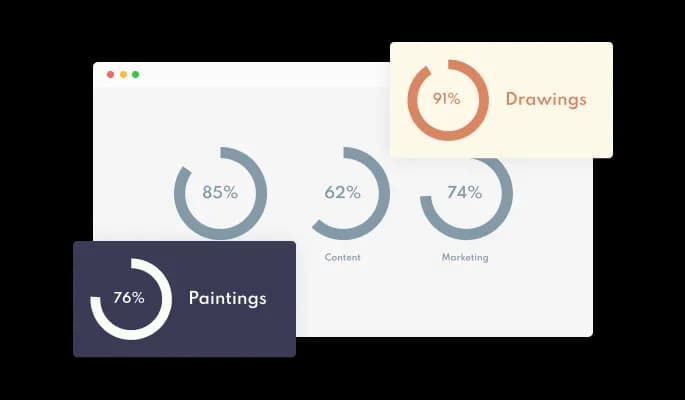
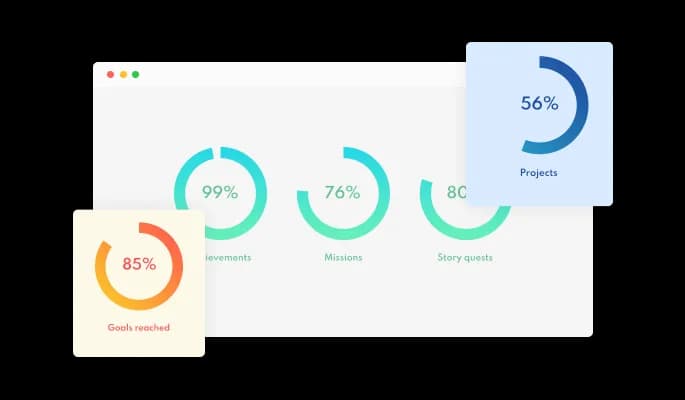
Choose from multiple layouts for Payhip Progress circles
A variety of layouts are available for customizing the Animated Progress circles widget to fit your Payhip store vision.




With the Animated Progress circles widget, you can easily show a circular progress of your projects and inform relevant parties of what stages your project (or various projects) is in.
Animated Progress circles widget can be customized to meet your needs. Multiple layouts and gentle animation help you visually present important information in a way your users will understand.
An example of such a project would be a campaign to collect donations, in which viewers could assist in the campaign by helping complete the Circle Progress Bars.
A variety of layouts are available for customizing the Animated Progress circles widget to fit your Payhip store vision.

In the Payhip Progress circles widget, you can choose from various beautiful skins, so you won't have to spend much time customizing for your Payhip store.Payhip store. These skins will complement most design color schemes and will enable you to quickly and effortlessly set up a beautiful Progress circles widget for your Payhip store.

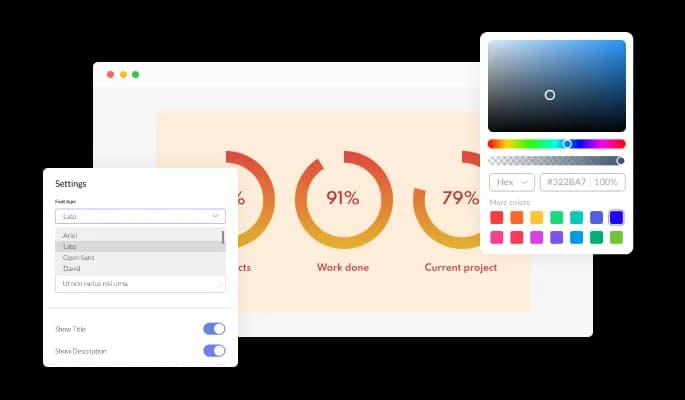
You can customize the animated Progress circles widget for Payhip to suit your Payhip store. Everything from colors to fonts to spacing can be customized!

