Take Control of Your Animations with Speed & Loop Options on Thrive Architect
Fine-tune your animations using the Lottie Player for Thrive Architect by adjusting the speed and toggling the looping option for optimal customization.

With the Lottie player for Thrive Architect, incorporate captivating, expertly designed animations into your Thrive Architect website, boosting user engagement and making your content more appealing. In addition, these animations enable you to create a stronger connection with your audience, making your content more memorable.
Lottie animations prioritize speed and efficiency without sacrificing quality, ensuring swift loading times and enhanced performance for your Thrive Architect website. The speed advantage Lottie animations provide can set your Thrive Architect website apart from the competition, leading to a better user experience and improved search engine rankings. Additionally, improved performance can lead to a better user experience and higher search engine rankings for your Thrive Architect website.
Lottie animations are designed by professional animators, resulting in high-quality and visually appealing animations. You will be able to save time and money on creating beautiful animations, and make use of what other professionals have created. Plus, these animations are easily customizable, allowing you to align them perfectly with your brand identity and website aesthetics.
Fine-tune your animations using the Lottie Player for Thrive Architect by adjusting the speed and toggling the looping option for optimal customization.

With the Thrive Architect Lottie Player, you can select when your Lottie animation will play, whether it's on hover, scroll, view, or set to auto-play. The "When To Play" controls enable your animations to effortlessly integrate with your Thrive Architect website's user experience.

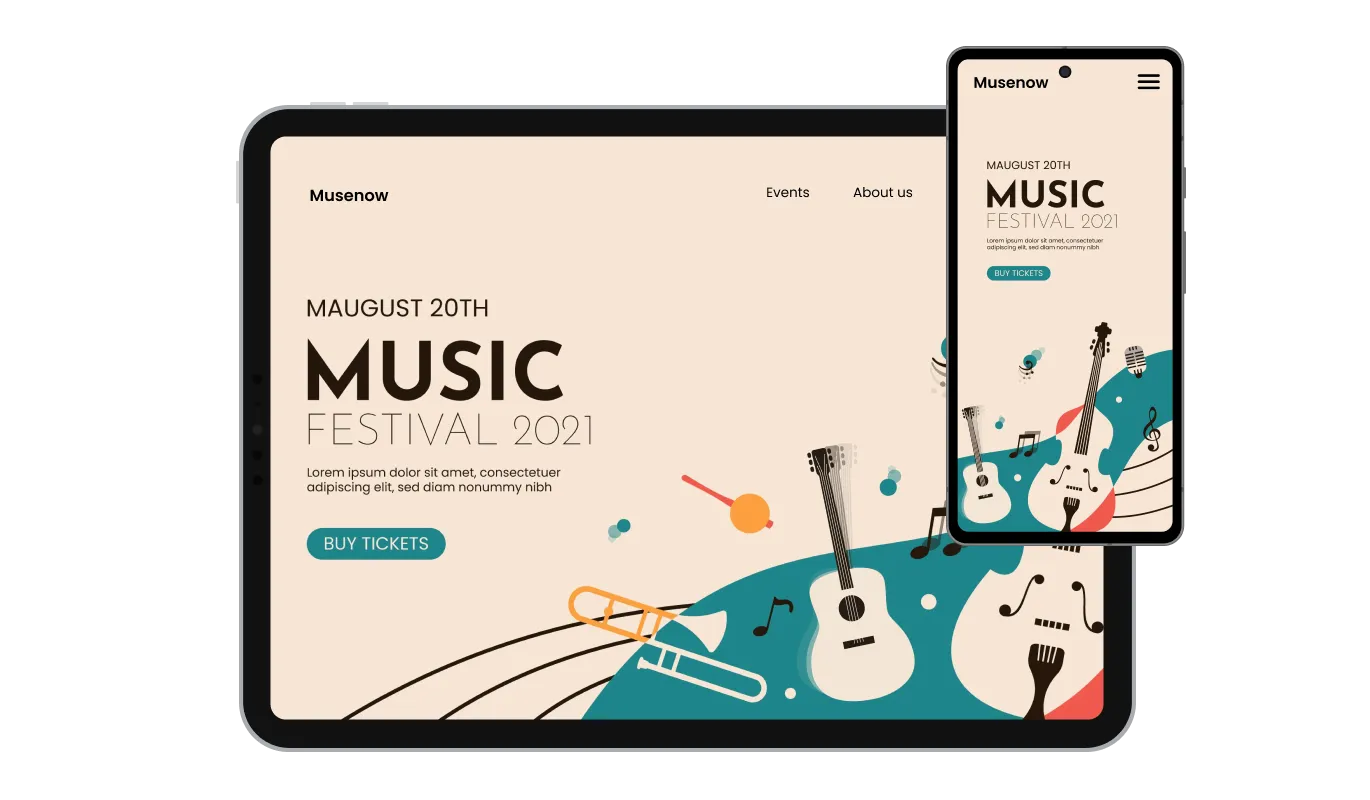
The Lottie Player integration for Thrive Architect provides a fully responsive experience, making your animations look stunning on all devices. Stay ahead of your competitors by providing exceptional animations across all platforms, thanks to the responsive design in a mobile-centric world.

With the Thrive Architect Lottie Player integration, you can add clickable links to your animations, boosting interactivity. This clickable feature enhances user interactivity, potentially driving greater engagement and higher conversion rates.
The Lottie Player for Thrive Architect introduces the "reverse animation" feature, offering a fresh creative angle for your animations.
Experience simple and intuitive customization with the Thrive Architect Lottie Player integration, requiring no coding skills. The user-friendly dashboard features drag-and-drop functionality, enabling effortless customization of the Lottie Player for users at any skill level.
With the Lottie Player widget from Common Ninja, you can utilize custom CSS to enhance your creativity and personalize your animations. Custom CSS integration gives you complete control over your animations' aesthetics, unlocking a new level of creative potential.

Seamlessly embed the Lottie Player widget onto your Thrive Architect website with the ease of copying just one line of code. The Thrive Architect Lottie Player integration automatically updates with each modification you make, ensuring your content stays current and your experience remains hassle-free.
