Enable Ribbons on the Pricing tables for SolidPixels
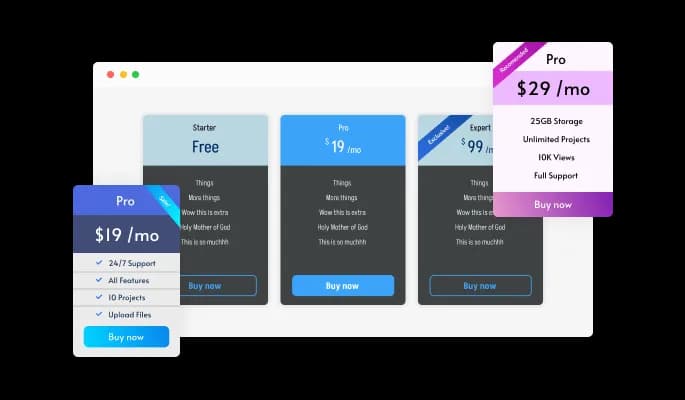
The Pricing Tables integration allows you to add a customizable ribbon to your table to make the desired plan (from your perspective) stand out and be immediately observable.
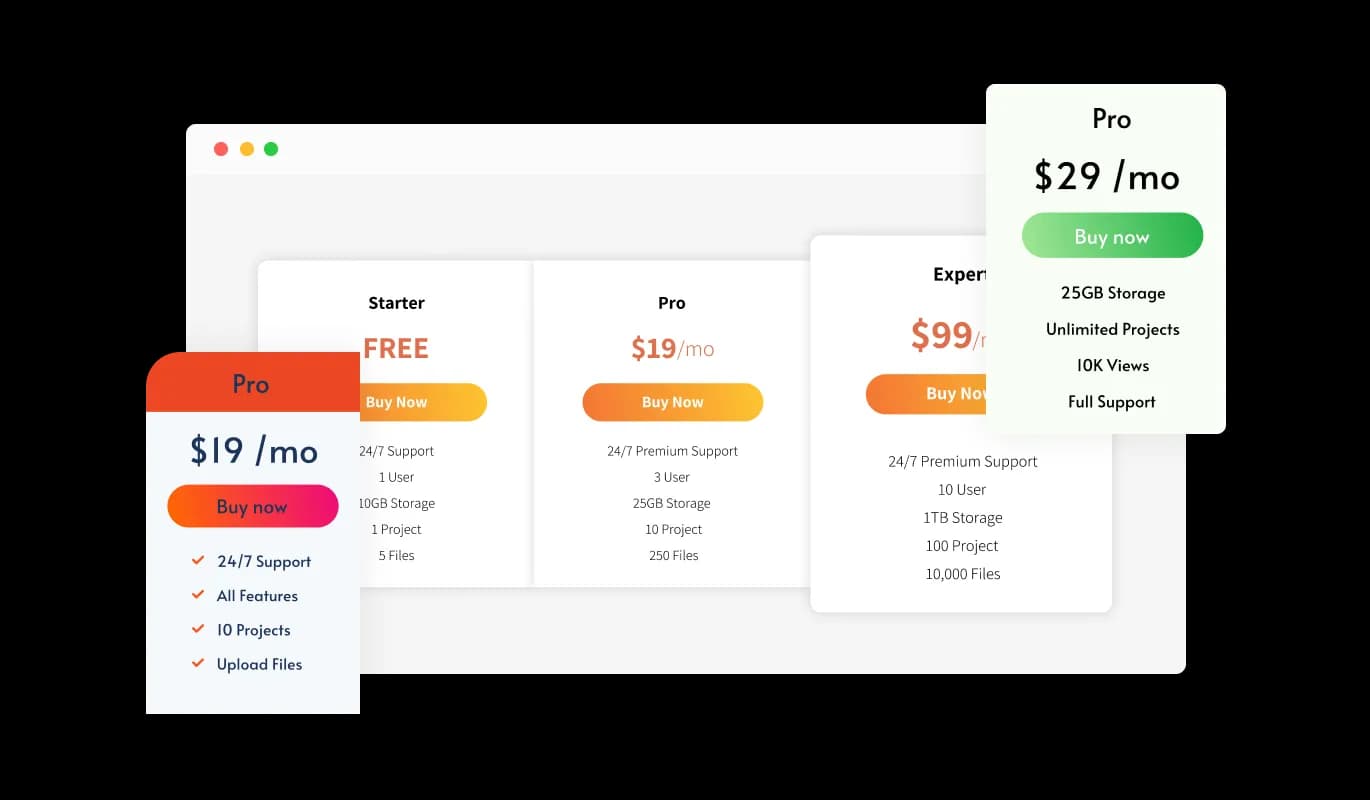
With the Pricing tables integration for SolidPixels, you can give your SolidPixels website visitors relevant information about what a particular pricing plan offers and how much it costs. This information will allow them to make better decisions more quickly.
Your users can visually compare different plans you offer and their features by using the SolidPixels Pricing Tables integration. There will be no problem finding the right plan for them.
A Pricing Table aims to nudge your SolidPixels website customers towards choosing the plan you most desire them to buy by highlighting its benefits and features and making it more visible.
The Pricing Tables integration allows you to add a customizable ribbon to your table to make the desired plan (from your perspective) stand out and be immediately observable.

