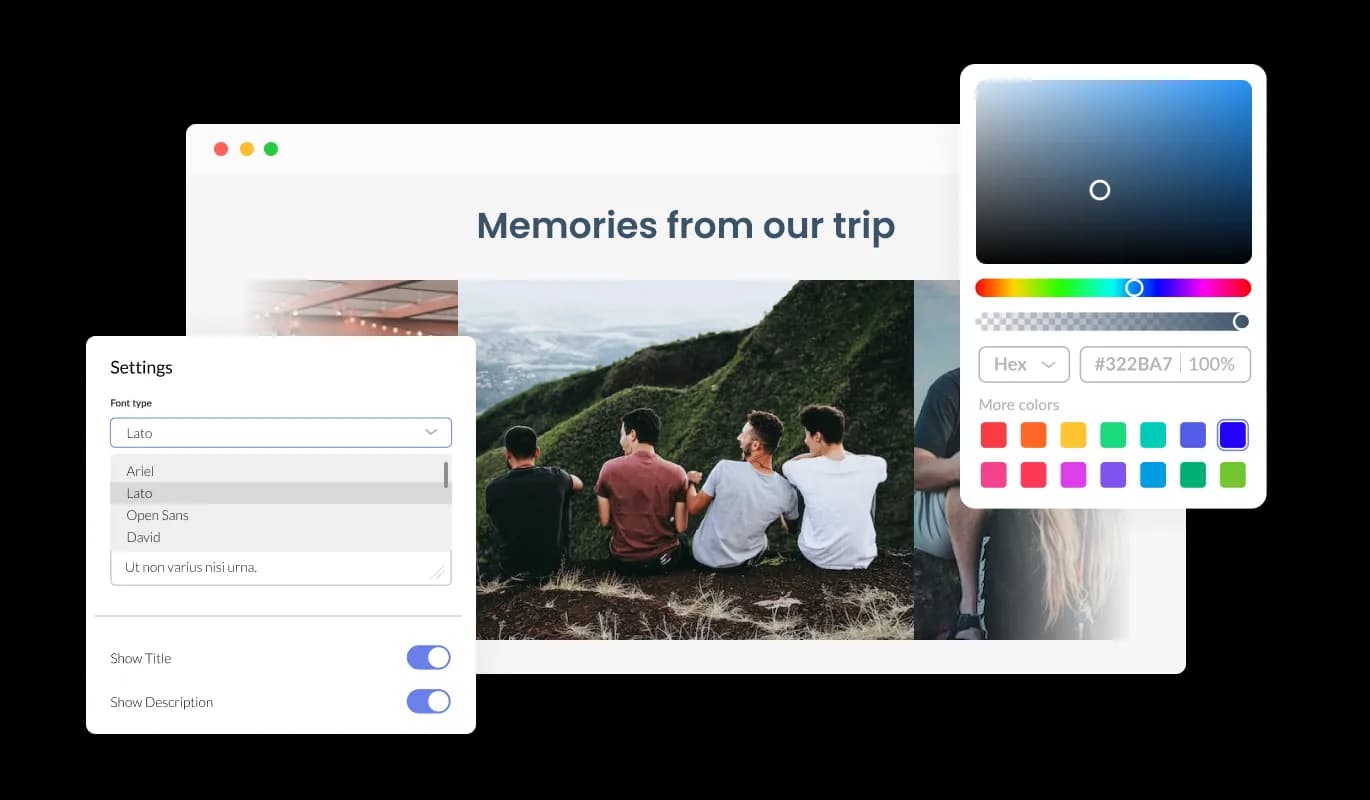
Image Slider Color Effects
The Webnode Image Slider widget comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.

The Image Slider widget and its animation effects on Webnode make it simple to draw user attention to your images. It's a great tool for showcasing your products, services, or any important images you want to highlight on your Webnode website.
With users’ attention captured, showcase your work, products, or services in an eye-catching way. Using this strategy, you can raise the chances of converting prospects into loyal customers.
The Image Slider customization options give you the ability to make it complement your overall Webnode website design. Even beginners can create beautiful widget with ease thanks to the intuitive interface.
The Webnode Image Slider widget comes with the option to choose from color effects to make your images more unified in style, and to add the “wow” effect to them.

The Image slider for Webnode is designed to provide complete customization options, allowing you to edit the design to fit your needs perfectly. You can create a custom look and feel by modifying the colors, fonts, spacing, and other design elements of this widget.