To show progress on projects or other relevant topics, you can add multiple progress circles to Progress circles Bars widget.
A gentle "filling up" animation enhances the visual appeal of the Animated Progress circles widget on your Payhip store.
The Progress circles for Payhip is easy to use and requires no coding knowledge. Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
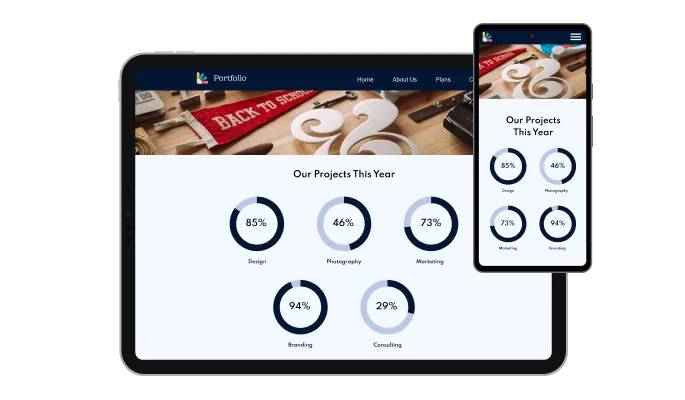
The animated Progress circles widget for Payhip is 100% responsive and will look wonderful on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

As with all of Common Ninja’s widgets, you can add custom CSS to customize the Progress circles widget and be even more creative.

You can embed the Progress circles widget on your Payhip store by simply copying and pasting one line of code. Each time you update the Payhip Progress circles, it will also be updated automatically on your Payhip store.

Using the Progress Circles widget is very easy. Simply sign up and start using the free version. There's no need to worry about complicated setup or installation processes, as the Progress Circles widget is designed to be user-friendly and straightforward. Once you've signed up, you'll have access to all of the basic features and functions of the widget, which you can use to enhance your website and improve your online presence. From there, you can choose to upgrade to the paid version if you want to access more advanced features and capabilities. Regardless of which version you choose, you'll find that the widget is a powerful and easy-to-use tool that can help you take your online presence to the next level.
The Common Ninja Progress Circles widget is a free tool reach with features and options. While this widget is free to use, it does have a limit on the number of views it can handle. This means that after a certain number of views, the chat button may no longer be visible or functional on your website. It is important to note that this view limit may vary depending on your plan. Despite this limitation, Common Ninja's Progress Circles is still a valuable tool for businesses looking to increase customer engagement and improve the overall user experience of their website.
The Common Ninja's Progress Circles widget is a versatile tool for any website builder. This means that you can easily add this widget to your website or store no matter what platform you use to build your website. The Progress Circles widget will work seamlessly with your platform whether you are using a popular website builder or something more specialized. This means you can enjoy all the benefits of this powerful tool without having to worry about compatibility issues.
The Progress Circles widget is designed to comply with the General Data Protection Regulation (GDPR), a set of EU regulations protecting personal data and privacy. When using the Progress Circles widget, you can be confident that it will not collect or store personal data that could violate GDPR regulations. This ensures that your business is in compliance with these regulations and can protect your customers' data privacy. Overall, the Progress Circles widget is a secure and reliable tool that can be used to enhance your website without any concerns about GDPR compliance.
No need for coding skills. Our Progress Circles widget is designed to be easy to use, even for those with limited technical experience. The widget features a user-friendly interface that allows you to easily customize the widget without coding knowledge. You can fully customize the Progress Circles to match your branding. When you're done, simply copy the provided code and paste it into your website. It's that simple!
Yes. We are eager to hear your request. Please visit our Feature Request page.
Yes, two layouts and numerous skins are available for you to choose from.
Yes, you can fully customize the widget’s appearance.
Yes, you can choose which elements to show by toggling the ones you want from the visibility option.
There are several benefits to displaying a Progress Circles Widget on your website:
A Progress Circles widget is a visual element that displays progress or completion in the form of a circular chart. It typically consists of a circle that is filled in or highlighted as progress is made toward a goal or task. The widget can be customized in terms of size, colors, and other visual elements to fit the design and branding of a website. Progress Circles are often used to track progress in areas such as task completion, goal achievement, or data tracking. They can be interactive, allowing users to track their own progress or see progress being made by others.
Yes, displaying a Progress Circles widget can improve the user experience (UX) of your website in several ways:
Embedding the Progress Circles widget on your website is a straightforward process. Simply copy the provided code and paste it into the desired location on your website. The widget will seamlessly integrate into your site, allowing you to take advantage of its features and functions. No technical expertise or programming knowledge is required - just copy and paste the code to get started. This simple process allows you to easily add the widget to your website and enhance its functionality without any hassle.