Movable Type Progress bars Various Layouts
With Animated Progress bars plugin, you can customize its look to match your Movable Type blog design.

With the Animated Progress bars plugin, you can easily show the progress of your projects and inform relevant parties of what stages your project (or various projects) is in.
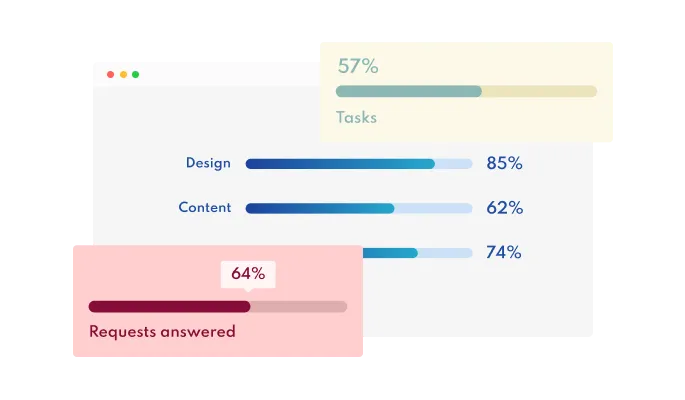
There are a variety of customization options available with the Animated Movable Type Progress bars plugin. By using features like multiple layouts and gentle animation, you can present important information in a way that will be easier to comprehend for your users.
By encouraging viewers to complete the progress bar, certain projects, such as a campaign to collect donations, will significantly benefit from a visual representation.
With Animated Progress bars plugin, you can customize its look to match your Movable Type blog design.

There are several beautiful skins to choose from with the Movable Type Progress bars plugin, so you don't need to spend much time customizing it for your Movable Type blog. In addition, these skins work with almost any design color scheme and allow you to quickly and easily create beautiful Progress bars plugin for any Movable Type blog.

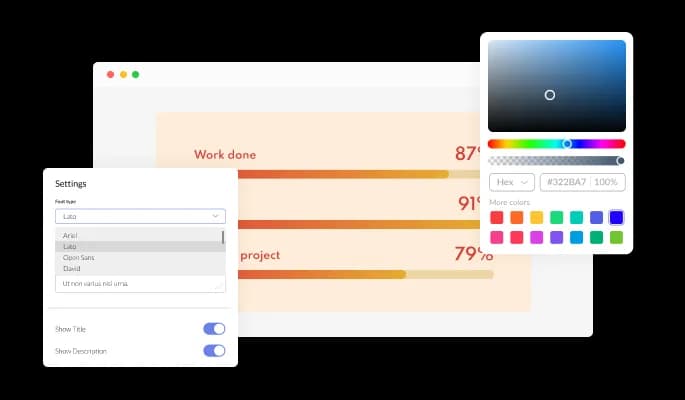
The animated Progress bars plugin for Movable Type features extensive customization options so you can tailor it to your Movable Type blog. Feel free to change the colors, the fonts, the spacing, and everything else!

In Horizontal Progress bars plugin for Movable Type, you can add multiple progress bars to show progress on projects and other relevant topics on your Movable Type blog.
With the Horizontal Progress Bar plugin, you'll be able to visualize progress more vividly and visually appealingly on your Movable Type blog.
With the Progress bars for Movable Type, you don't need to know any coding. You can customize plugin by dragging-and-dropping on our intuitive dashboard.
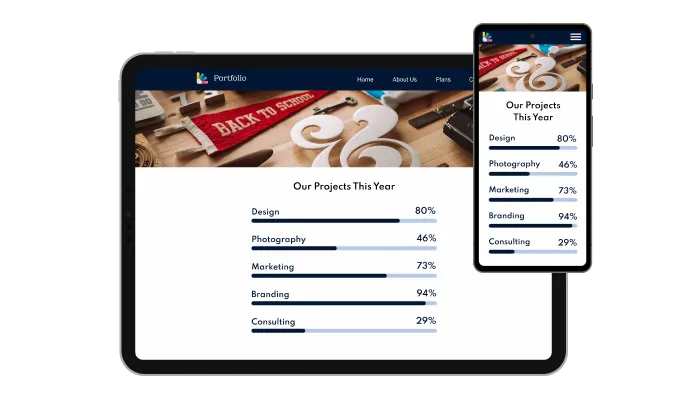
Our Progress bars plugin is designed to be fully responsive and will look wonderful on any device. In a mobile-first world, this feature will put you ahead of your competitors.

Common Ninja's plugins allow you to add custom CSS to make the Progress bars plugin your own.

You can embed the Progress bars plugin and add it to your Movable Type blog easily by copying a single line of code. Your Movable Type Progress bars will be automatically updated on your Movable Type blog when you make changes.
