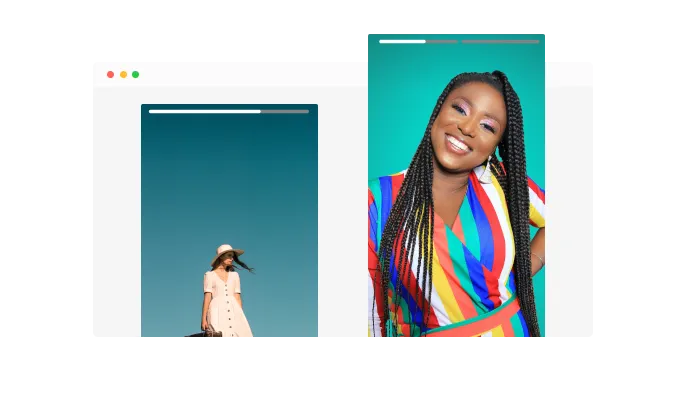
The Stories widget features an interactive progress bar that helps your Magnolia CMS website users keep track of the content they are viewing.

The Stories feature will allow you to craft eye-catching content on your Magnolia CMS website that will keep your users engaged, entertained, and glued to their screens for a long time. This widget will do wonders to improve the time spent on your Magnolia CMS website.
Stories widget helps you promote products and services in a creative, out-of-the-box way. Highlight features and benefits of your company with clever combinations of text and images.
The Stories widget for Magnolia CMS, as the name suggests, enables you to tell stories. Use it on your blog to create a captivating story with visual aids.
The Stories widget features an interactive progress bar that helps your Magnolia CMS website users keep track of the content they are viewing.

The Stories for Magnolia CMS features multiple layouts for you to choose from. The right layout will help you send the right message and will also complement your design.

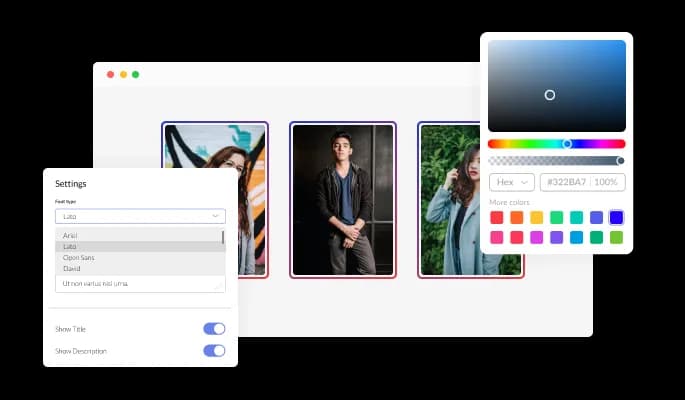
With the Stories widget for Magnolia CMS, you can fully customize the design to meet the needs of your Magnolia CMS website. You can alter the colors, fonts, spacing, and anything else you please!

It is unnecessary to have any coding knowledge to use Stories for Magnolia CMS. Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
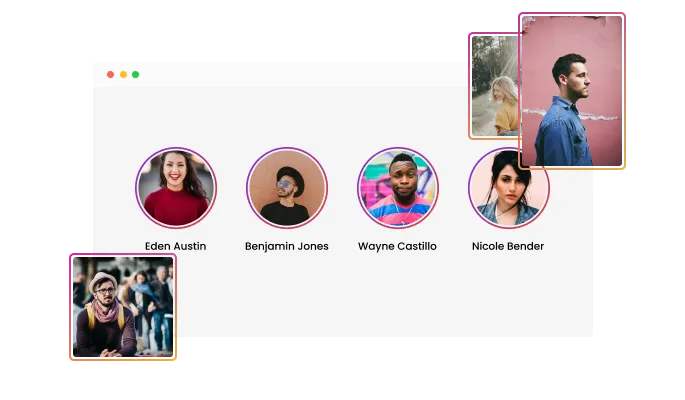
The Stories widget includes the option to choose the shape of its frame. You can choose from three options: circle, square, or card. This lets you alter the stories' visual style to match the Magnolia CMS website's style.
The Stories widget for Magnolia CMS fully supports RTL (Right-To-Left), making it usable for users who write from the left to right. This feature expands the reach of your news and makes it more accessible to a broader range of users from around the globe.
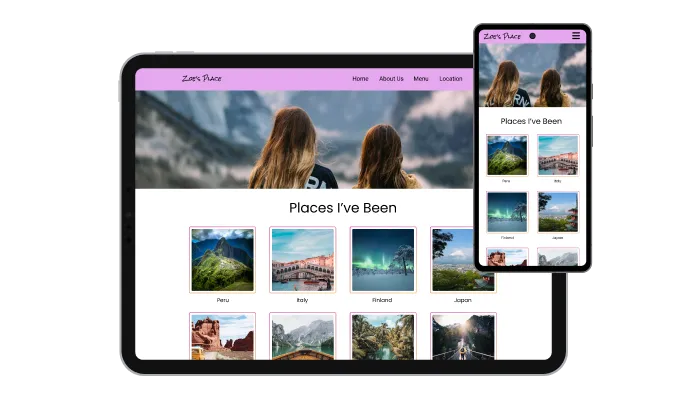
The Stories widget for Magnolia CMS is 100% responsive and will look wonderful on any device. This feature will position your Magnolia CMS website above your competitors in a mobile-first world.

In the Stories widget, you can add custom CSS to make the widget even more personalized and creative.

A single line of code allows you to embed the Stories widget on your Magnolia CMS website. The Magnolia CMS Stories will also be updated automatically on your Magnolia CMS website with every change you make.
