A variety of blob types
There are various blob shapes in the Product Blobs widget that you can use to make your DoodleKit site pages truly unique.

Product Blobs widget is equipped with color filters, layout options, and animation to make your products stand out visually.
Creating captivating pages on your DoodleKit site is easy with Product Blobs widget, with a wide variety of customization options. With it, you can make your boring, static pages more appealing to users.
This widget offers customized, clickable buttons that can be linked to the landing page, pricing page, or cart page of any relevant platform. This will improve conversions by making the user’s journey easier & more guided.
There are various blob shapes in the Product Blobs widget that you can use to make your DoodleKit site pages truly unique.

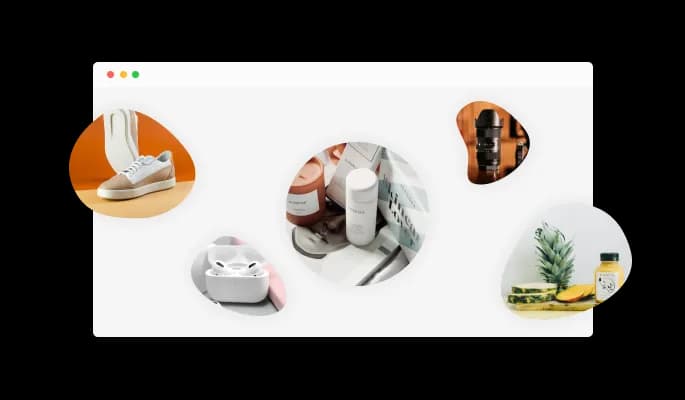
Choosing from different layouts is possible with the Product Blobs widget to better tailor them to fit your DoodleKit site and your design needs.

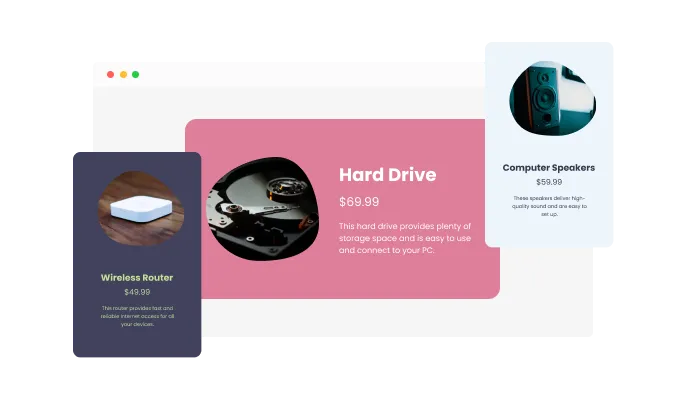
With the Product blobs widget, you can customize the design to suit your needs. Play around with the colors, fonts, spacing and anything else you like.

Products Blobs widget features different color filters that can be applied to your products to make them stand out and enhance their features further.
With the Product Blobs widget you can choose from 16 blend modes so you can further customize your blobs and make your product page truly unique.
Product Blobs widget features an animated blob that can be slowed down or accelerated according to the page's design.
Using the Product blobs does not require any coding knowledge. You can easily customize the widget to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
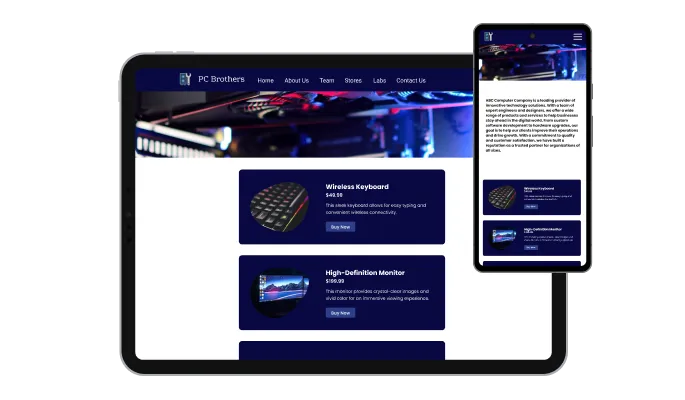
The Product blobs widget is fully responsive and will look great on any device. In a mobile-first world, this feature will put you ahead of your competitors.

Common Ninja's widgets allow you to add custom CSS to make the Product blobs widget your own.

You can embed the Product blobs widget on your DoodleKit site easily by copying a single line of code. Every time you make a change, the widget will be automatically updated.
