Enable LanderLab Stories Progress Bar
Your LanderLab landing page users can keep track of the content they are viewing with the Stories widget progress bar.

Through Stories, you can create engaging content on your LanderLab landing page that will keep your users engaged, entertained, and glued to their screens for long periods of time. This widget will do wonders to improve the time spent on your LanderLab landing page.
Through the Stories widget, you can promote products & services in a creative, out-of-the-box way. Focus the users' attention on the features and benefits you wish to emphasize by combining images and text in clever ways.
The Stories widget for LanderLab, as the name suggests, enables you to tell stories. Create a captivating story with visual aids using it on your blog.
Your LanderLab landing page users can keep track of the content they are viewing with the Stories widget progress bar.

Several layouts are available for the Stories for LanderLab. The right layout will help you send the right message and will also complement your design.

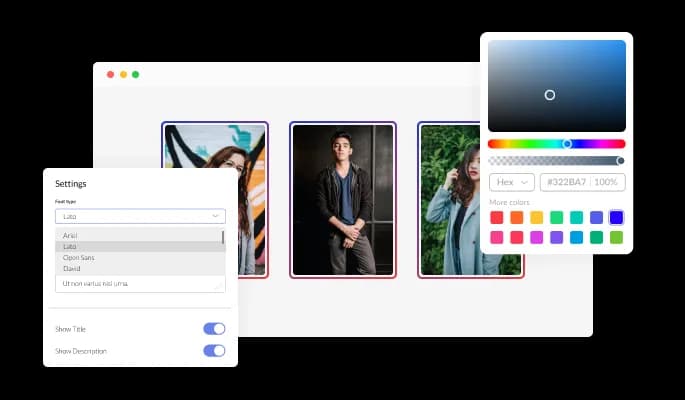
You can customize Stories widget for LanderLab to fit the needs of your LanderLab landing page. Change the colors, the fonts, the spacing and anything else!

No coding knowledge is necessary to use Stories for LanderLab. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the widget any way you’d like to with just a few simple clicks.
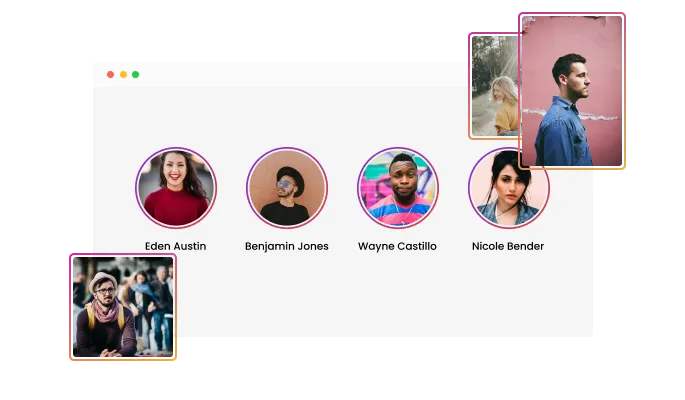
The Stories widget offers the ability to customize the frame's shape. Circle, square, or card are the three options available. This enables you to alter the appearance of the stories to match the design of your LanderLab landing page.
For users who prefer to write from the right to the left, the Stories widget for LanderLab fully supports RTL (Right-To-Left). A wider range of users from all around the world can now view your news thanks to this function, which increases its reach.
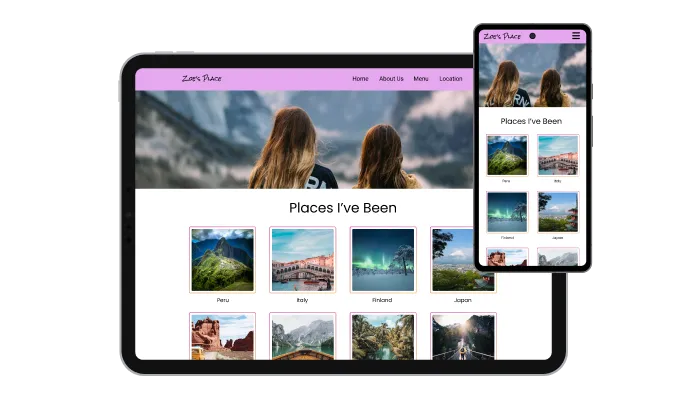
The Stories widget for LanderLab is 100% responsive and will look wonderful on any device. This feature will position your LanderLab landing page above your competitors in a mobile-first world.

Like all Common Ninja widgets, you can add custom CSS to customize the Stories widget and be even more creative.

A single line of code allows you to embed the Stories widget on your LanderLab landing page. With every change you make, the LanderLab Stories will be automatically updated on your LanderLab landing page.
