Unveiling Your Reach with Webflow Google Maps plugin
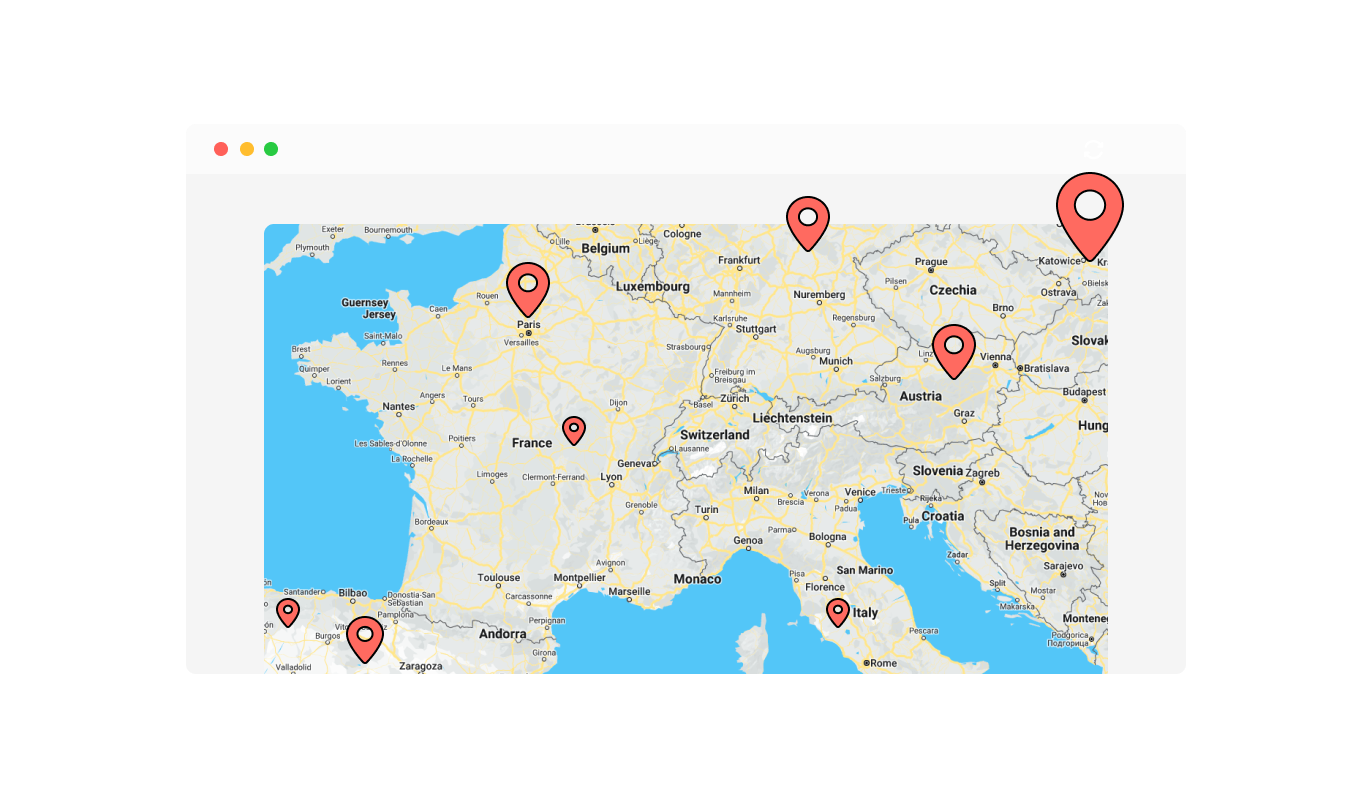
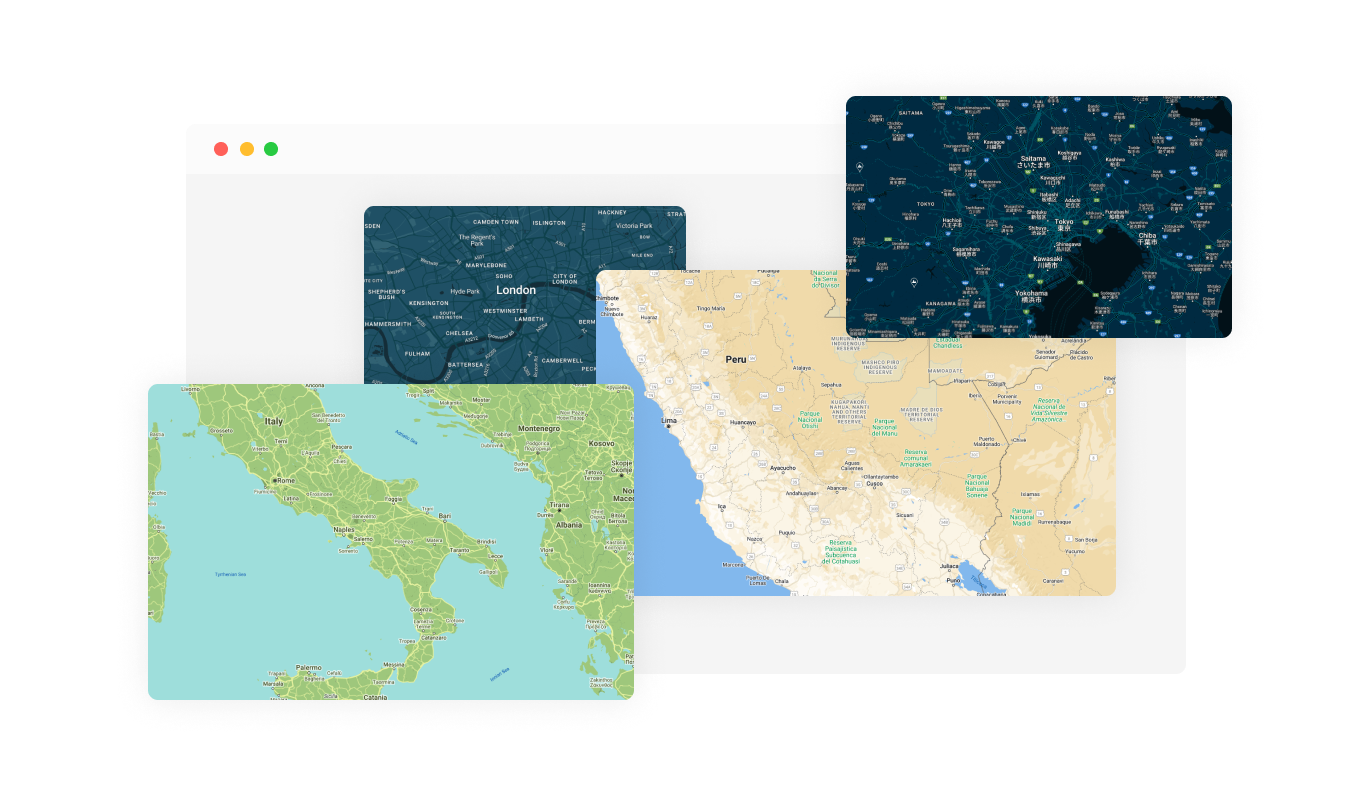
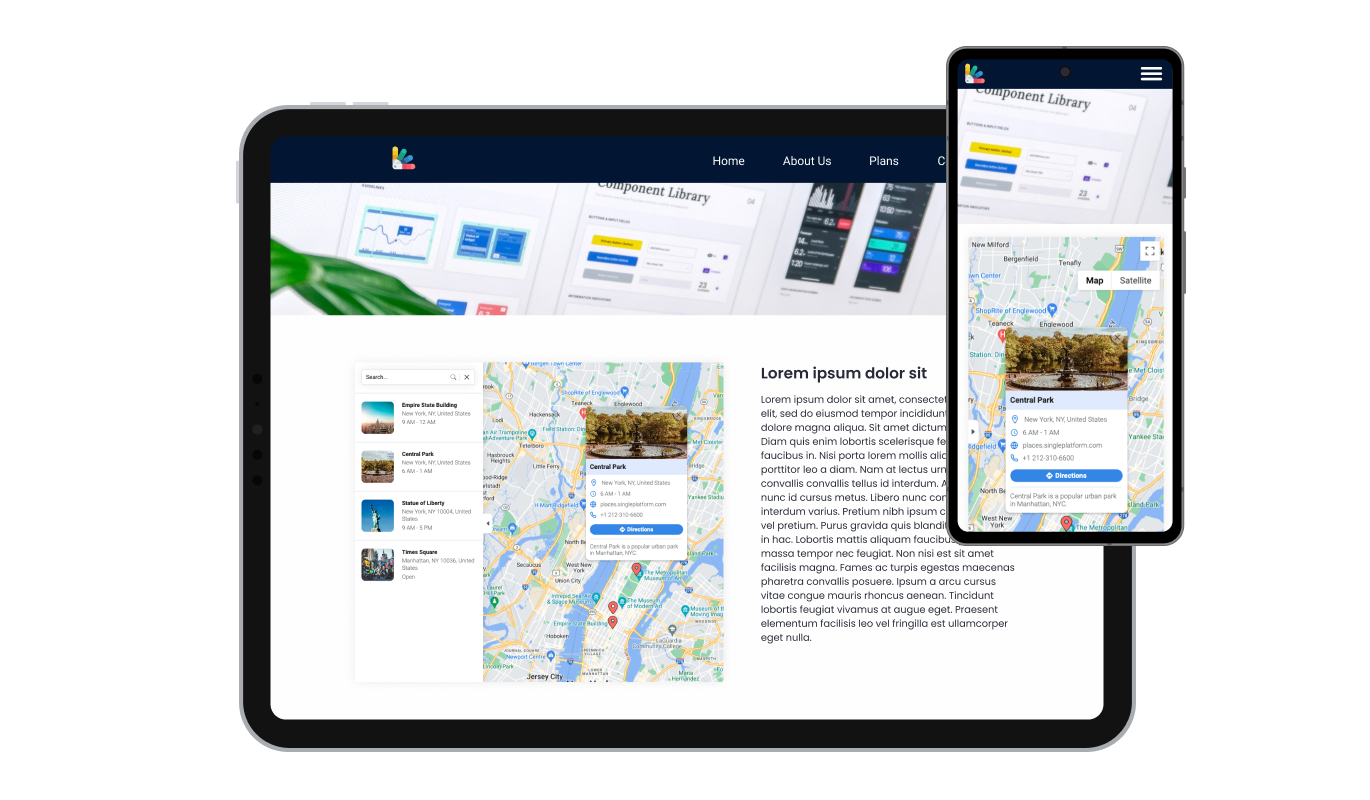
Use the Webflow Google Maps plugin to pinpoint several places all in one go. Be it several branches, partner locations, or other interesting points, you can display them all at once, making it straightforward for your visitors to understand the extent of your network.