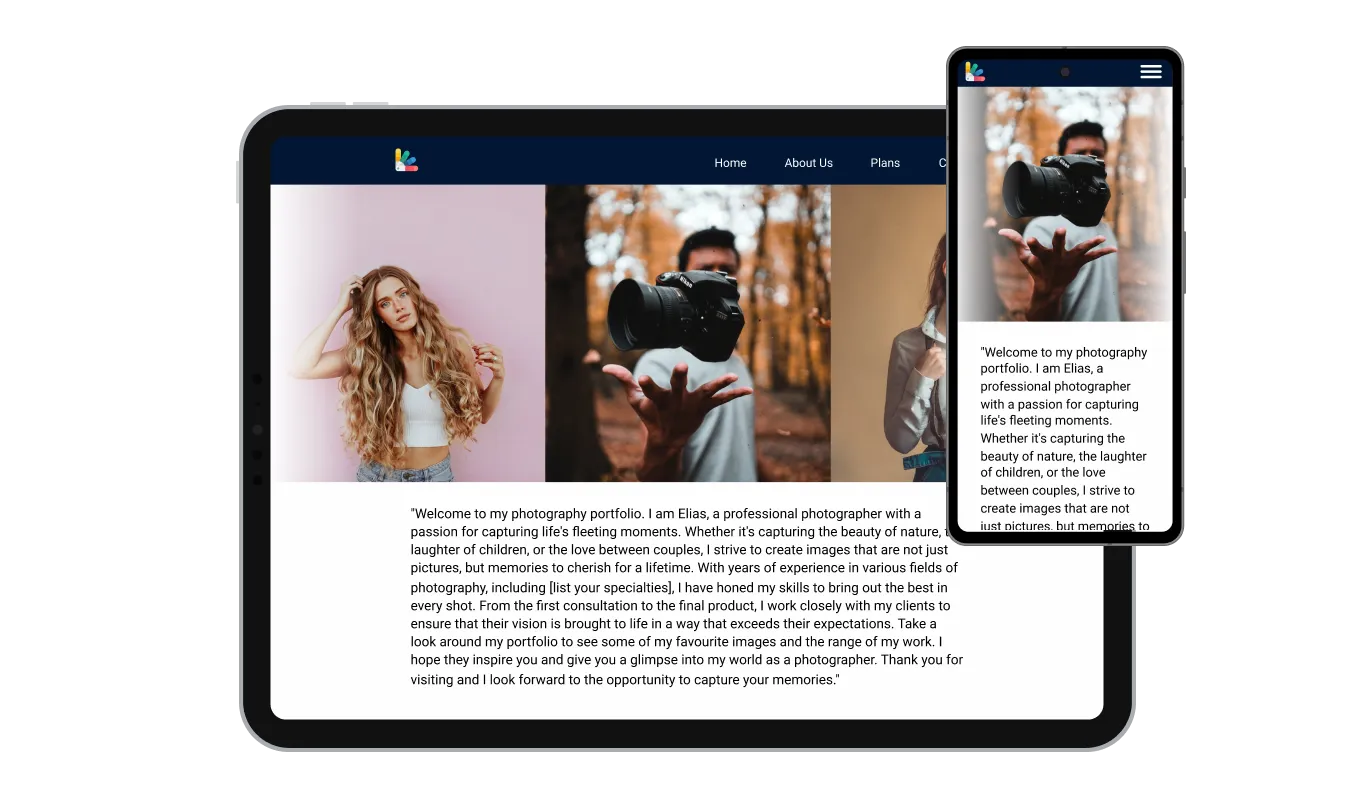
With a fully responsive Webnode Image slider widget, you can give yourself a significant edge over your competitors in the mobile-first world we live in today. As more and more people access the internet through their smartphones and tablets, your website must be optimized for mobile devices. The responsive design of the Image slider widget ensures that it will automatically adjust to the size and resolution of the device it is being viewed on, providing a seamless and consistent user experience across all devices.

By adding hover effects, the Image Slider widget provides an extra layer of visual interest to your Webnode website pages, making the user experience even more enjoyable.
The Image Slider [app_tye] provides two layout styles to choose from: carousel or grid. Customize the widget to fit the design of your Webnode website with the available options.
You can transform the Image Slider [app_typew] into a powerful conversion tool with the option to make the images clickable.
No coding knowledge is necessary to use Image slider for Webnode. In just a few clicks, you can customize widget according to your liking with our drag-and-drop dashboard.
All of Common Ninja's widgets, including Image slider for Webnode, also allow you to insert custom CSS, which allows you to be even more creative with your customization. Custom CSS will enable you to create custom styles and design elements that are unavailable through built-in customization options. With custom CSS, you can create unique and visually striking designs tailored to your specific needs.

Copy and paste a single line of code into your HTML to embed the Image slider for Webnode on your website. No need to update the Image slider manually - it will be updated automatically with every change you make. Copy the code for the widget and paste it into your Webnode website's HTML code.
