Ontraport Progress circles Beautiful Layouts
With Animated Progress circles widget, you can customize its look to match your Ontraport landing page design.

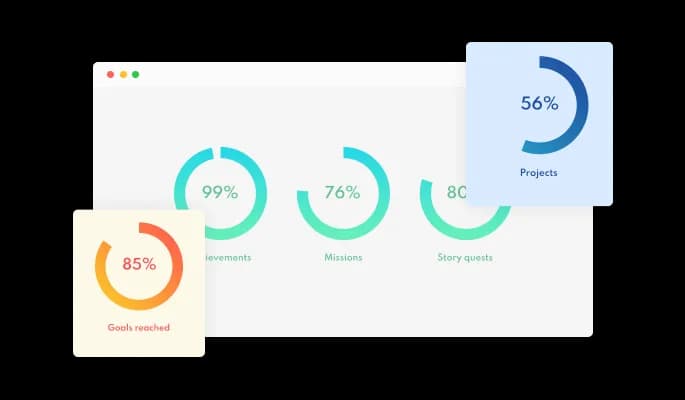
You can easily communicate the status of your projects (or various projects) using the Animated Progress circles widget.
The Animated Progress circles widget is fully customizable. Your users will better understand important information when you present it in a visual representation with features such as multiple layouts and gentle animations.
For example, certain projects, like a campaign to collect donations, will greatly benefit from a visual representation of how much money has been collected by encouraging viewers to help complete the Circle Progress Bars.
With Animated Progress circles widget, you can customize its look to match your Ontraport landing page design.

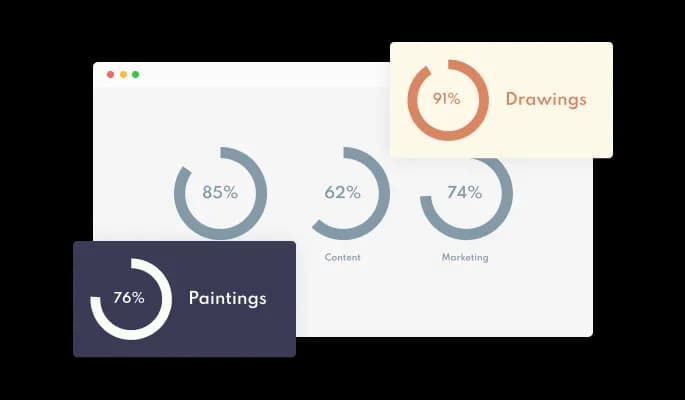
It is easy to customize the Ontraport Progress circles widget for your Ontraport landing page, because there are a wide variety of beautiful skins available. The skins are designed to complement most design color schemes and can be used to quickly and easily create a Progress circles widget for your Ontraport , landing page.

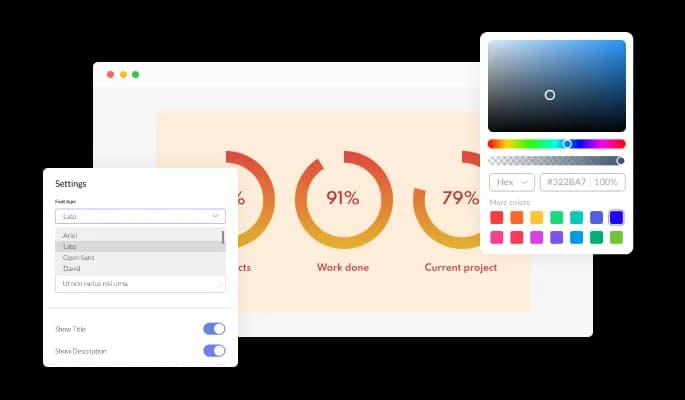
The animated Progress circles widget for Ontraport features extensive customization options so you can tailor it to your Ontraport landing page. Colors, fonts, spacing, and everything else can be changed!

The Progress circles Bars widget enables you to add multiple progress circles on your Ontraport landing page to show the progress of various projects and other relevant topics.
A gentle "filling up" animation enhances the visual appeal of the Animated Progress circles widget on your Ontraport landing page.
There is no need to know any coding to use Progress circles [for Ontraport . You can easily customize the widget to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
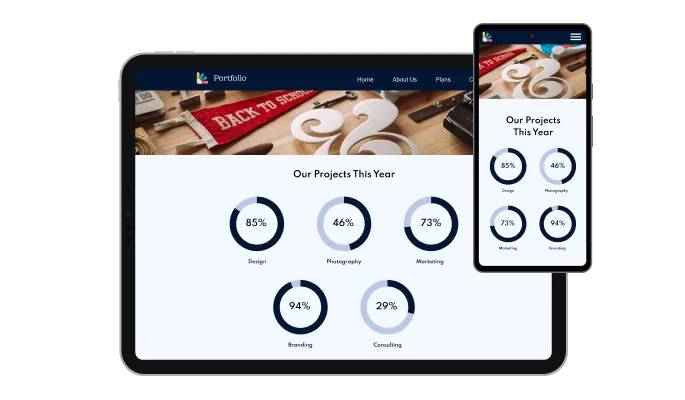
We have designed the animated Progress circles widget for Ontraport to be fully responsive, so it will look great on any device. As a result, your Ontraport landing page will stand out in a mobile-first world.

As with all of Common Ninja’s widgets, you can add custom CSS to customize the Progress circles widget and be even more creative.

You can embed the Progress circles widget and add it to your Ontraport landing page easily by copying a single line of code. Your Ontraport Progress circles will be automatically updated on your Ontraport landing page when you make changes.
