Add Lander Stories Progress Bar
The Stories integration provides a progress bar to enable your Lander landing page users to determine which content they are viewing.

With stories, you can create engaging content on your Lander landing page that will keep your users engaged, entertained, and glued to their screens for long periods of time. This integration will do wonders to improve the time spent on your Lander landing page.
You can use the Stories integration to advertise products & services in a unique, out-of-the-box way. Utilize text and images to draw attention to the features and benefits you want to emphasize.
Using the Stories integration for Lander, you can tell stories. Put it to use on your blog to tell a captivating story with visuals.
The Stories integration provides a progress bar to enable your Lander landing page users to determine which content they are viewing.

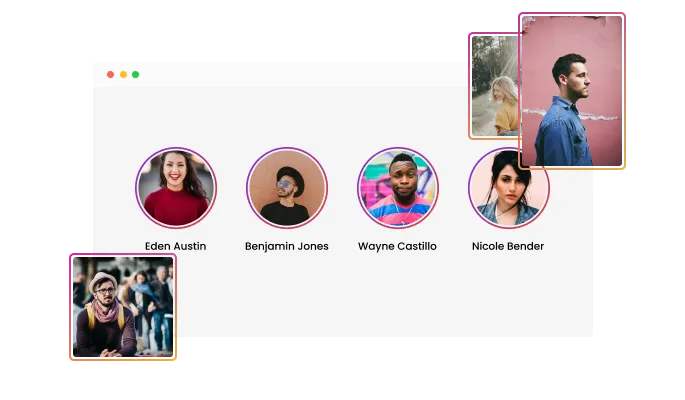
You can choose between multiple layouts for the Stories for Lander. With the right layout, you can send the right message and complement the design too.

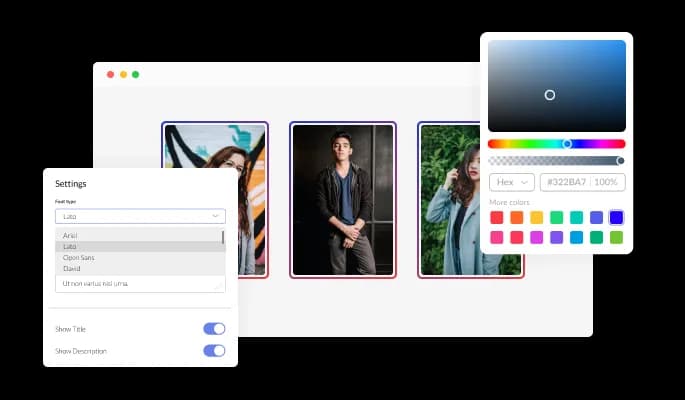
You can customize Stories integration for Lander to fit the needs of your Lander landing page. You can alter the colors, fonts, spacing, and anything else you please!

There is no need to know any coding to use Stories [for Lander. By simply dragging and dropping the elements in the integration, you can customize it any way you want.
The Stories integration offers the ability to customize the frame's shape. Circle, square, or card are the three options available. This allows you to customize the stories' appearance to fit your Lander landing page's aesthetic.
For users who prefer to write from the right to the left, the Stories integration for Lander fully supports RTL (Right-To-Left). A wider range of users from all around the world can now view your news thanks to this function, which increases its reach.
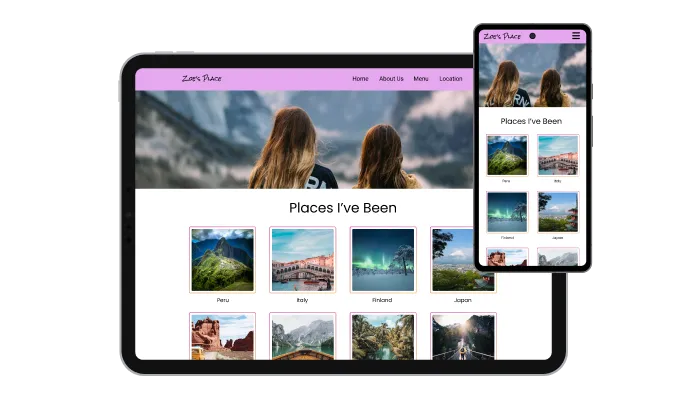
Regardless of the device, Stories integration for Lander looks great. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

The Stories integration can be further customized using custom CSS, just like the rest of Common Ninja's integrations.

A single line of code allows you to embed the Stories integration on your Lander landing page. Every time you make a change, the Lander Stories will be automatically updated on your Lander landing page.
