Multiple Blob Types
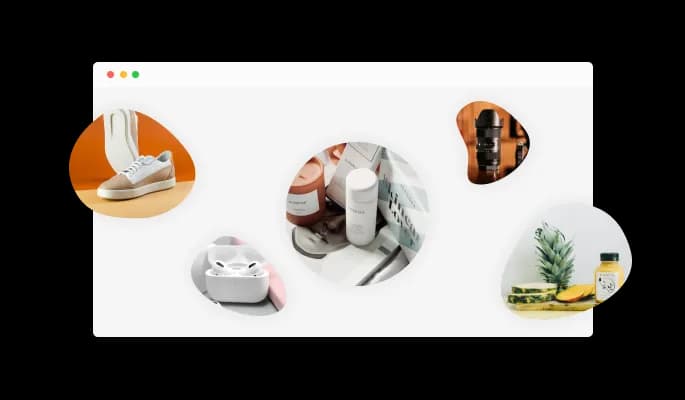
The Product Blobs integration features a selection of different blob shapes that you can choose from to make your RocketSpark website pages truly unique.

With features like color filters, layouts and animation, the Product Blobs integration can make your products stand in a visually appealing way.
The Product Blobs integration enables you to create more engaging and beautiful pages on your RocketSpark website, with a large variety of customization options, blob types and animation. Static, boring pages can be made more appealing to users by using it.
This integration offers customized, clickable buttons that can be linked to the landing page, pricing page, or cart page of any relevant platform. This will improve conversions by making the user’s journey easier & more guided.
The Product Blobs integration features a selection of different blob shapes that you can choose from to make your RocketSpark website pages truly unique.

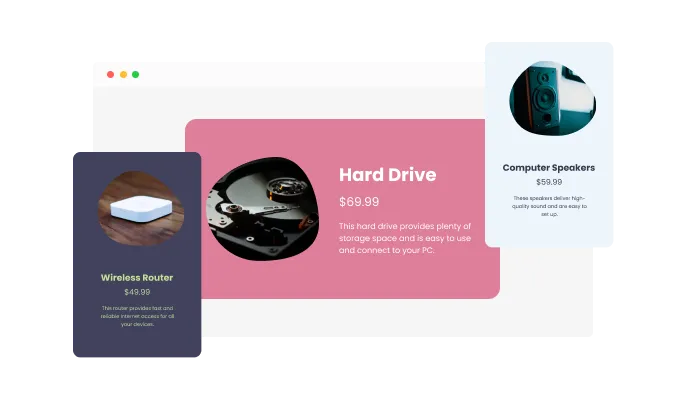
Different layouts are available for Product Blobs integration so that you can adapt the blobs to your RocketSpark website and its design needs.

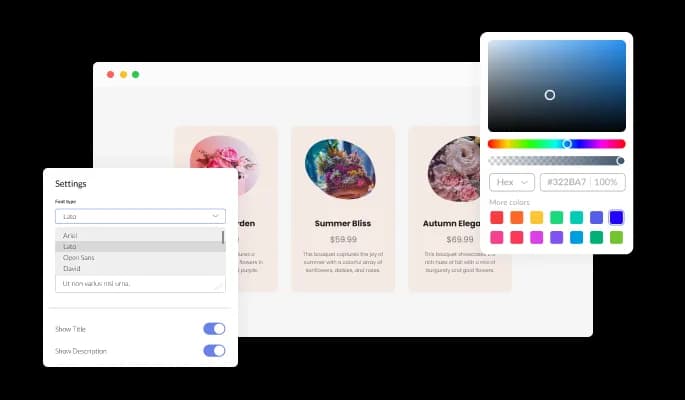
With the Product blobs integration, you can customize the design to suit your needs. Change colors, fonts, spacing, and anything else you like.

Product Blobs integration offers different color filters you can use to enhance the features of your products.
Featuring 16 blend modes, Product Blobs integration allows you to customize your blobs even more and customize your product page in a way that's completely unique.
Product Blobs integration features an animated blob that can be slowed down or accelerated according to the page's design.
Product blobs integration requires no coding knowledge and is easy to use. The intuitive dashboard with drag-and-drop functionality will allow you to customize the integration in any way you'd like with just a few clicks.
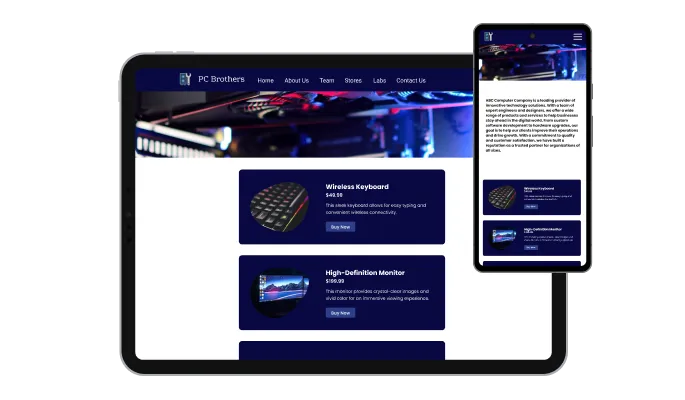
The Product blobs integration is 100% responsive and will look wonderful on any device. In a mobile-first world, this feature will put you ahead of your competitors.

In the Product blobs integration, you can add custom CSS to make the integration even more personalized and creative.

Simply copy and paste a single line of code to embed the Product blobs integration on your RocketSpark website. The integration will also be updated automatically with every change you make.
