Fine-Tune Your Animations on Squarespace with Speed & Loop Controls
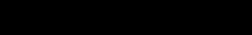
Fine-tune your animations using the Lottie Player for Squarespace by adjusting the speed and toggling the looping option for optimal customization.




With the Lottie player for Squarespace, you can add professional, beautiful, and eye-catching animations to your Squarespace store, making it more appealing to users and increasing the user’s engagement with your store. The animations not only entice users but also help communicate your brand's message, building a solid connection with your audience.
Experience faster loading speeds and enhanced performance without compromising quality, thanks to Lottie's web-optimized animations. In today’s world, when every loading speed second counts, the faster loading times can be what separates you from the competition. Lottie animations not only make your site load faster, but they can also result in a better user experience and increased search engine rankings for your Squarespace store.
Benefit from the expertise of professional animators with Lottie's high-quality and visually striking animations for your Squarespace. Cut costs and save time by taking advantage of stunning animations crafted by professional animators. Lottie animations offer easy customization, enabling you to seamlessly align them with your brand identity and store design.
Fine-tune your animations using the Lottie Player for Squarespace by adjusting the speed and toggling the looping option for optimal customization.

Decide when to play your Lottie animation using the Squarespace Lottie Player, with options like hover, scroll, view, or auto-play. This feature allows for seamless integration of your animations into your Squarespace store's overall user experience.

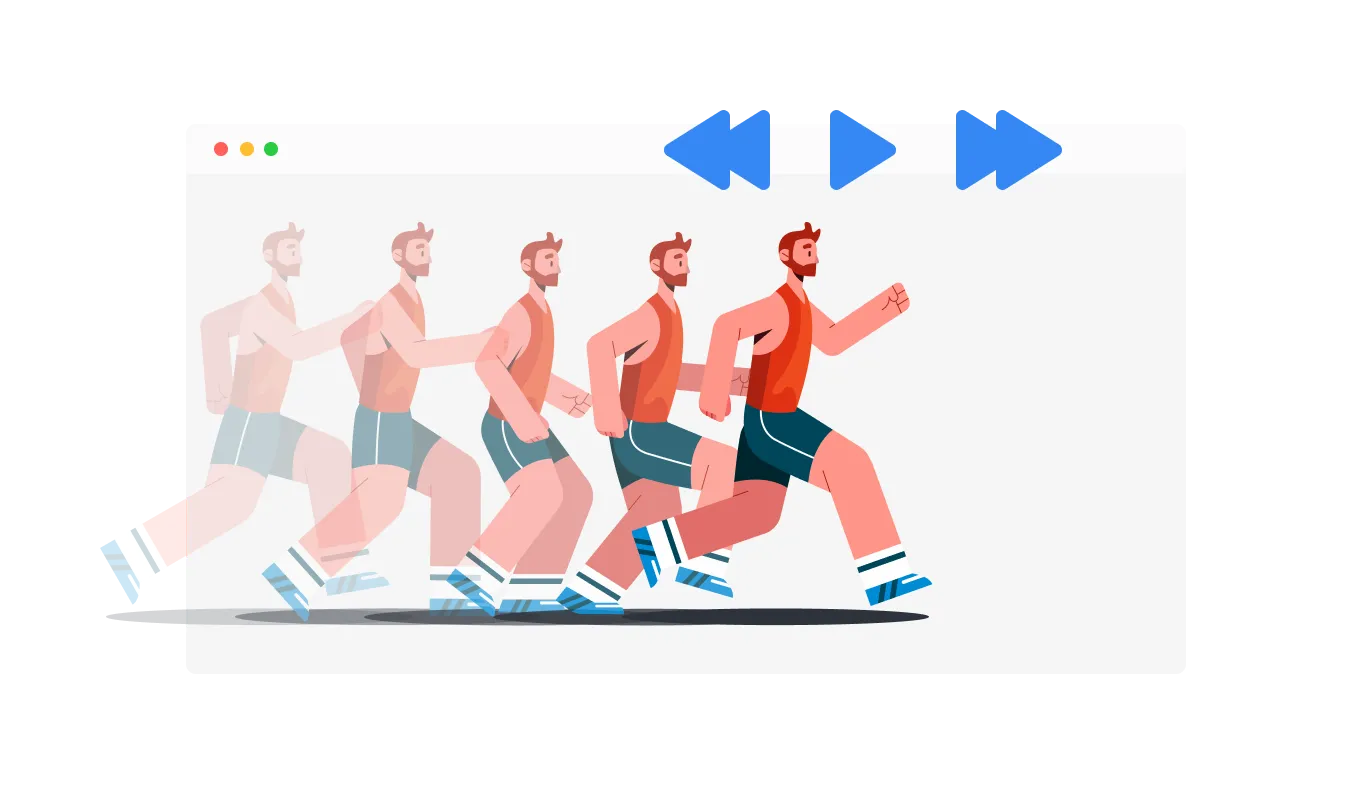
The Lottie Player plugin for Squarespace offers a fully responsive design, allowing your animations to shine on every device. In an increasingly mobile-first world, this feature sets you apart from the competition by delivering flawless animations across platforms.

