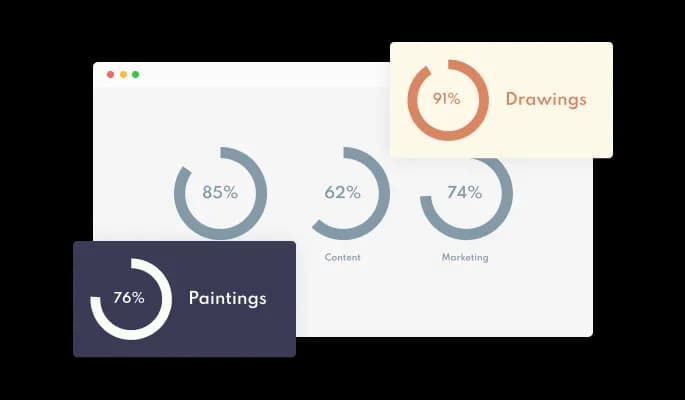
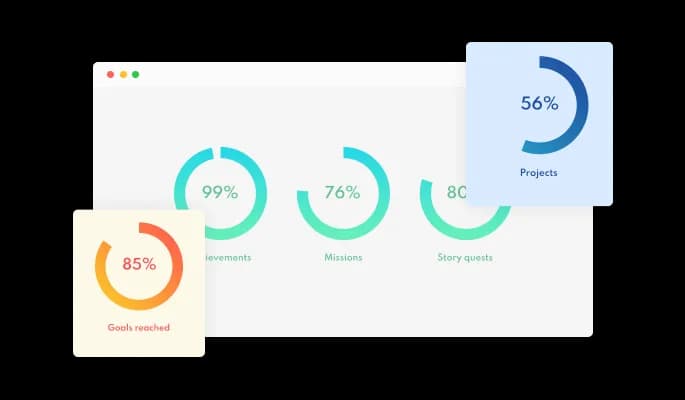
LanderLab Progress circles Various Layouts
There are some layouts you can choose from that can be customized to ensure that the Animated Progress circles undefined fits your LanderLab undefined design and vision.

You can easily communicate the status of your projects (or various projects) using the Animated Progress circles undefined.
In the Animated Progress circles undefined, there is a variety of customization options available. Your users will better understand important information when you present it in a visual representation with features such as multiple layouts and gentle animations.
For example, certain projects, like a campaign to collect donations, will greatly benefit from a visual representation of how much money has been collected by encouraging viewers to help complete the Circle Progress Bars.
There are some layouts you can choose from that can be customized to ensure that the Animated Progress circles undefined fits your LanderLab undefined design and vision.

With so many beautiful skins to choose from for your LanderLab undefined, you can customize the LanderLab Progress circles undefined. The skins are designed to complement most design color schemes and can be used to quickly and easily create a Progress circles undefined for your LanderLab, undefined.

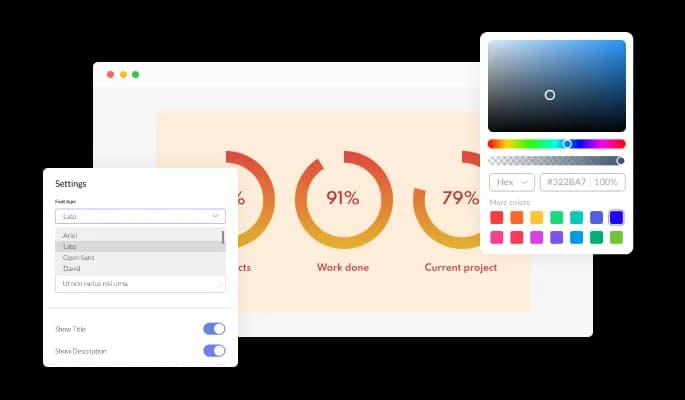
You can edit the design of the animated Progress circles undefined for LanderLab based on your LanderLab undefined needs. Colors, fonts, spacing, and everything else can be changed!

For your LanderLab undefined, you can add multiple progress circles to show progress on projects and other relevant topics.
A gentle "filling up" animation enhances the visual appeal of the Animated [app_ame]undefined.
There is no coding required for Progress circles for LanderLab. Using the drag-and-drop feature on our intuitive dashboard, you can customize the undefined in any way you see fit.
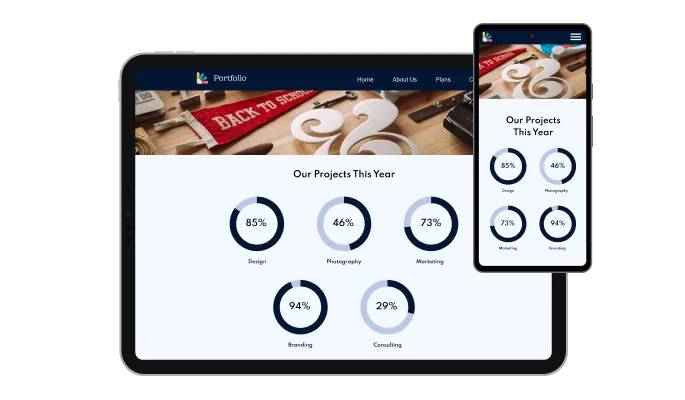
The animated Progress circles undefined for LanderLab is responsive and looks great on any device. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

Common Ninja's undefineds allow you to add custom CSS to make the Progress circles undefined your own.

Embedding your Progress circles undefined on your LanderLab undefined is as simple as copying and pasting one line of code. Your LanderLab Progress circles will be automatically updated on your LanderLab undefined when you make changes.
