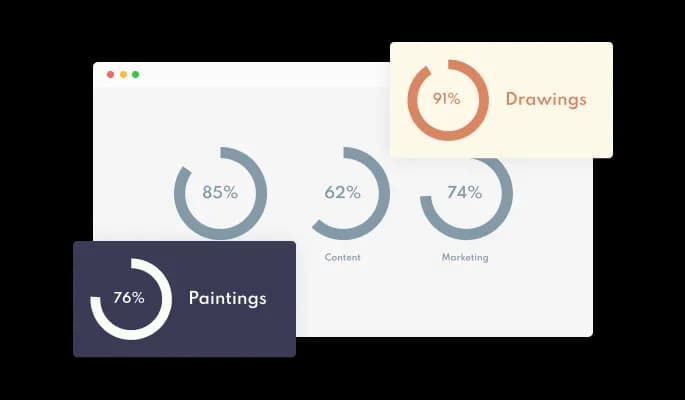
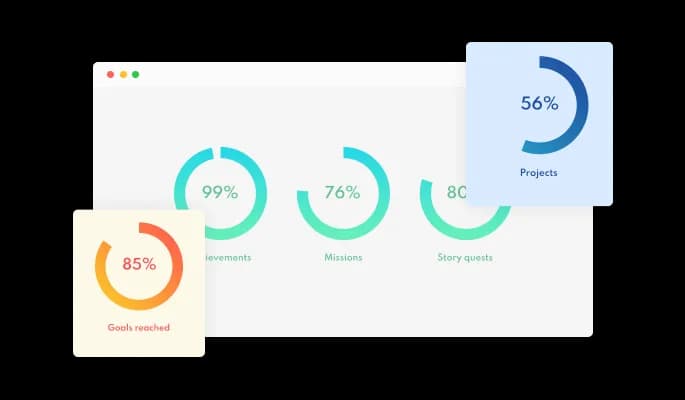
Portfoliobox Progress circles Variety of layouts
There are some layouts you can choose from that can be customized to ensure that the Animated Progress circles widget fits your Portfoliobox portfolio design and vision.

You can easily communicate the status of your projects (or various projects) using the Animated Progress circles widget.
You can fully customize the Animated Progress circles widget. Multi-layout features and gentle animations can help you visually present meaningful information so your users understand it more easily.
For example, certain projects, like a campaign to collect donations, will greatly benefit from a visual representation of how much money has been collected by encouraging viewers to help complete the Circle Progress Bars.
There are some layouts you can choose from that can be customized to ensure that the Animated Progress circles widget fits your Portfoliobox portfolio design and vision.

Many beautiful skins are available with the Portfoliobox Progress circles widget, so you don't have to spend time customizing it for your Portfoliobox portfolio. These skins will complement most design color schemes and will enable you to quickly and effortlessly set up a beautiful Progress circles widget for your Portfoliobox portfolio.

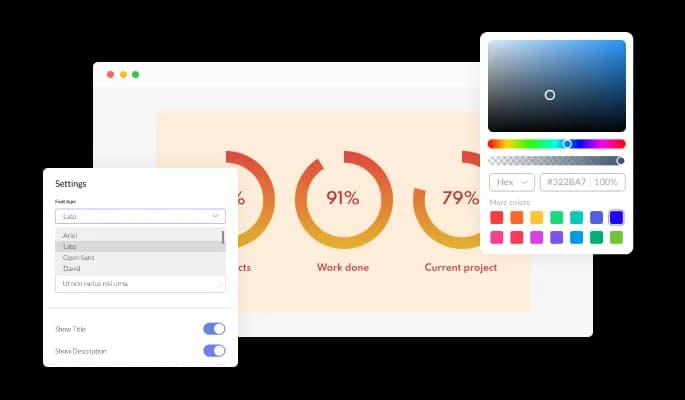
You can customize the animated Progress circles widget for Portfoliobox to fit the needs of your Portfoliobox portfolio. If you want to change the colors, fonts, spacing, and anything else, feel free to do so!

You can add multiple progress circles on your Portfoliobox portfolio using the Progress circles Bars widget.
A gentle "filling up" animation enhances the visual appeal of the Animated Progress circles widget on your Portfoliobox portfolio.
No coding is required with the Progress circles for Portfoliobox. In just a few clicks, you can customize widget according to your liking with our drag-and-drop dashboard.
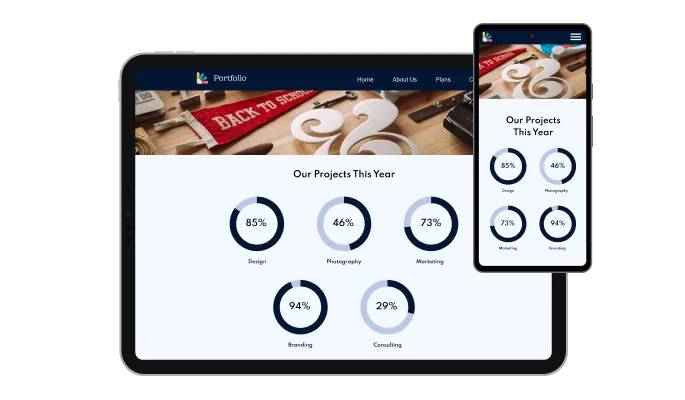
The animated Progress circles widget for Portfoliobox is 100% responsive and will look wonderful on any device. In a mobile-first world, this feature will put you ahead of your competitors.

As with the rest of Common Ninja's widgets, Progress circles widget can be further customized using custom CSS.

Embedding your Progress circles widget on your Portfoliobox portfolio is as simple as copying and pasting one line of code. Each time you update the Portfoliobox Progress circles, it will also be updated automatically on your Portfoliobox portfolio.
