The Colorful World of Image Sliders
When you use the WebWave Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

By using the Image Slider widget and its animation effects on WebWave, you can easily attract the users’ gaze to your images. The WebWave website is an ideal place to showcase your products, services, or any key images you want to highlight with this useful tool.
Attract the attention of users and display your work, products, or services in an attractive way. This technique offers a higher chance of converting visitors into paying customers.
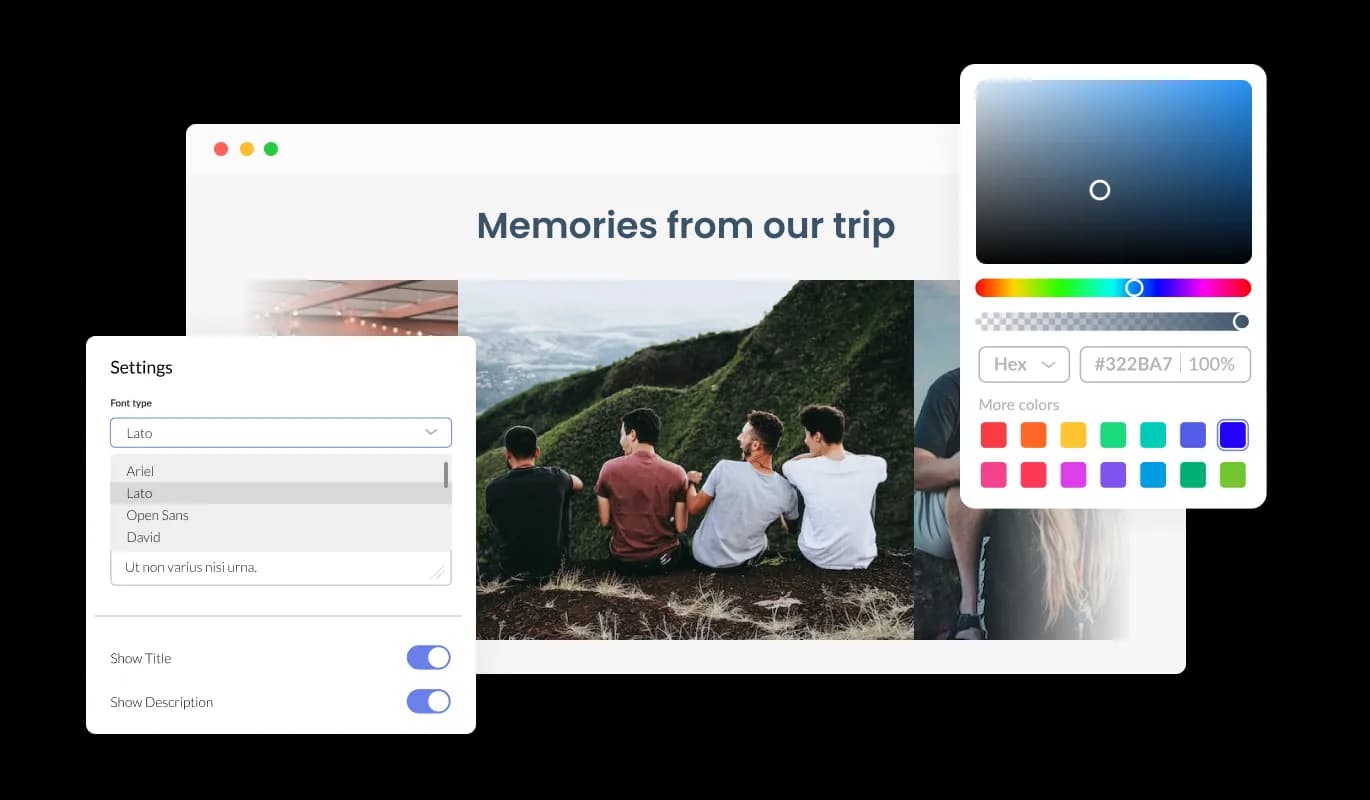
Customize the Image Slider for WebWave to match your WebWave website design with its powerful customization options. The straightforward interface makes it possible for beginners to make gorgeous widget with ease.
When you use the WebWave Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

Using Image slider for WebWave, you can fully customize the design to suit your needs. The Image slider for WebWave allows you to change the colors, fonts, spacing, and various other design elements to create a tailored look and feel.