The Squarespace Lottie Player plugin offers the ability to make your animations clickable by adding URLs to them. Transforming animations into clickable elements can encourage user interaction, potentially boosting engagement and conversion rates.
The Lottie Player for Squarespace provides a "reverse animation" feature, enabling you to reverse your animations and unleash your creative potential.
With the Squarespace Lottie Player plugin, you can effortlessly customize your animations without any coding knowledge. Customize your Lottie Player with ease using our intuitive dashboard, featuring drag-and-drop functionality that's accessible to users at all skill levels.
Common Ninja's Lottie Player widget offers custom CSS functionality, granting you the freedom to personalize your animations as you see fit. This feature allows you to fully customize the appearance and style of your Lottie animations, providing even greater creative possibilities.

With just one line of code, you can quickly and easily add the Lottie Player widget to your Squarespace store. The Squarespace Lottie Player plugin takes care of updates, automatically applying changes to your content, resulting in a consistently updated and hassle-free experience.

A Lottie Player widget is a tool that allows you to easily integrate high-quality, lightweight, and customizable Lottie animations into your website. It offers a variety of controls and options to enhance user engagement and improve the overall user experience.
To install the Lottie Player widget, simply copy the provided embed code and paste it into your website's HTML. The widget will automatically update with any changes you make through the dashboard.
No, the Lottie Player widget is designed to be user-friendly and does not require any coding knowledge. The intuitive dashboard and drag-and-drop features allow users of all skill levels to customize and integrate the widget with ease.
Yes, the Lottie Player widget supports custom CSS, allowing you to fully control the appearance and style of your animations, making them seamlessly integrate with your website's design.
Yes, the Lottie Player widget is fully responsive and designed to look great on any device, ensuring a flawless display of your animations across platforms in a mobile-first world.
Yes, the widget offers “When To Play” controls that enable you to choose when the animation plays, such as on hover, scroll, view, or auto-play. This allows for seamless integration into your website's user experience.
The Lottie Player widget allows you to add URLs to the animations, making them clickable and interactive. This feature can help increase user engagement and potentially boost conversion rates.
Yes, the widget comes with advanced controls for speed and looping. You can customize the animation speed and choose whether to loop the animation, providing additional flexibility for your website's design and user experience.
The Lottie Player widget updates automatically with every change you make through the dashboard. There is no need for manual updates or re-embedding the code.
The Lottie Player widget is designed to be compatible with most website platforms and content management systems. However, it is recommended to test the widget on your specific platform to ensure full compatibility and seamless integration.
It’s simple. All you need to do is to sign up and start using the free version.
Common Ninja’s Lottie Player widget is free to use. It is limited to a certain amount of views, however.
Common Ninja’s Lottie Player widget is compatible with ALL current and future website builders.
Yes, the Lottie Player widget is GDPR-compliant.
No. Using our Lottie Player widget is very simple. The widget comes with an intuitive drag-and-drop interface and fully customizable options. Once you’ve finished editing the widget to your liking, all you need to do is copy the provided code and add it to your website.
Yes. We are eager to hear your request. Please visit our Feature Request page.