Customize Your RocketSpark website with Vertical & Horizontal Process Displays
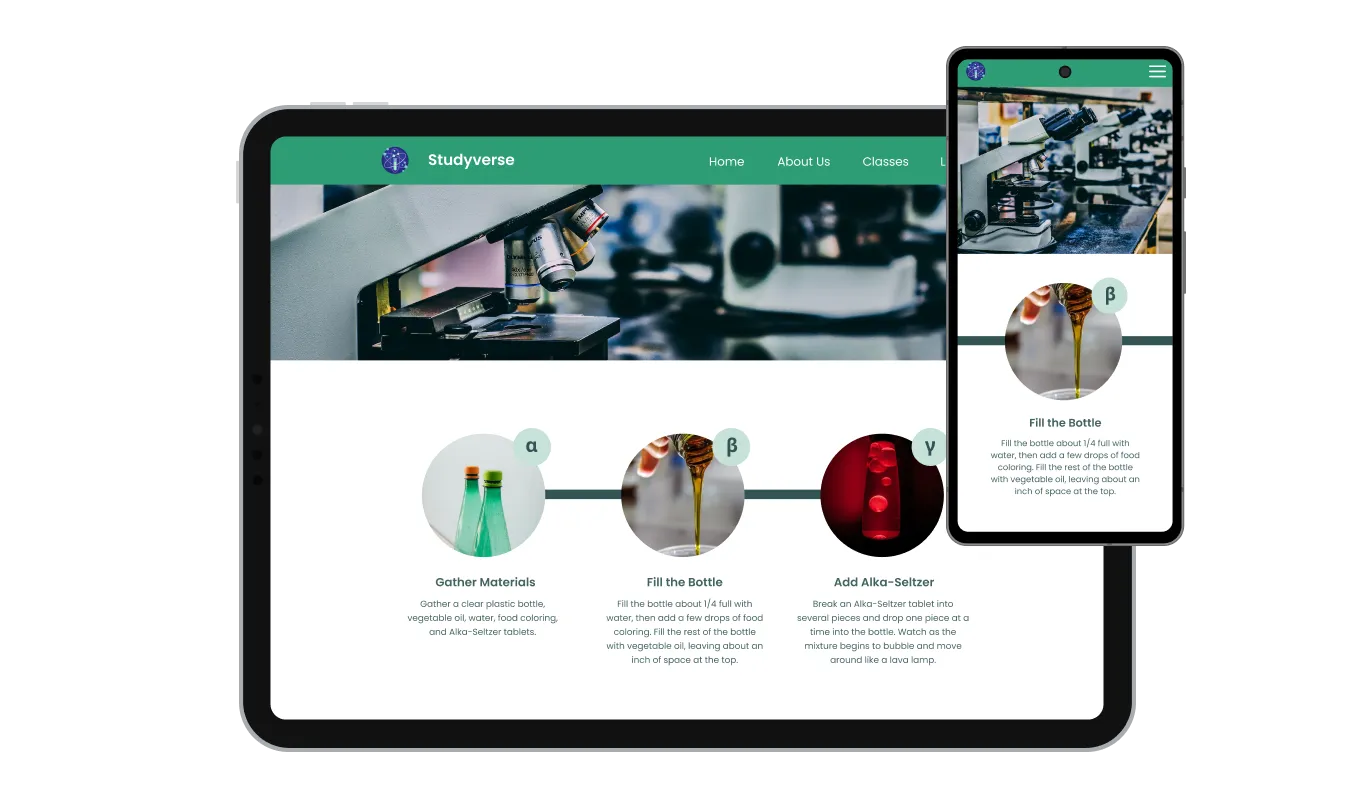
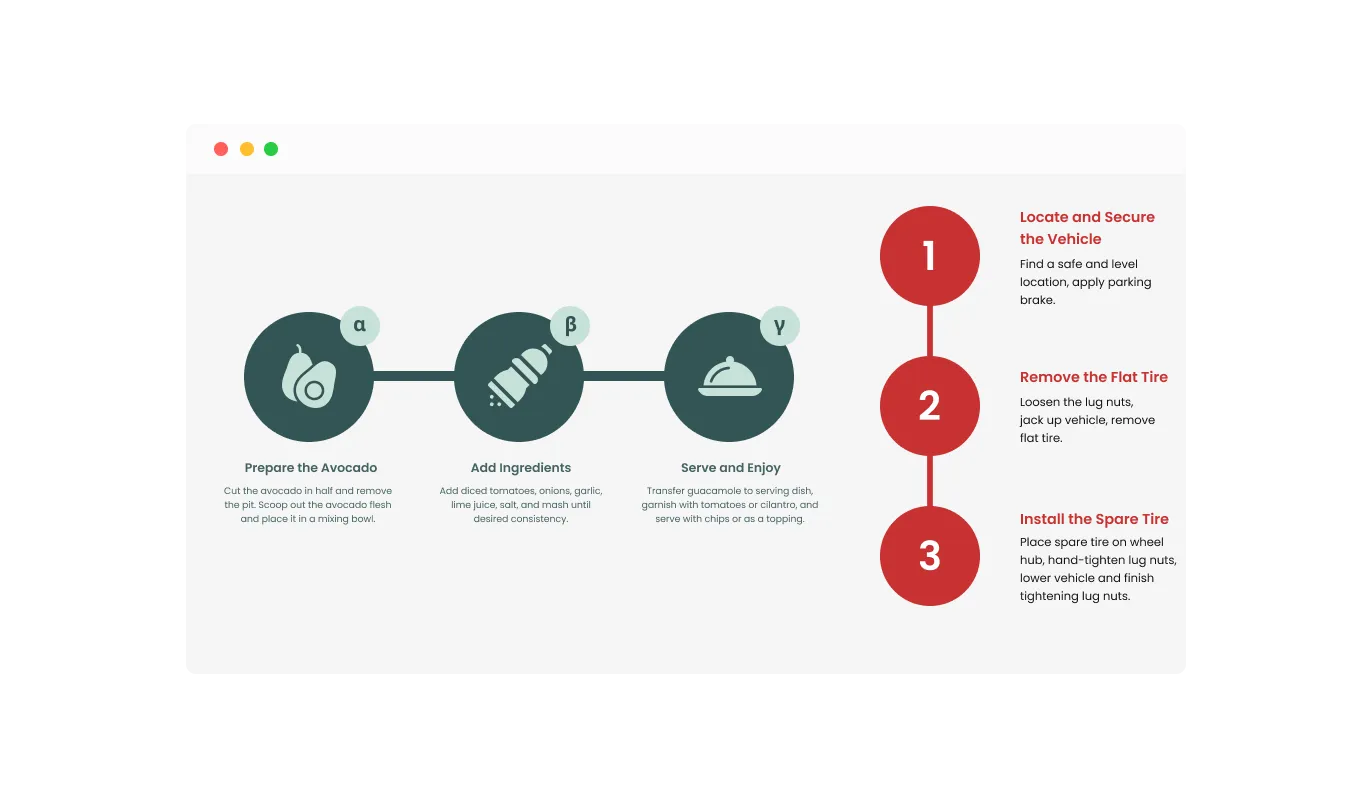
The RocketSpark Process integration allows you to choose a vertical or horizontal Process display to help you tailor the design to your needs. Modify your Process integration's layout by determining the orientation that best supports your [process] integration's design and delivers a superior user experience.









![Process - Diverse Skins for Your [Process] integration: Find the Perfect Fit](/_next/image?url=https%3A%2F%2Fwebsite-assets.commoninja.com%2Fimages%2F1680436925551_process-skins.webp&w=1920&q=75)