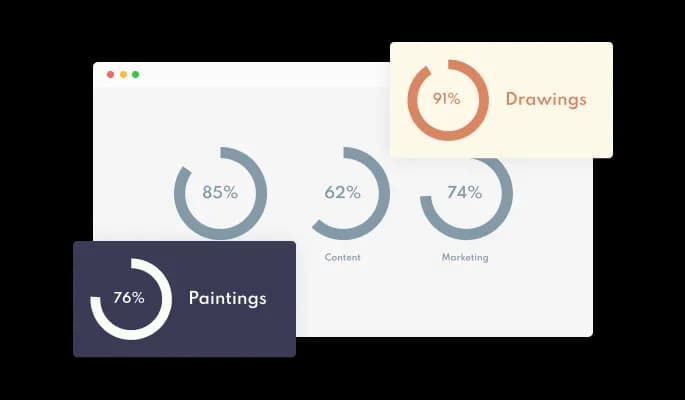
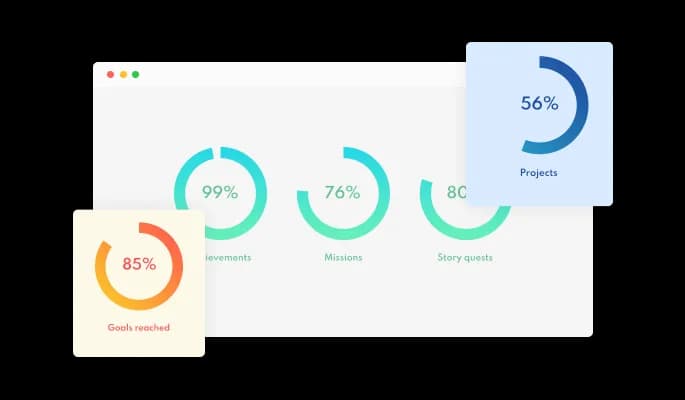
Multiple Layouts for Wappler Progress circles
In Animated Progress circles undefined, you can choose different layouts to customize its look and make sure that it fits the design and vision of your Wappler undefined.

Animated Progress circles undefined allows you to easily show the progress of your projects and inform relevant parties where your project (or projects) are at.
Animated Progress circles undefined provides a variety of customization options. Multi-layout features and gentle animations can help you visually present meaningful information so your users understand it more easily.
An interactive Circle Progress Bar, such as one for a donation campaign, can greatly benefit certain projects, like collecting donations.
In Animated Progress circles undefined, you can choose different layouts to customize its look and make sure that it fits the design and vision of your Wappler undefined.

It is easy to customize the Wappler Progress circles undefined for your Wappler undefined due to the wide variety of beautiful skins that are available. In addition to complementing most design color schemes, these skins will enable you to create a beautiful Progress circles undefined quickly and effortlessly for your Wappler undefined.

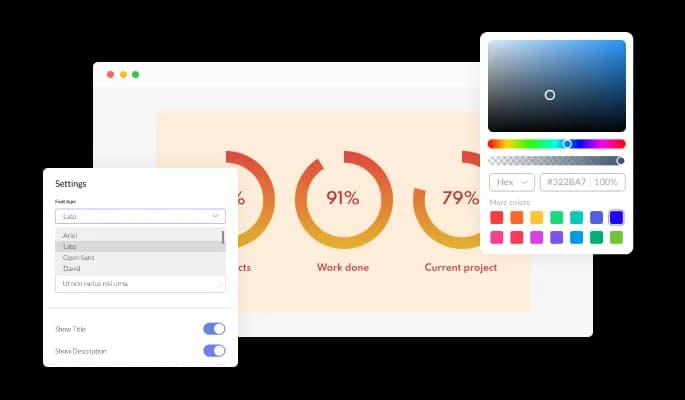
The animated Progress circles undefined for Wappler features extensive customization options so you can tailor it to your Wappler undefined. Everything from colors to fonts to spacing can be customized!

In Progress circles Bars undefined, you can add multiple progress circles to show progress on projects and other relevant topics on your Wappler undefined.
A gentle "filling up" animation enhances the visual appeal of the Animated [app_ame]undefined.
It is unnecessary to have any coding knowledge to use Progress circles for Wappler. The intuitive dashboard with drag-and-drop functionality will allow you to customize the undefined in any way you'd like with just a few clicks.
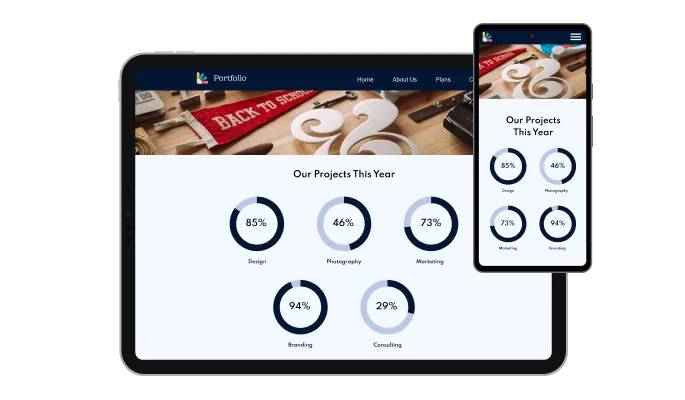
Our animated Progress circles undefined for Wappler is designed to be fully responsive and will look fantastic on any device. In a mobile-first world, this feature will put you ahead of your competitors.

The Progress circles undefined can be further customized using custom CSS, just like the rest of Common Ninja's undefineds.

You can embed the Progress circles undefined and add it to your Wappler undefined easily by copying a single line of code. Additionally, the Wappler Progress circles will be updated automatically on your Wappler undefined if any changes are made.