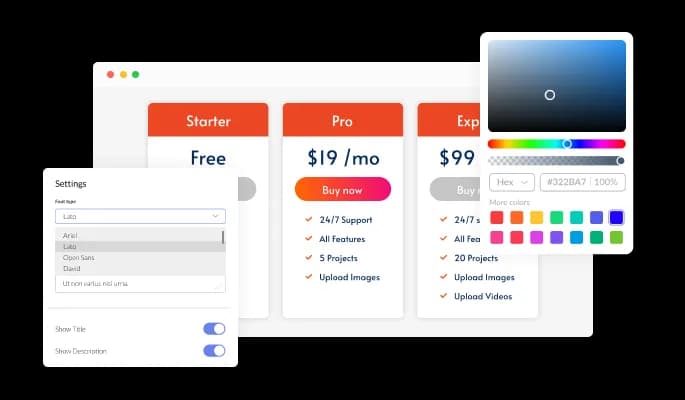
With so many beautiful skins to choose from for your SolidPixels website, you can customize the Pricing tables integration. Don't waste time finding the right colors or fonts, start with premade skins for your Pricing tables.

The Pricing tables integration for SolidPixels features extensive customization options so you can tailor it to your SolidPixels website. Change the colors, the fonts, the spacing and anything else!

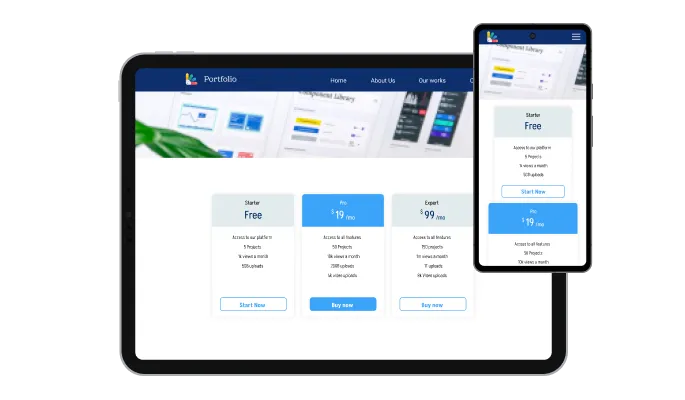
The Pricing Tables for SolidPixels features two mobile behavior modes — Flexible and Scroll. Select the one that is best suited for your SolidPixels website and pricing table.
The Pricing Tables integration features an animated mode that allows you to add some animation to your SolidPixels website static page and make it more appealing.
With SolidPixels Pricing Tables integration you can add as many billing cycles as you want and edit them as you see fit. Enhance your SolidPixels website users' experience with intuitive navigation!
No coding knowledge is necessary to use Pricing tables for SolidPixels. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
Regardless of the device, Pricing tables integration for SolidPixels looks great. Having this feature will ensure that you're ahead of your competitors in a mobile-first world.

As with the rest of Common Ninja's integrations, Pricing tables for SolidPixels can be further customized using custom CSS.

You can embed the Pricing tables integration on your SolidPixels website easily by copying a single line of code. Every time you make a change, the SolidPixels Pricing tables will be automatically updated on your SolidPixels website.
