Unveiling Your Reach with RocketSpark Google Maps integration
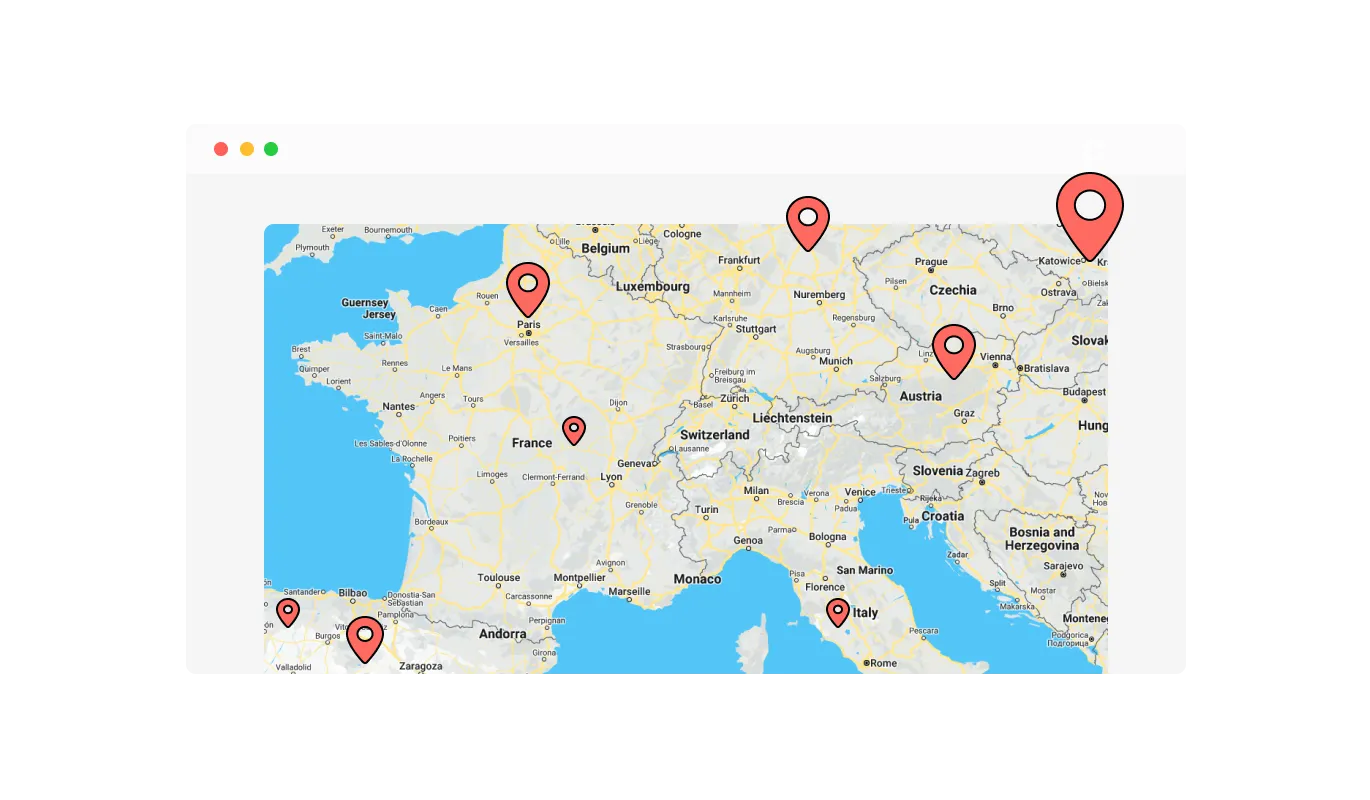
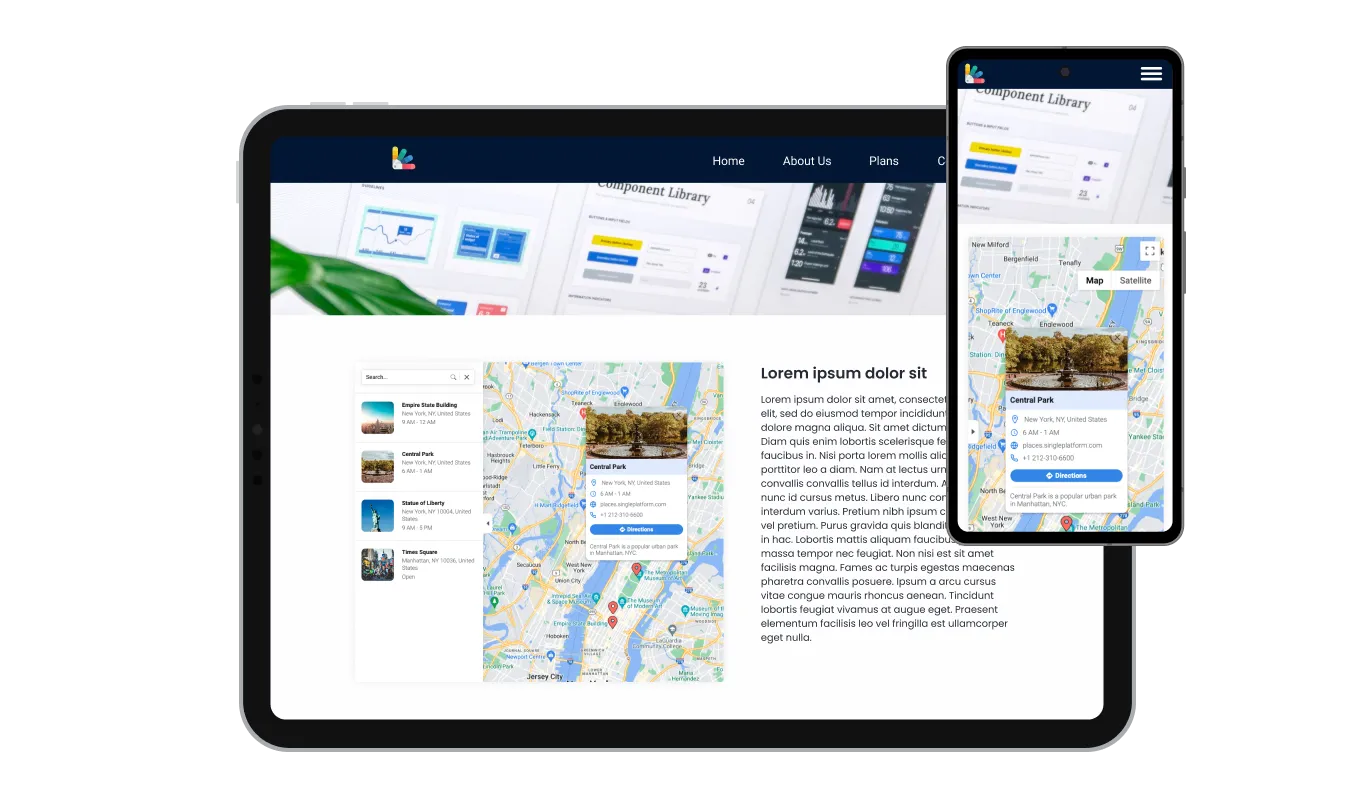
You can pin various locations all at once using the RocketSpark Google Maps integration. Whether you have multiple branches, partner locations, or other points of interest, you can display them all together, making it easier for your visitors to see the full extent of your reach.