Different Animations
The Nudge button integration for Flexbe comes with different animation types from which you can choose the one that’s most applicable and relevant to your Flexbe website and its design.

With full customization options and various animations, the Flexbe nudge button is the perfect tool to draw your Flexbe website users' attention to the CTA button.
With a more visible CTA button, your Flexbe website users will have a difficult time not clicking on it and going to the page you want them — whether it’s the checkout page, another product, a landing page, or anything else.
The Nudge button integration' cute and quirky animation will be a lovely addition to your Flexbe [site_tyoe], and will certainly make static and boring pages much more enjoyable to read.
The Nudge button integration for Flexbe comes with different animation types from which you can choose the one that’s most applicable and relevant to your Flexbe website and its design.

The Flexbe Nudge Button integration comes available with multiple layouts that you can choose from to make sure it fits your overall Flexbe website's design and style.

The Nudge Button integration for [plarfom] comes with a variety of beautiful skins that you can choose from so you don’t have to spend much time on extensive customization.

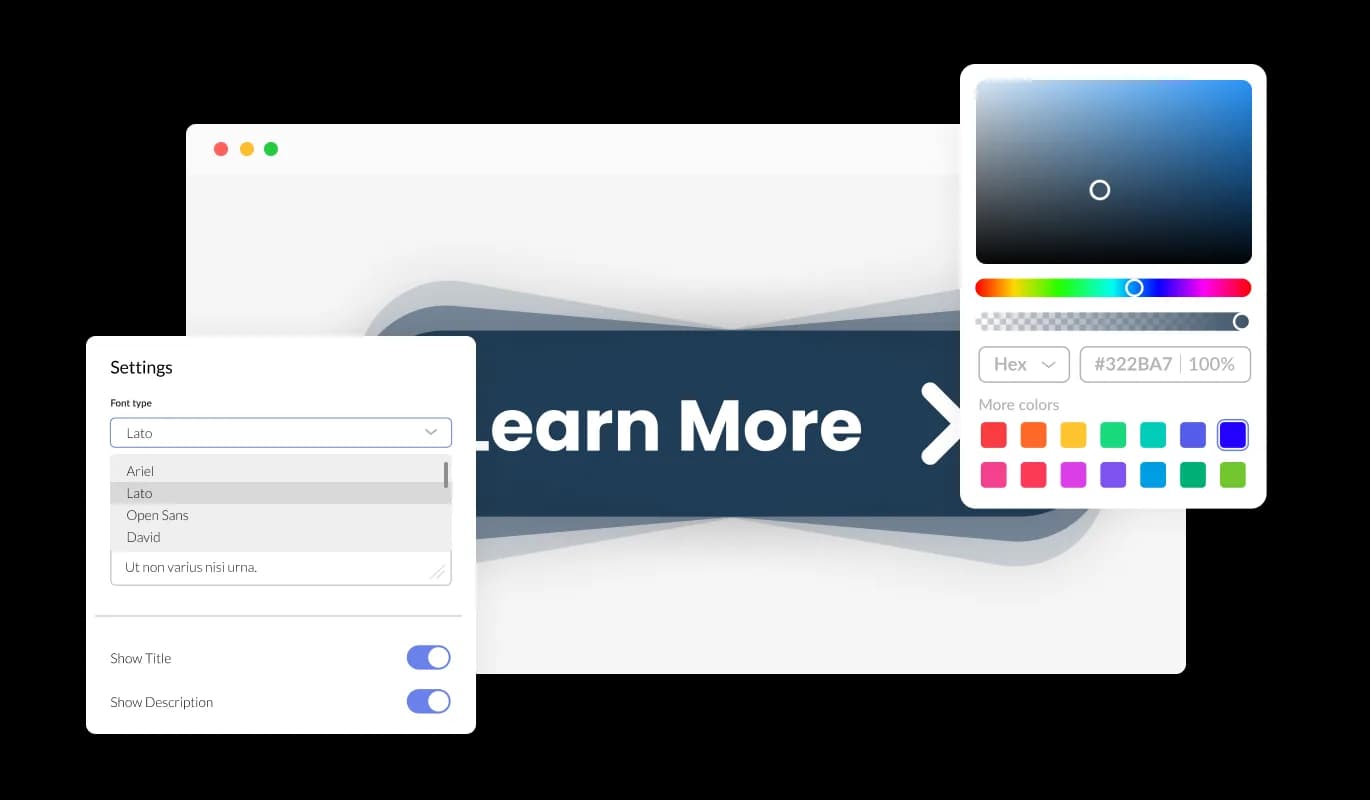
The Flexbe Nudge Button integration features full customization options so you can edit the design to fit your Flexbe website's needs. Change the colors, the fonts, the spacing, and anything else!

The Flexbe Nudge button integration comes with an option to change the position of the button (right, left, center), which will allow you to customize it to fit your specific needs.
The Nudge button integration for Flexbe features different arrow icons that you can choose from. Simply select the one that will complement your Flexbe website's design.
You can easily change the Nudge button integration icon's direction as your needs require (Top, Right, Left, Bottom).
The Flexbe Nudge Button integration is easy to use and requires no coding knowledge. Our intuitive dashboard with the drag-and-drop feature will enable you to customize the widget any way you’d like to with just a few simple clicks.
The Nudge Button integration for Flexbe is fully responsive and will look great on any device. In a mobile-first world, this feature will put you ahead of your competitors.

As with all of Common Ninja’s [app_types]s, you can add custom CSS to customize the Flexbe Nudge Button integration and be even more creative.

You can embed the Nudge button integration on your Flexbe website easily by copying a single line of code. The Nudge Button integration will also be updated automatically with every change you make.