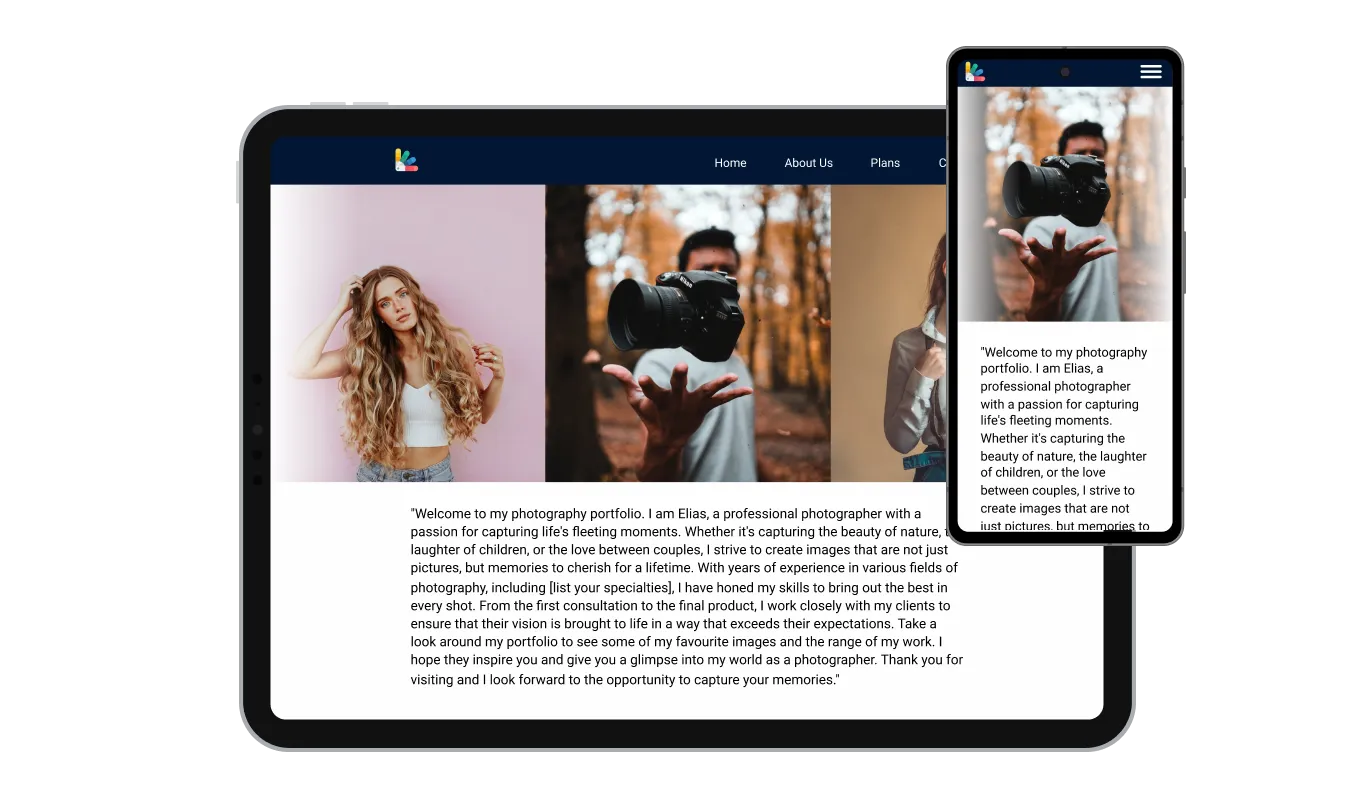
The WebWave Image slider widget is fully responsive and will look great on any device, this feature can give you a significant advantage over your competitors in today's mobile-first world. With more and more people accessing the internet through their smartphones and tablets, your website must be optimized for mobile devices. To ensure a seamless and consistent user experience across all devices, the Image slider widget is designed to adjust automatically to the screen size and resolution of the device being viewed.

By adding hover effects, the Image Slider widget provides an extra layer of visual interest to your WebWave website pages, making the user experience even more enjoyable.
Two layout styles are included with the Image Slider widget - carousel and grid. You can choose from these to make the widget fit your WebWave website’s design.
You can turn the Image Slider widget into a powerful conversion tool with the clickable image option.
Image slider for WebWave do not require any coding knowledge. Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
As with all of Common Ninja's widgets, the Image slider for WebWave also provides the option to add custom CSS, which allows you to take your customization to the next level and be even more creative. Through custom CSS, you can create styles and design elements not available through the built-in customization options. You can create visually striking designs tailored to your needs using custom CSS.

Copy and paste just one line of code into your website's HTML to embed the Image slider for WebWave. Every change you make will be automatically reflected in the Image slider. Copy the code for the widget and paste it into your WebWave website's HTML code.
