Unbounce Scroll to element button Multiple Layouts
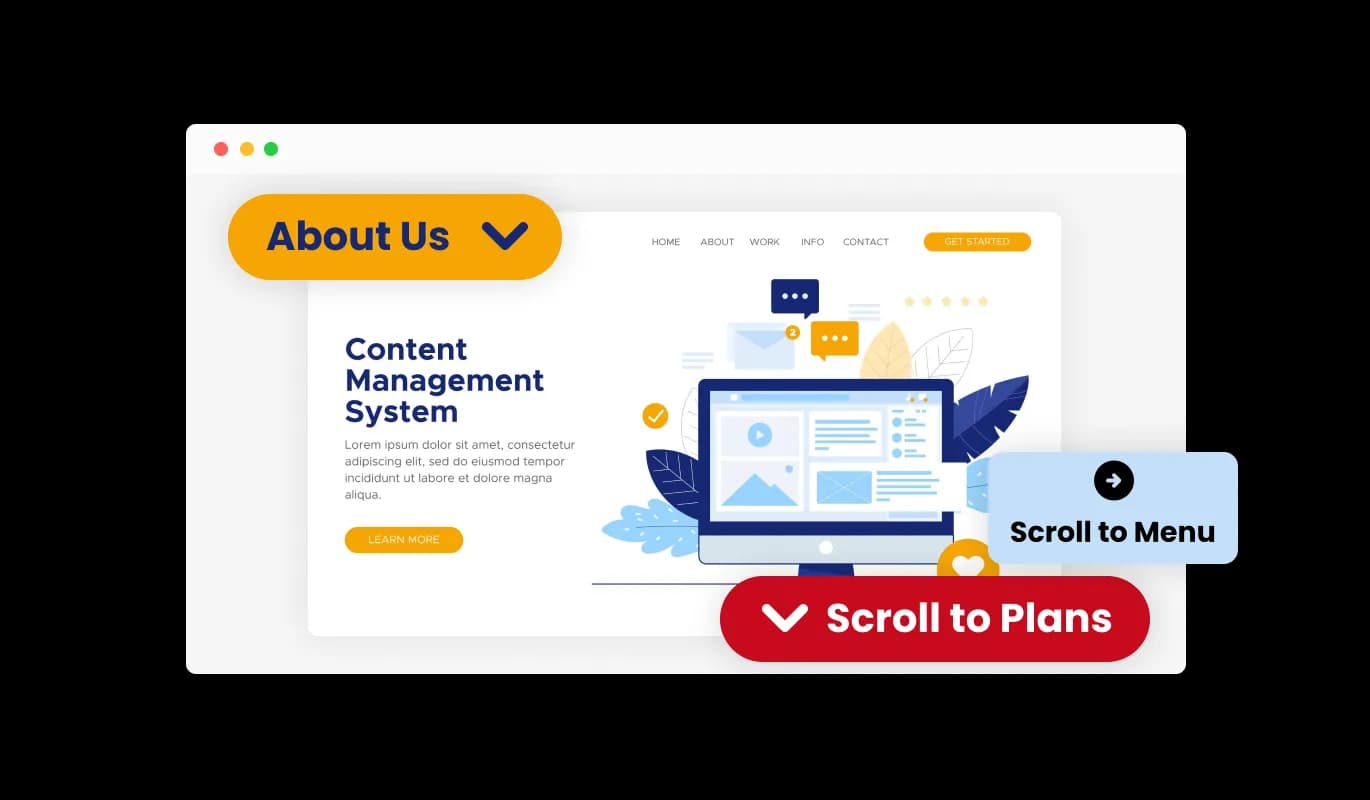
The Scroll to Unbounce Scroll to element button integration comes available with multiple layouts that you can choose from to make sure it fits your overall Unbounce landing page's design and style.

The Unbounce Scroll to Element Button integration provides users with easier on-site navigation as with a simple click, they will be transformed to the desired section of the page. This is ideal for pages where there’s a lot of text, and scrolling may be an annoyance.
The improved navigation that the Scroll to Element Button for Unbounce offers will undoubtedly improve the users’ experience on your Unbounce landing page, encouraging them to come and visit your landing page again.
