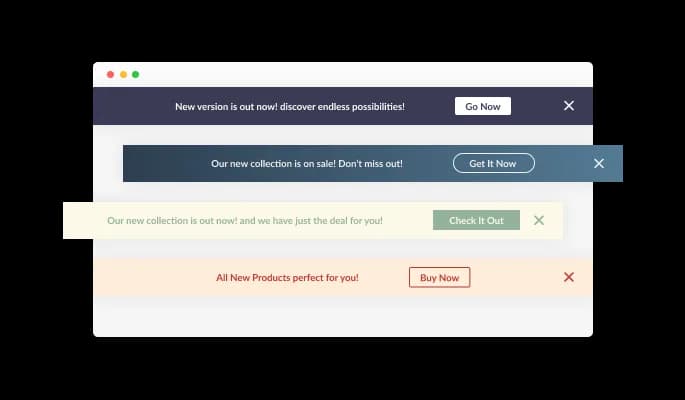
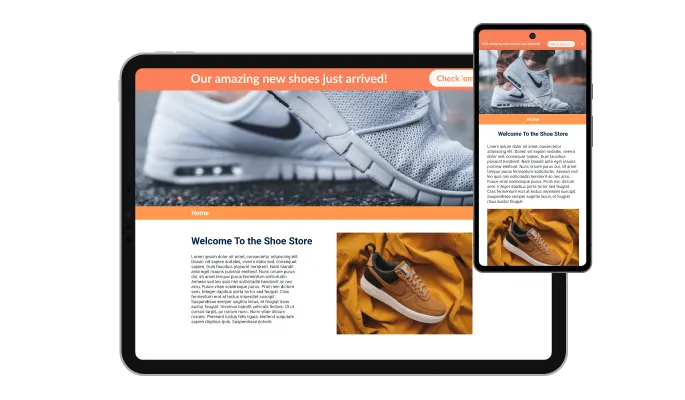
A Notification Bar widget is a strip of content that is displayed at the top or bottom of a website, typically above or below the main content area. Notification Bars are used to display important messages or notifications to visitors and are designed to be non-intrusive and easily accessible.
Notification Bars are often used to promote a specific action or feature, such as subscribing to a newsletter, downloading an app, or accessing a special offer. They are also commonly used to announce updates, promotions, or other important information.
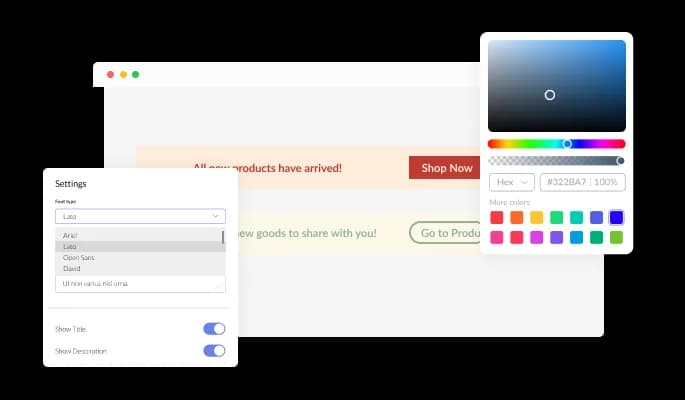
Notification Bars can be customized with different colors, fonts, and design elements to match the branding and style of the website. Some examples of Notification Bars include a newsletter sign-up form, a promotional offer, or an announcement about a new feature or update.