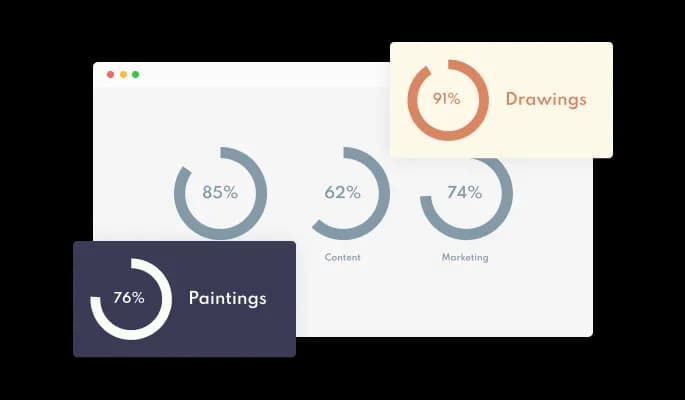
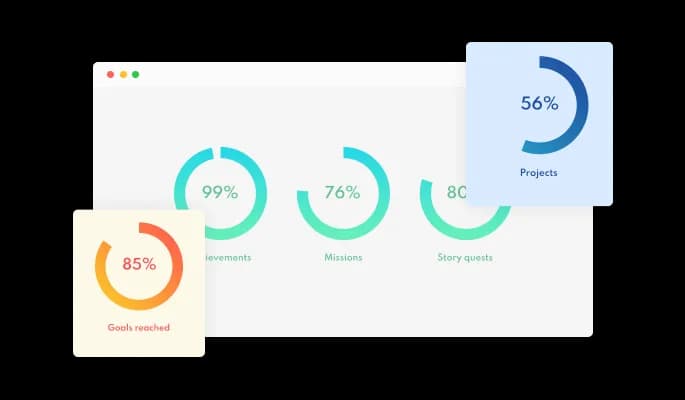
Choose from multiple layouts for Lander Progress circles
In Animated Progress circles integration, you can choose different layouts to customize its look and make sure that it fits the design and vision of your Lander landing page.

You can easily communicate the status of your projects (or various projects) using the Animated Progress circles integration.
There are a variety of customization options available with the Animated Progress circles integration. Multi-layout features and gentle animations can help you visually present meaningful information so your users understand it more easily.
An interactive Circle Progress Bar, such as one for a donation campaign, can greatly benefit certain projects, like collecting donations.
In Animated Progress circles integration, you can choose different layouts to customize its look and make sure that it fits the design and vision of your Lander landing page.

It is easy to customize the Lander Progress circles integration for your Lander landing page, because there are a wide variety of beautiful skins available. The skins are designed to complement most design color schemes and can be used to quickly and easily create a Progress circles integration for your Lander, landing page.

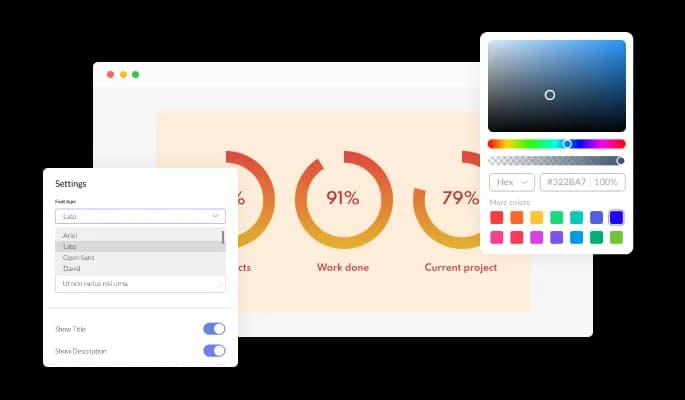
You can customize the animated Progress circles integration for Lander to fit the needs of your Lander landing page. Colors, fonts, spacing, and everything else can be changed!

You can add multiple progress circles on your Lander landing page using the Progress circles Bars integration.
The Animated Progress circles integration features a gentle "filling up" animation to show circular progress more vividly and visually appealingly.
There is no need for coding knowledge when using the Progress circles for Lander. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
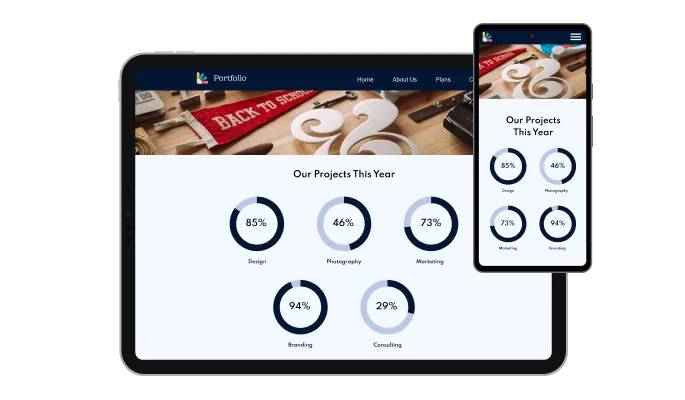
Our animated Progress circles integration is designed to be fully responsive and will look wonderful on any device. In a mobile-first world, having this feature will give your business an edge over your competition.

As with all of Common Ninja’s integrations, you can add custom CSS to customize the Progress circles integration and be even more creative.

You can embed the Progress circles integration on your Lander landing page by simply copying and pasting one line of code. Whenever you update your integration, your Lander Progress circles on your Lander landing page will be updated automatically.
