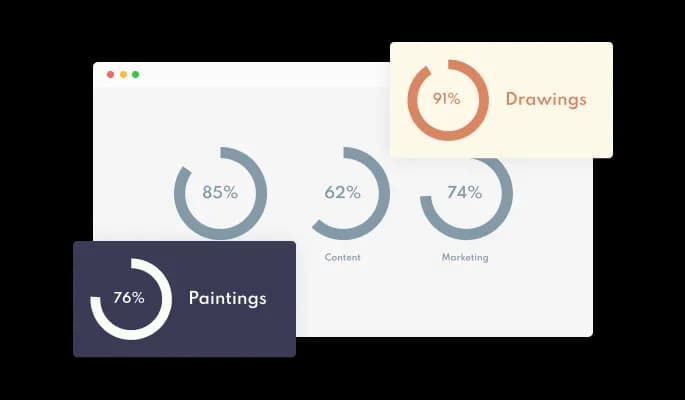
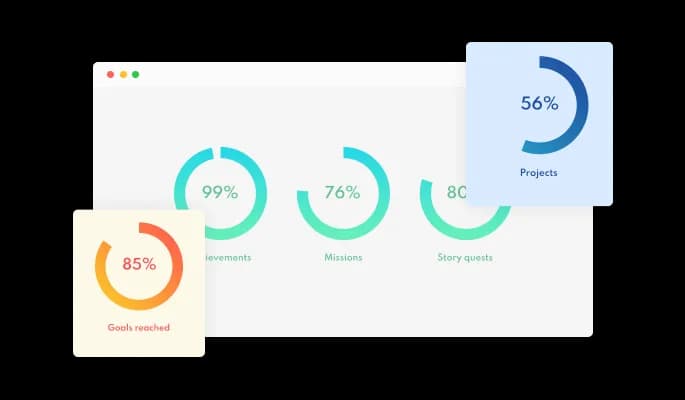
UXfolio Progress circles Various Layouts
A variety of layouts are available for customizing the Animated Progress circles widget to fit your UXfolio portfolio vision.

You can easily communicate the status of your projects (or various projects) using the Animated Progress circles widget.
You can fully customize the Animated Progress circles widget. It is possible to visually present meaningful information to your users by using a multi-layout and gentle animations.
An example of such a project would be a campaign to collect donations, in which viewers could assist in the campaign by helping complete the Circle Progress Bars.
A variety of layouts are available for customizing the Animated Progress circles widget to fit your UXfolio portfolio vision.

In the UXfolio Progress circles widget, you can choose from various beautiful skins, so you won't have to spend much time customizing for your UXfolio portfolio.UXfolio portfolio. The skins are designed to complement most design color schemes and can be used to quickly and easily create a Progress circles widget for your UXfolio, portfolio.

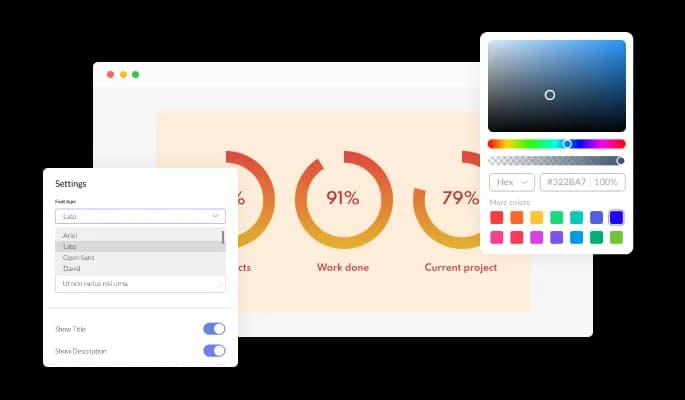
The animated Progress circles widget for UXfolio features full customization options so you can edit the design to fit your UXfolio portfolio needs. Colors, fonts, spacing, and anything else you like can be changed!

For your UXfolio portfolio, you can add multiple progress circles to show progress on projects and other relevant topics.
The Animated Progress circles widget features a gentle "filling up" animation to show circular progress more vividly and visually appealingly.
It is not necessary to have coding experience to work on Progress circles for UXfolio. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the widget however you'd like.
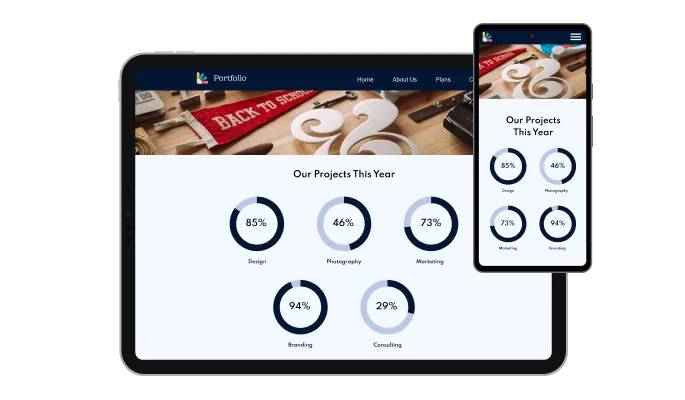
Regardless of the device, animated Progress circles widget for UXfolio looks great. As a result, your UXfolio portfolio will stand out in a mobile-first world.

As with the rest of Common Ninja's widgets, Progress circles widget can be further customized using custom CSS.

By copying and pasting one line of code, you can embed the Progress circles widget on your UXfolio portfolio. The UXfolio Progress circles will also be updated automatically on your UXfolio portfolio with every change you make.