With simple navigation to the desired section of the page, users will be able to engage with other elements on your Unbounce landing page, for example, with call-to-action buttons, additional links, videos, images, and more.
The Scroll to Unbounce Scroll to element button integration comes available with multiple layouts that you can choose from to make sure it fits your overall Unbounce landing page's design and style.

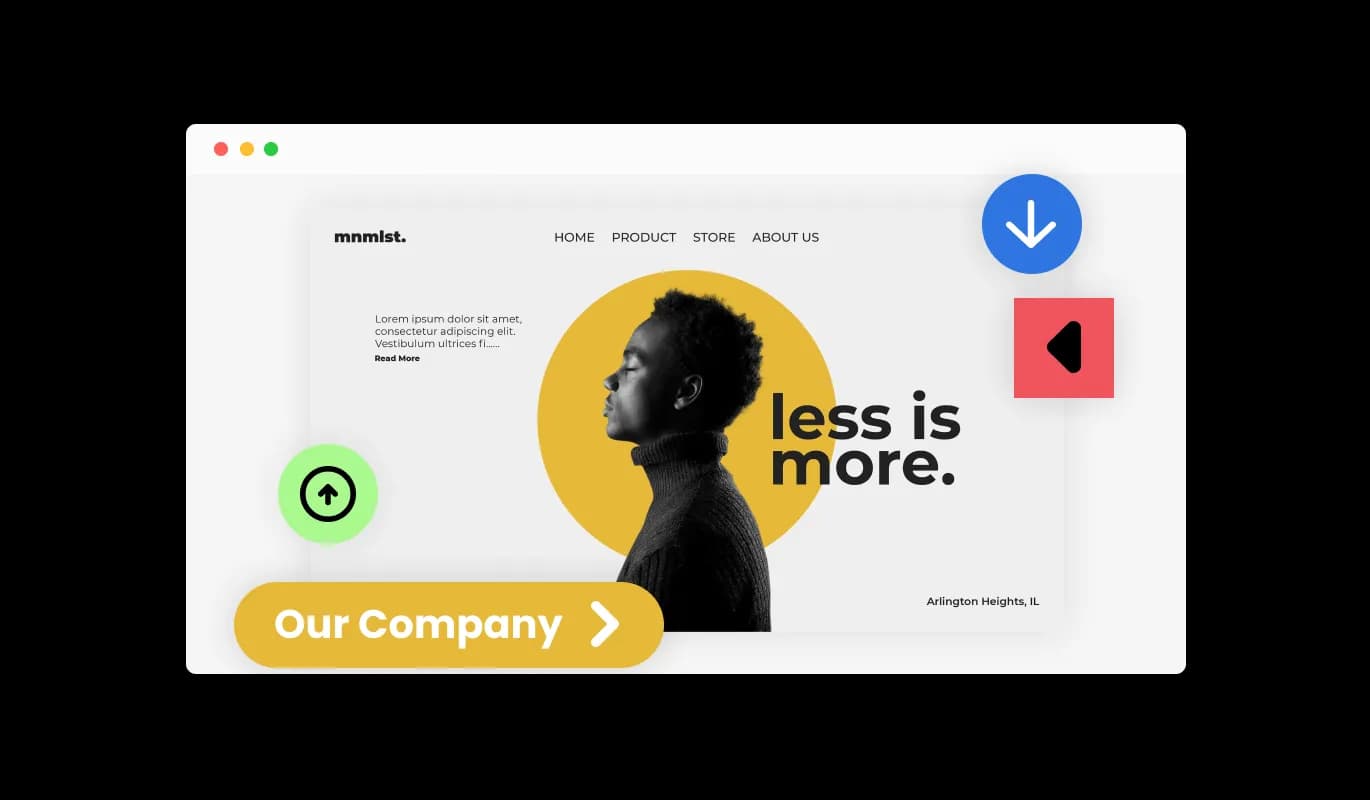
The Unbounce Scroll to element button integration comes with a variety of beautiful skins that you can choose from so you don’t have to spend much time on extensive customization.

