Unveiling Your Reach with Brightspot Google Maps integration
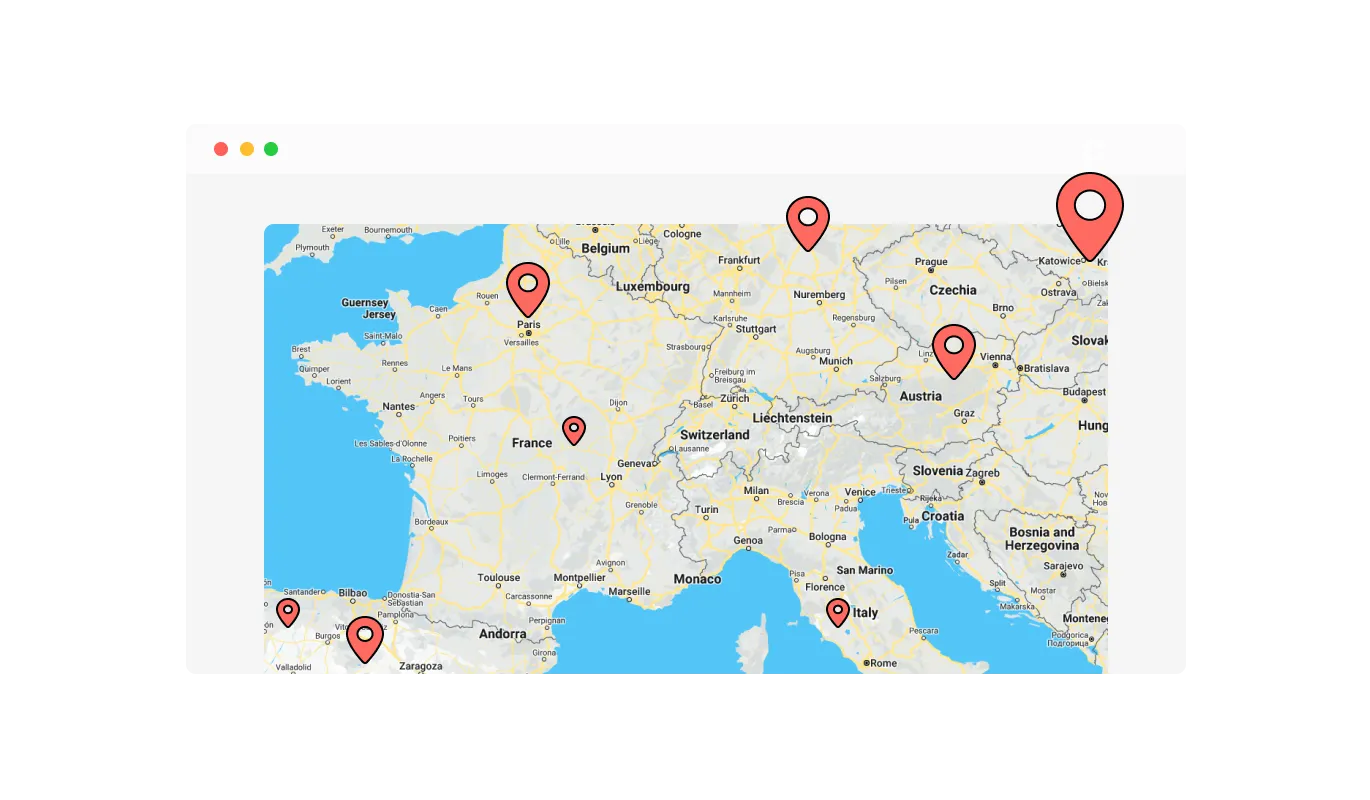
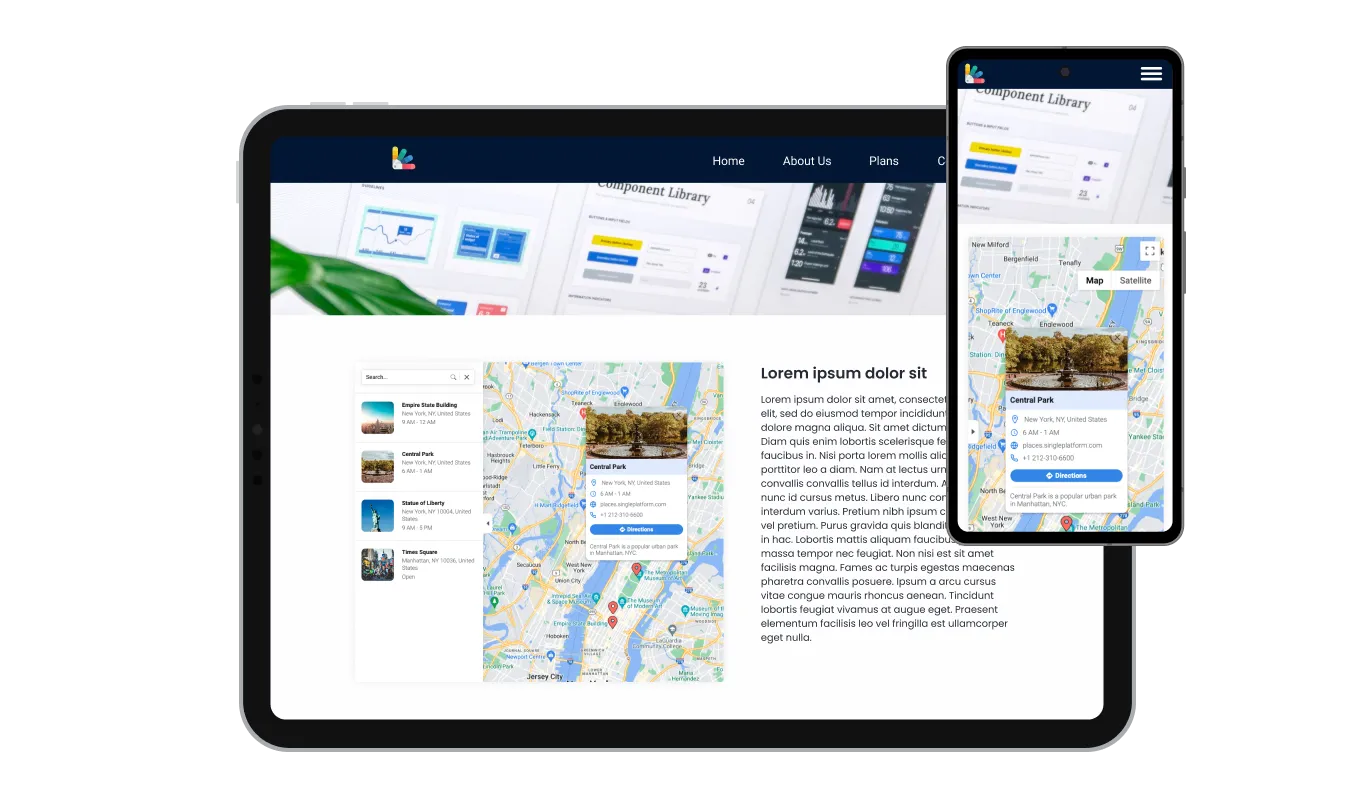
The Brightspot Google Maps integration allows you to indicate several locations all at once. No matter if you've got multiple branches, partners, or other attractions, you can show them all in one view, making it simple for your visitors to comprehend your full scope.