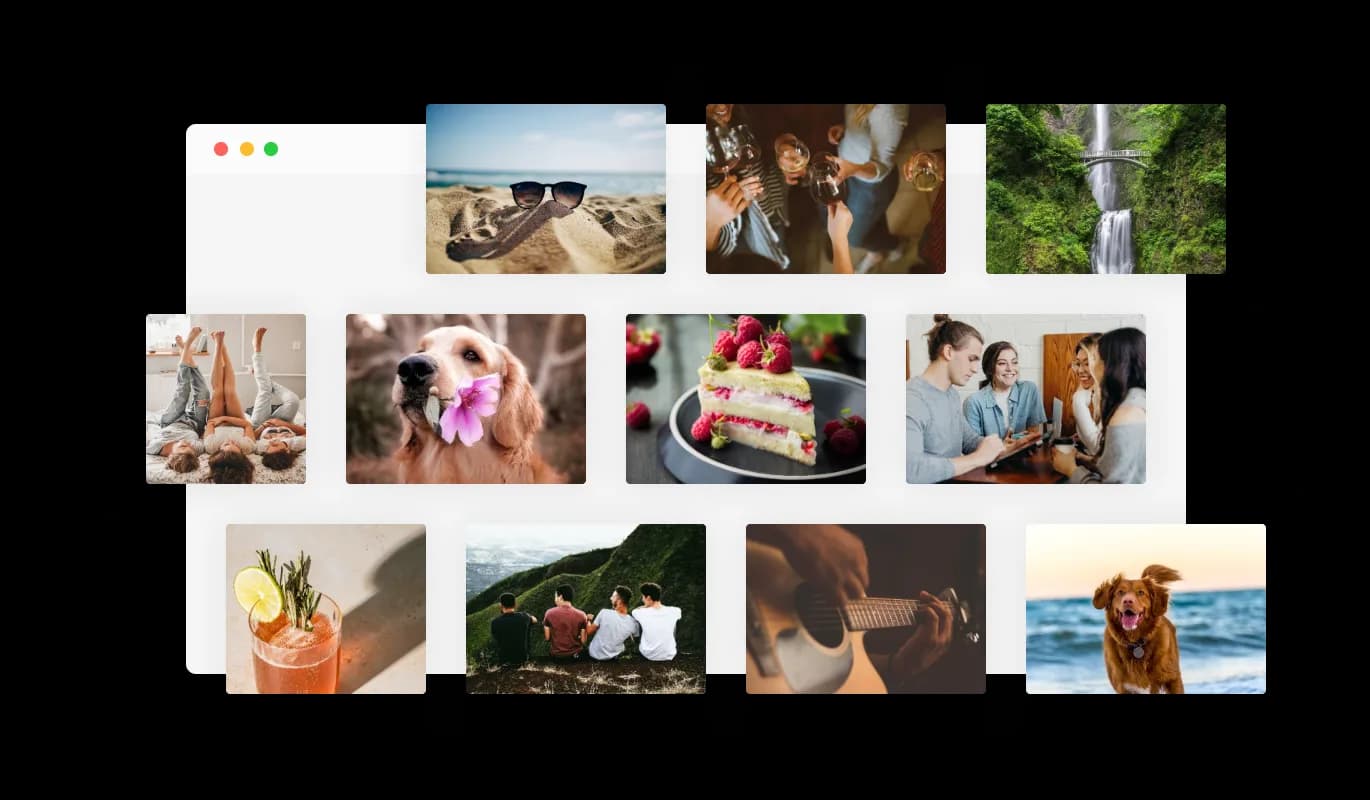
Experience Multi-Row Displays with the Multi-Row Image Slider
Experience a vibrant display of visuals with the multiple rows feature in the Multi-Row Slider. You can effortlessly add many rows, each showcasing a series of images moving in a direction opposite to its adjoining rows. This creates a fascinating and cool effect on your website, potentially making the visual content more engaging for users.