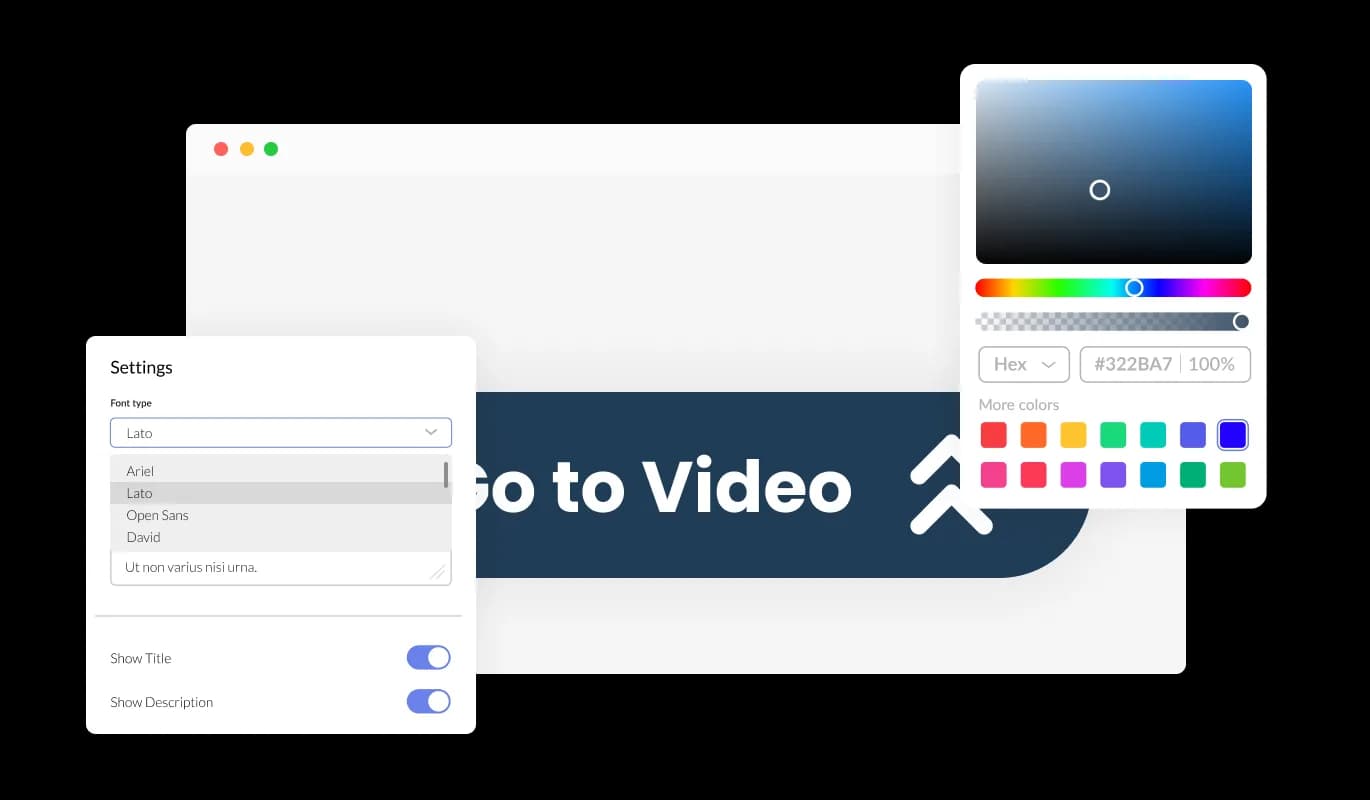
The Unbounce Scroll to element button integration features full customization options so you can edit the design to fit your needs. Change the colors, the fonts, the spacing, and anything else!

The Unbounce Scroll to element button integration comes with an option to change the position of the button (right, left, center), which will allow you to customize it to fit your specific needs.
The Unbounce Scroll to element button integration features different arrow icons that you can choose from. Simply select the one that will complement your [paltform] landing page’s design. Simply select the one that will complement your landing page’s design.
You can easily change the Unbounce Scroll to element button integration icon's direction as your needs require (Top, Right, Left, Bottom).
