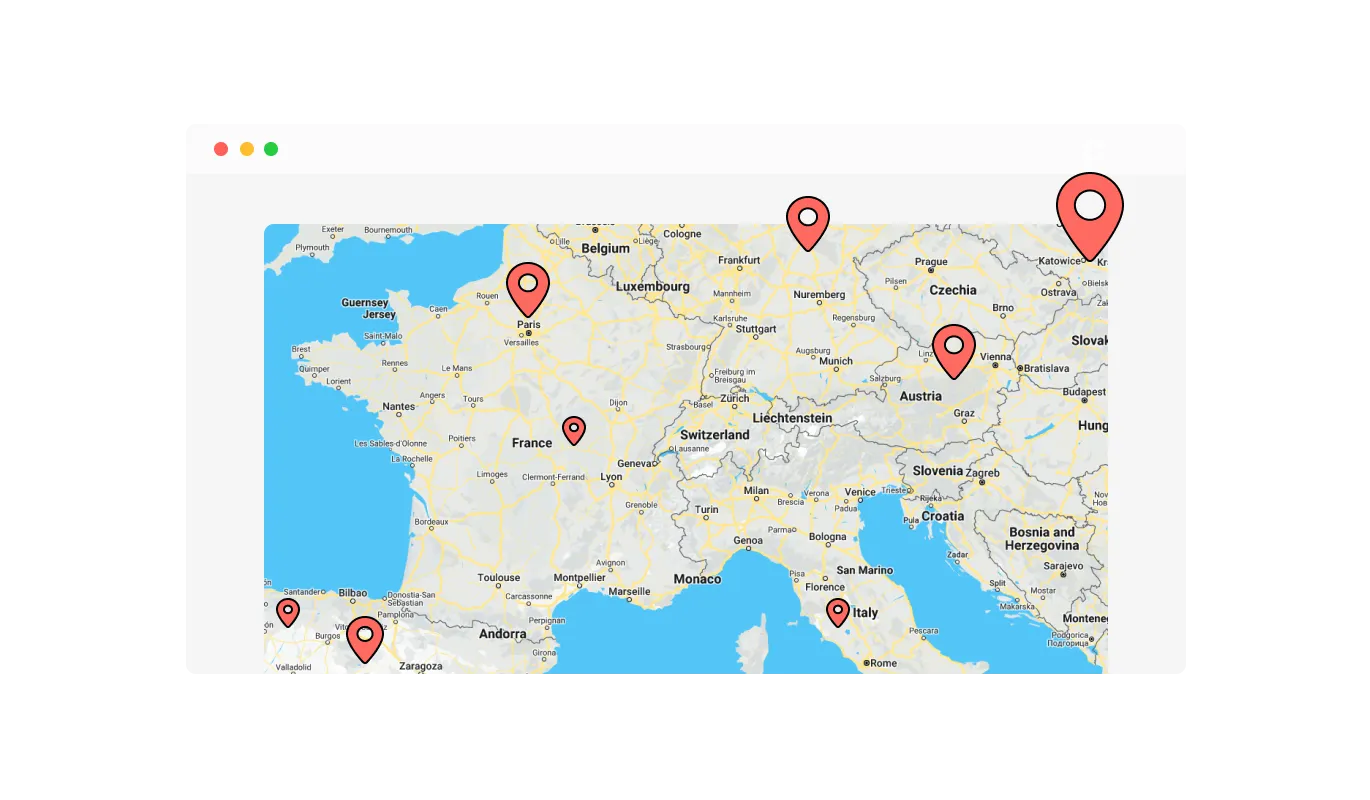
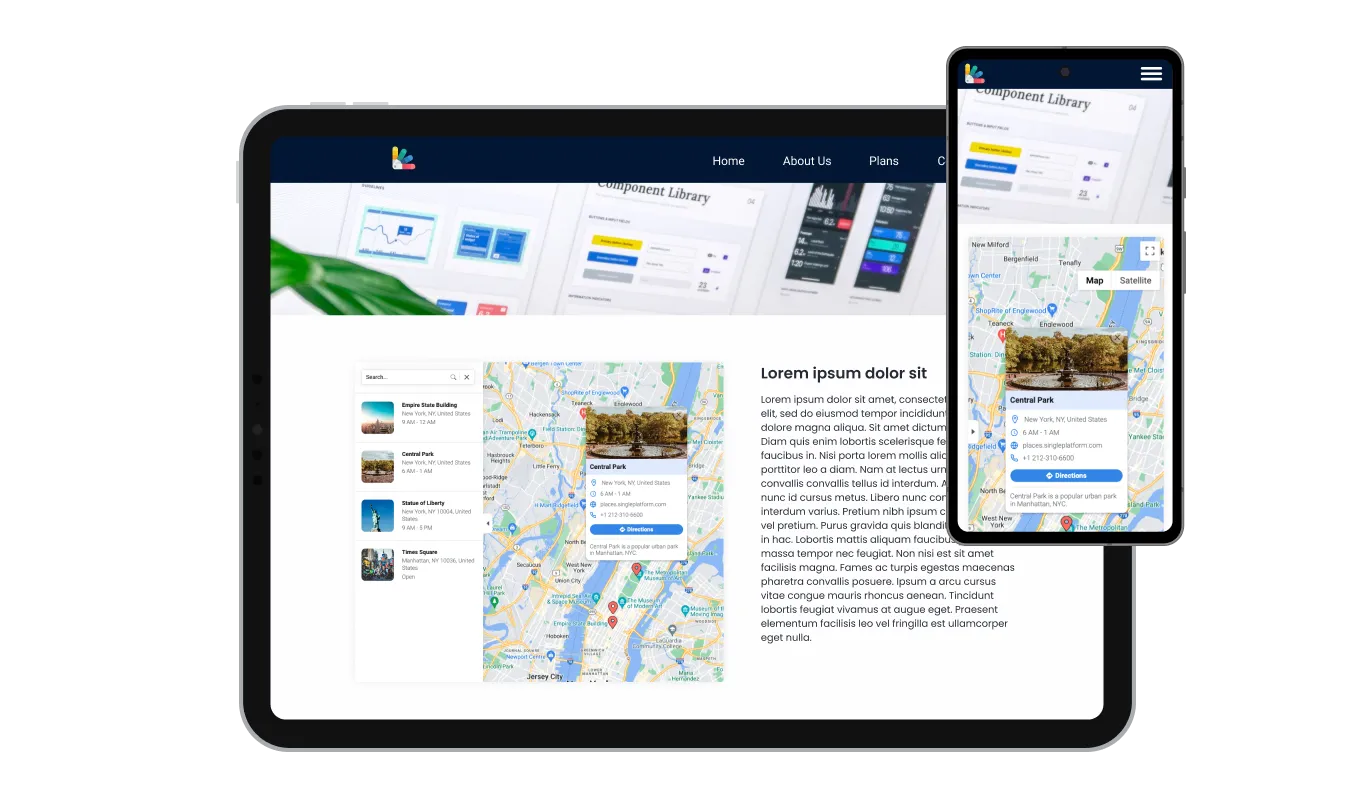
Show Your Spread with Webflow Google Maps plugin
The Webflow Google Maps plugin lets you mark multiple places simultaneously. Whether you have multiple branches, partner locations, or other points of interest, you can display them all together, making it easier for your visitors to see the full extent of your reach.