Multiple Layouts for RocketSpark Progress circles
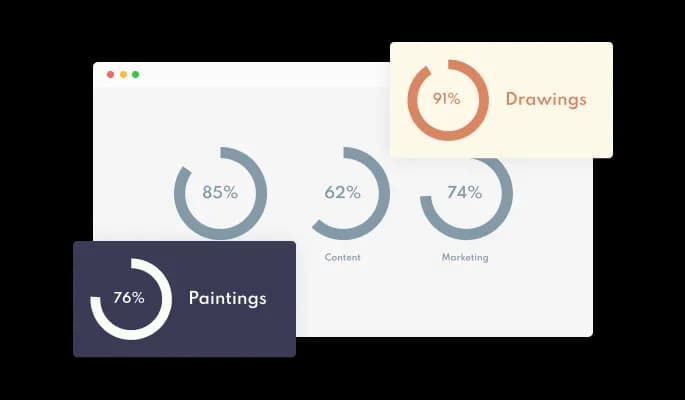
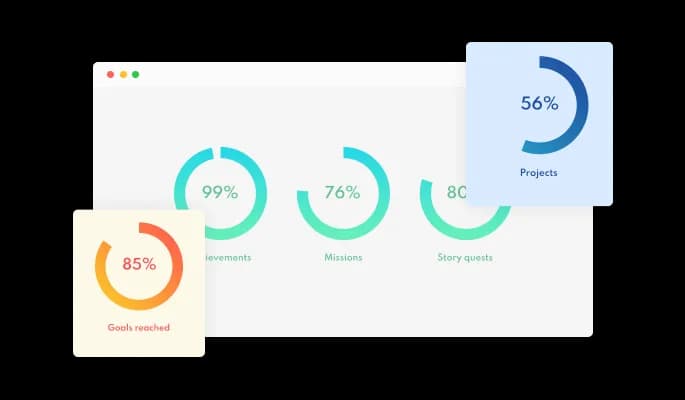
A variety of layouts are available for customizing the Animated Progress circles integration to fit your RocketSpark website vision.

With the Animated Progress circles integration, you can easily show a circular progress of your projects and inform relevant parties of what stages your project (or various projects) is in.
Animated Progress circles integration can be customized to meet your needs. Multiple layouts and gentle animation help you visually present important information in a way your users will understand.
Certain projects, such as a campaign to collect donations, will benefit greatly from Circle Progress Bars, allowing viewers to help complete the progress.
A variety of layouts are available for customizing the Animated Progress circles integration to fit your RocketSpark website vision.

With so many beautiful skins to choose from for your RocketSpark website, you can customize the RocketSpark Progress circles integration. The skins complement most design color schemes and can quickly and easily create a Progress circles for your RocketSpark, website.

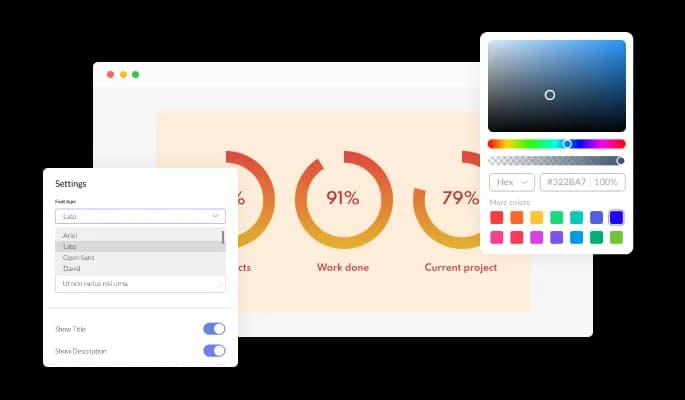
With the animated Progress circles integration for RocketSpark, you can fully customize the design to meet the needs of your RocketSpark website. Everything from colors to fonts to spacing can be customized!

You can display multiple progress circles for various projects on your RocketSpark website using the Progress circles Bars integration.
A gentle "filling up" animation enhances the visual appeal of the Animated Progress circles integration on your RocketSpark website.
No coding knowledge is necessary to use Progress circles for RocketSpark. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the integration however you'd like.
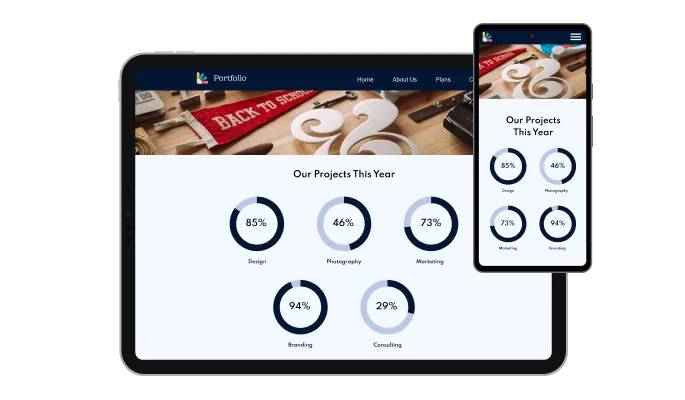
The animated Progress circles integration for RocketSpark is fully responsive and will look great on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

The Progress circles integration can be further customized using custom CSS, just like the rest of Common Ninja's integrations.

Embedding your Progress circles integration on your RocketSpark website is as simple as copying and pasting one line of code. Your RocketSpark Progress circles will be automatically updated on your RocketSpark website when you make changes.