The Unbounce Scroll to element button integration is easy to use and requires no coding knowledge. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the integration any way you’d like to with just a few simple clicks.
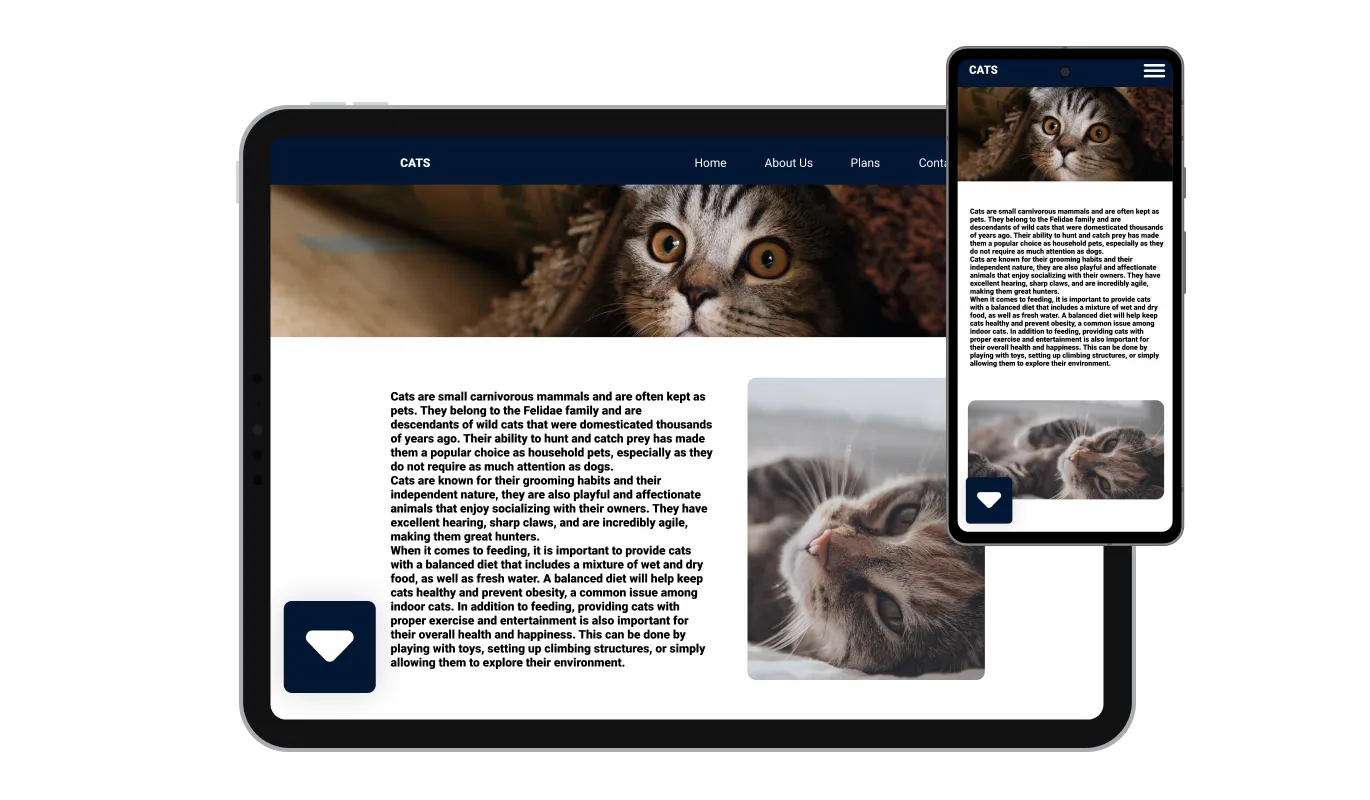
The Unbounce Scroll to element button integration is fully responsive and will look great on any device. In a mobile-first world, this feature will put you ahead of your competitors.

As with all of Common Ninja’s integrations, you can add custom CSS to customize the Unbounce Scroll to element button integration and be even more creative.

You can embed the Scroll to element button integration on your Unbounce landing page easily by copying a single line of code. The Scroll to Scroll to element button integration for Unbounce will also be updated automatically with every change you make.
