WebWave Progress bars Variety of layouts
With Animated Progress bars widget, you can customize its look to match your WebWave website design.

With Animated Progress bars widget, you can easily update relevant parties on the progress of your project (or multiple projects).
There are a variety of customization options available with the Animated WebWave Progress bars widget. It is possible to visually present meaningful information to your users by using a multi-layout and gentle animations.
Visualizing how much money has been collected can greatly benefit projects like a campaign to collect donations by encouraging viewers to assist in completing the progress bar.
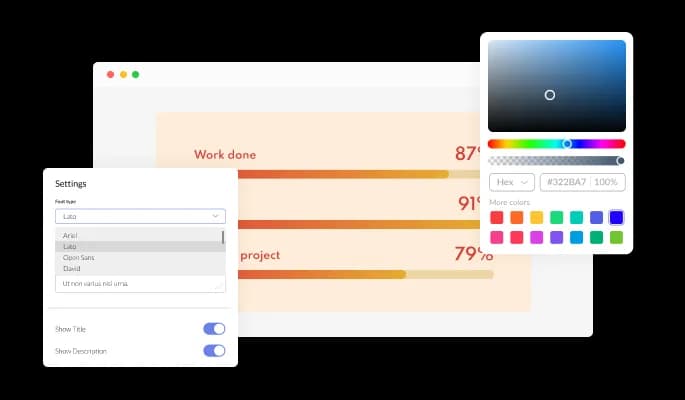
With Animated Progress bars widget, you can customize its look to match your WebWave website design.

Since the WebWave Progress bars widget comes with various skins, you don't have to spend a lot of time customizing Progress bars widget to fit your WebWave website. These skins will complement most design color schemes and will enable you to quickly and effortlessly set up a beautiful Progress bars widget for your WebWave website.

You can edit the design of the animated Progress bars widget for WebWave based on your WebWave website needs. Change the colors, fonts, spacing, and anything else you like!

For your WebWave website, you can add multiple progress bars for WebWave to show progress on projects and other relevant topics.
A gentle "filling up" animation enhances the visual appeal of the Horizontal Progress Bar widget.
There is no need to know any coding to use Progress bars [for WebWave. The intuitive dashboard with drag-and-drop functionality will allow you to customize the widget in any way you'd like with just a few clicks.
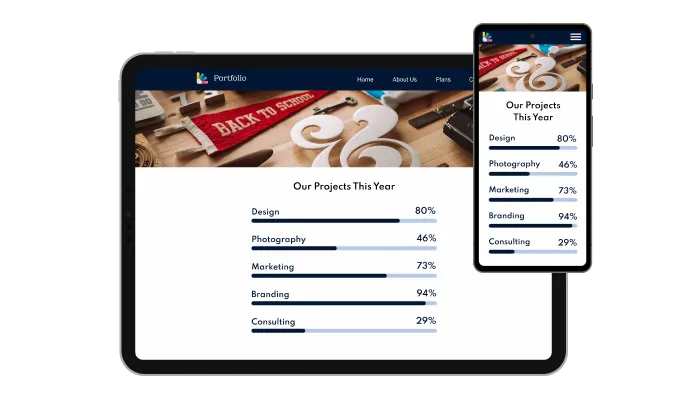
We have designed the Progress bars widget for WebWave to be fully responsive, so it will look great on any device. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

Common Ninja's widgets allow you to add custom CSS to make the Progress bars widget your own.

By copying and pasting one line of code, you can embed the Progress bars widget on your WebWave website. Each time you update the WebWave Progress bars, it will also be updated automatically on your WebWave website.
