Using a Ticker Animation on your Webflow website
Adding Mastodon feed plugin for Webflow to Webflow website will add a sense of activity with an animated "ticker". It's a great way to grab a user's attention right away.

Using the Mastodon feed plugin for Webflow, you can organize various Mastodon feeds into one place for easy and quicker access.
You can keep the feed on your Webflow website up-to-date by using the "auto-refresh" option on the Mastodon feed plugin.
The Mastodon feed plugin is fully customizable so that you can enhance the design of your Webflow website page. The gentle "ticker" animation can also be used to enhance the design, which is sure to enhance the appeal of your site.
Adding Mastodon feed plugin for Webflow to Webflow website will add a sense of activity with an animated "ticker". It's a great way to grab a user's attention right away.

The Mastodon feed for Webflow automatically refreshes and updates the feed over time when "auto-refresh" is toggled on.

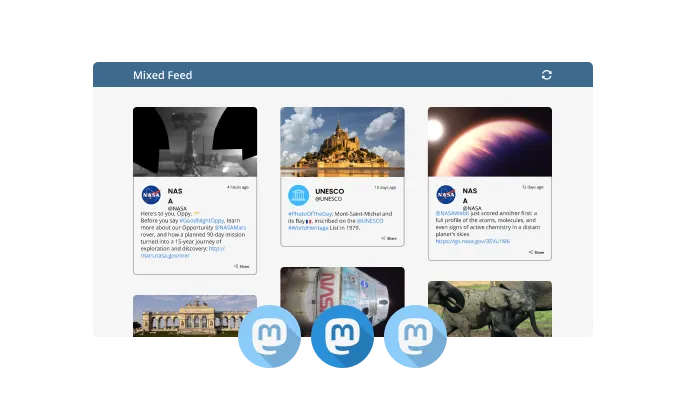
There are two types of feeds to choose from on the Mastodon feed plugin for Webflow: Tabs and Mixed feeds. The Tabs type keeps all your tabs organized by order of feed, while the Mixed type, mixes the various feeds to create a diverse feed.

The Webflow Mastodon feed plugin features various layouts that you can choose from to customize its look and make sure that it fits your design and vision of your Webflow website. We provide you with a variety of layout options that will allow you to choose the best design that matches your brand and users' needs.

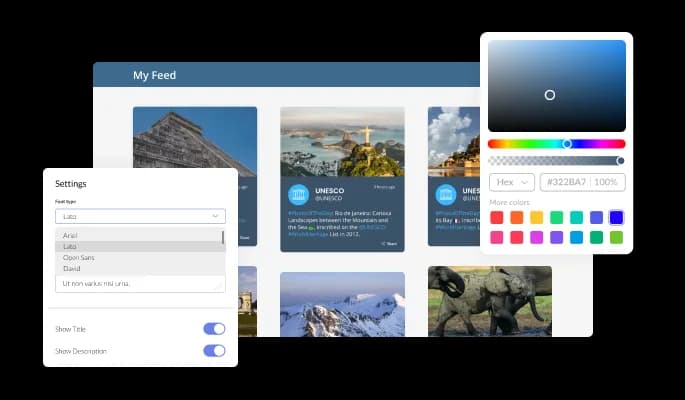
You don't have to spend much time customizing the Webflow Mastodon feed plugin, since it comes with several beautiful skins for your Webflow website. The skins are designed to complement most design color schemes and can be used to quickly and easily create a Mastodon feed plugin for your Webflow, website.

You can further customize the feeds by displaying the date and time according to your preferences and those of your Webflow website visitors.
It is possible to make the plugin Mastodon feed more compact by adjusting the length of the characters.
The Mastodon feed plugin for Webflow provides full RTL support for those who write from right to left. Ensure that your news is accessible to more users worldwide on your Webflow website.
Mastodon feed for Webflow do not require any coding knowledge. You can easily customize the plugin to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
You can customize the Mastodon feed plugin for Webflow to suit your Webflow website. If you want to change the colors, fonts, spacing, and anything else, feel free to do so!

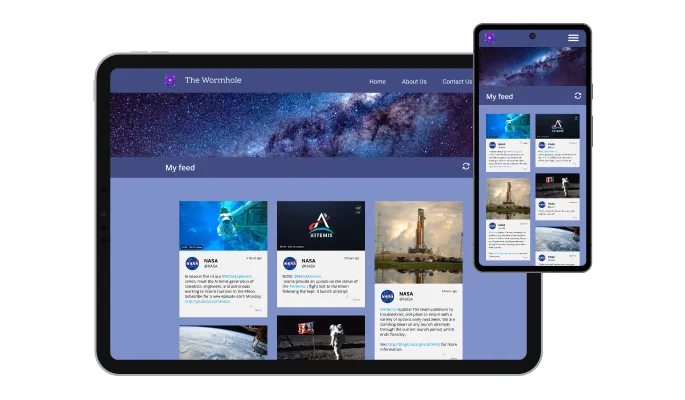
Our Mastodon feed plugin for Webflow is designed to be fully responsive and will look fantastic on any device. With this feature, you will be able to stay ahead of your competitors in a mobile-first world.

The Mastodon feed for Webflow can be further customized using custom CSS, just like the rest of Common Ninja's plugins.

Simply copy and paste a single line of code to embed the Mastodon feed plugin on your Webflow website. Your Webflow Mastodon feed will be automatically updated on your Webflow website when you make changes.
