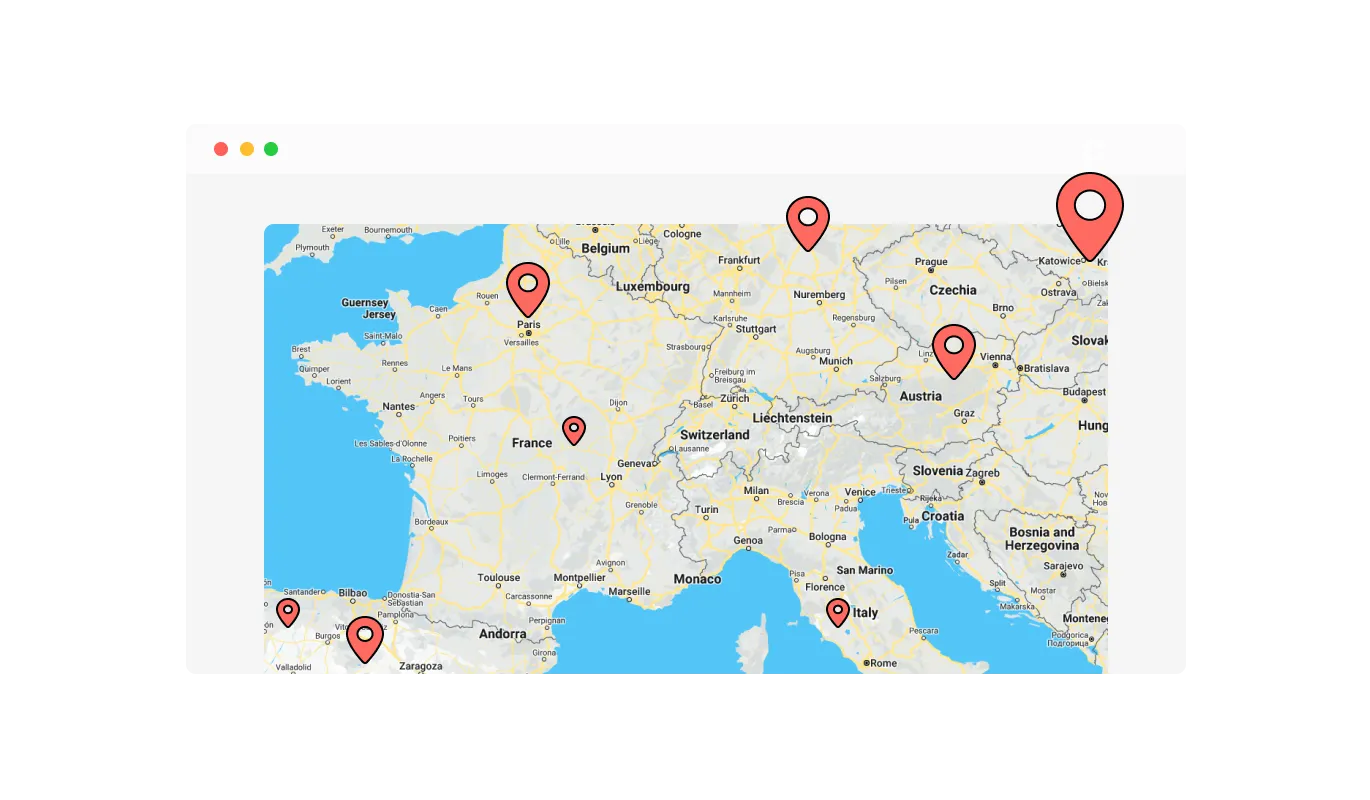
Show Your Spread with Portfoliobox Google Maps widget
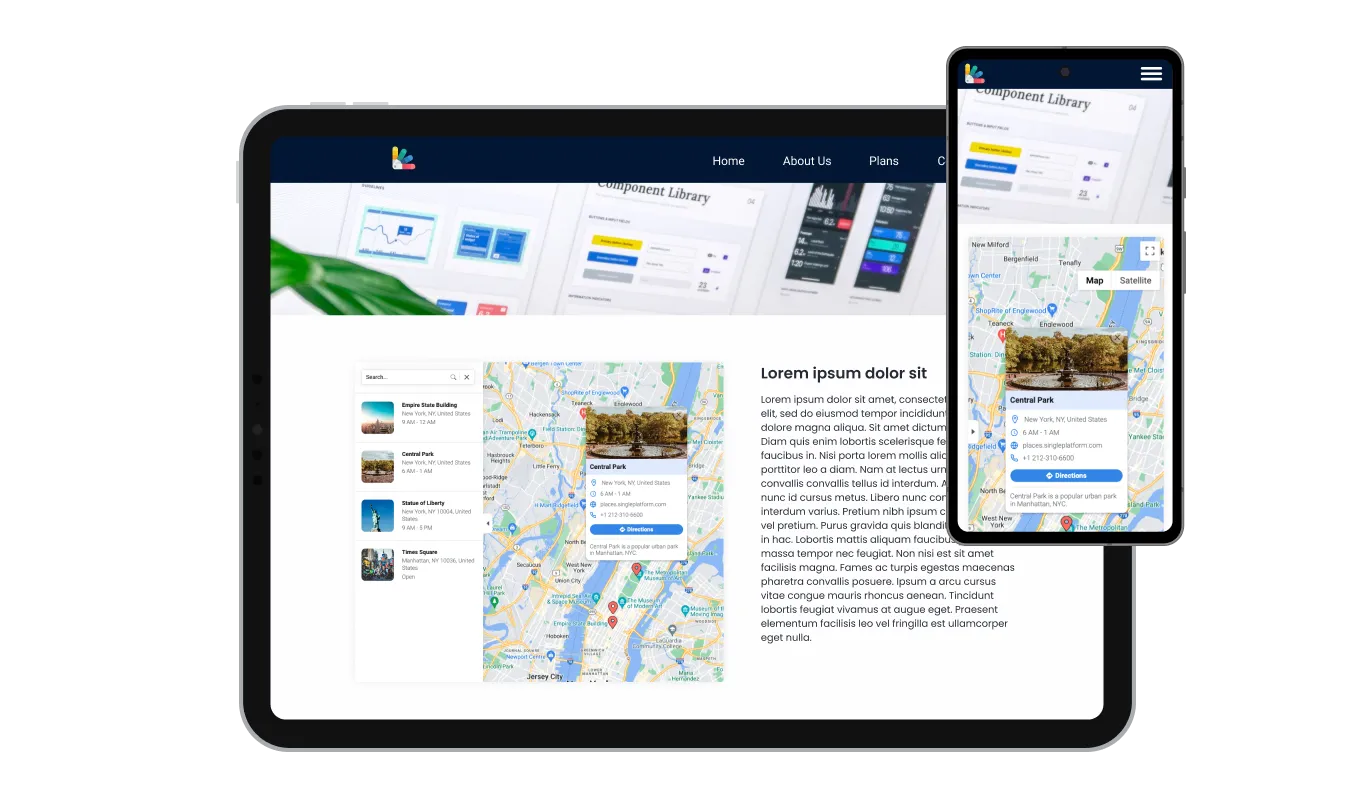
The Portfoliobox Google Maps widget lets you mark multiple places simultaneously. From multiple outlets, and partner locales, to other points of interest, you can lay them all out at once, helping your visitors see your full outreach.