Adding Color to Your Image Slider Experience
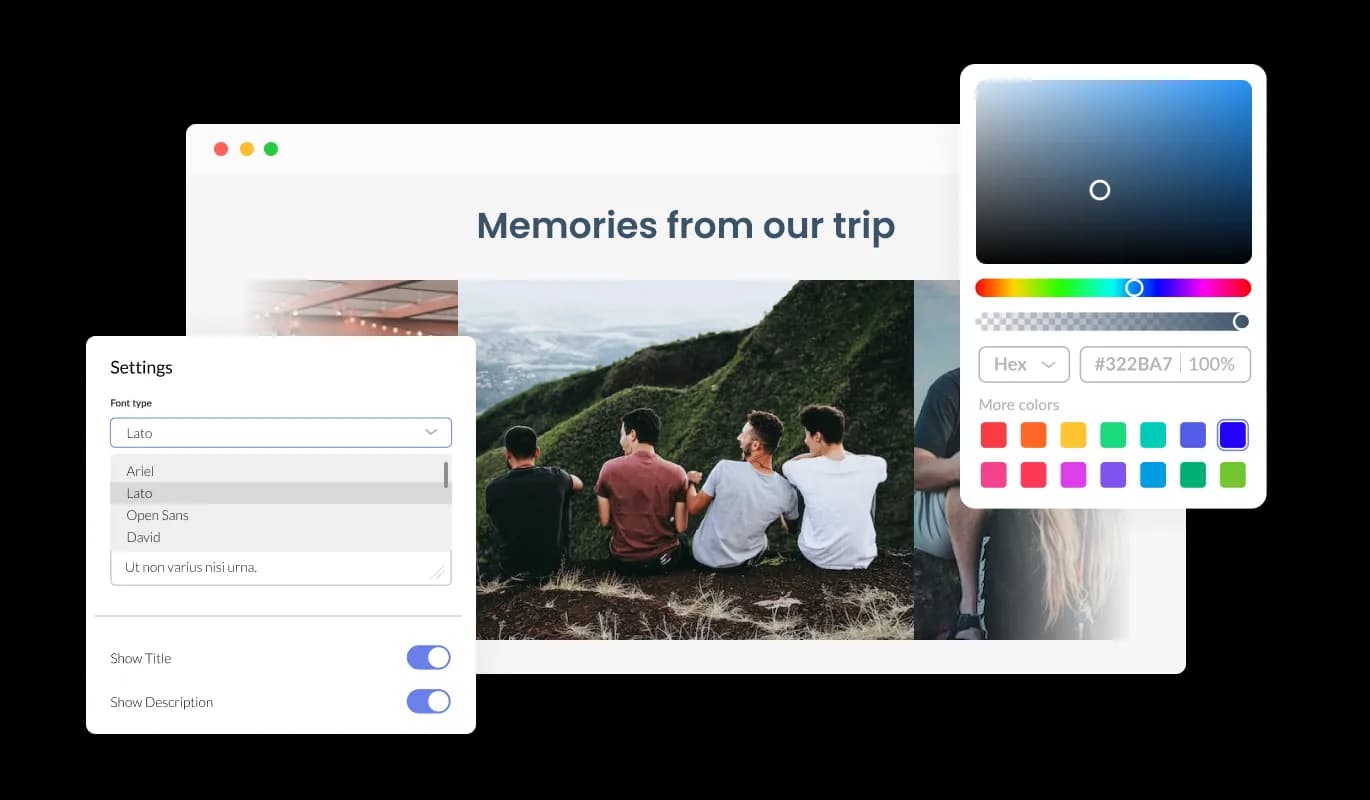
When you use the Wappler Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

With the Wappler Image Slider undefined and its animation effect, you can effortlessly make your images stand out and capture user attention. The Wappler undefined is the perfect platform to feature your products, services, or important images using this exceptional tool.
After drawing the attention of users, present your work, products, or services in a visually appealing manner. This method helps you to increase the likelihood of converting visitors into customers.
Customize the Image Slider for Wappler to match your Wappler undefined design with its powerful customization options. The intuitive interface makes it easy for even beginners to create stunning undefined with minimal effort.
When you use the Wappler Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

Using Image slider for Wappler, you can fully customize the design to suit your needs. Colors, fonts, spacing, and various other design elements can be customized with this undefined.

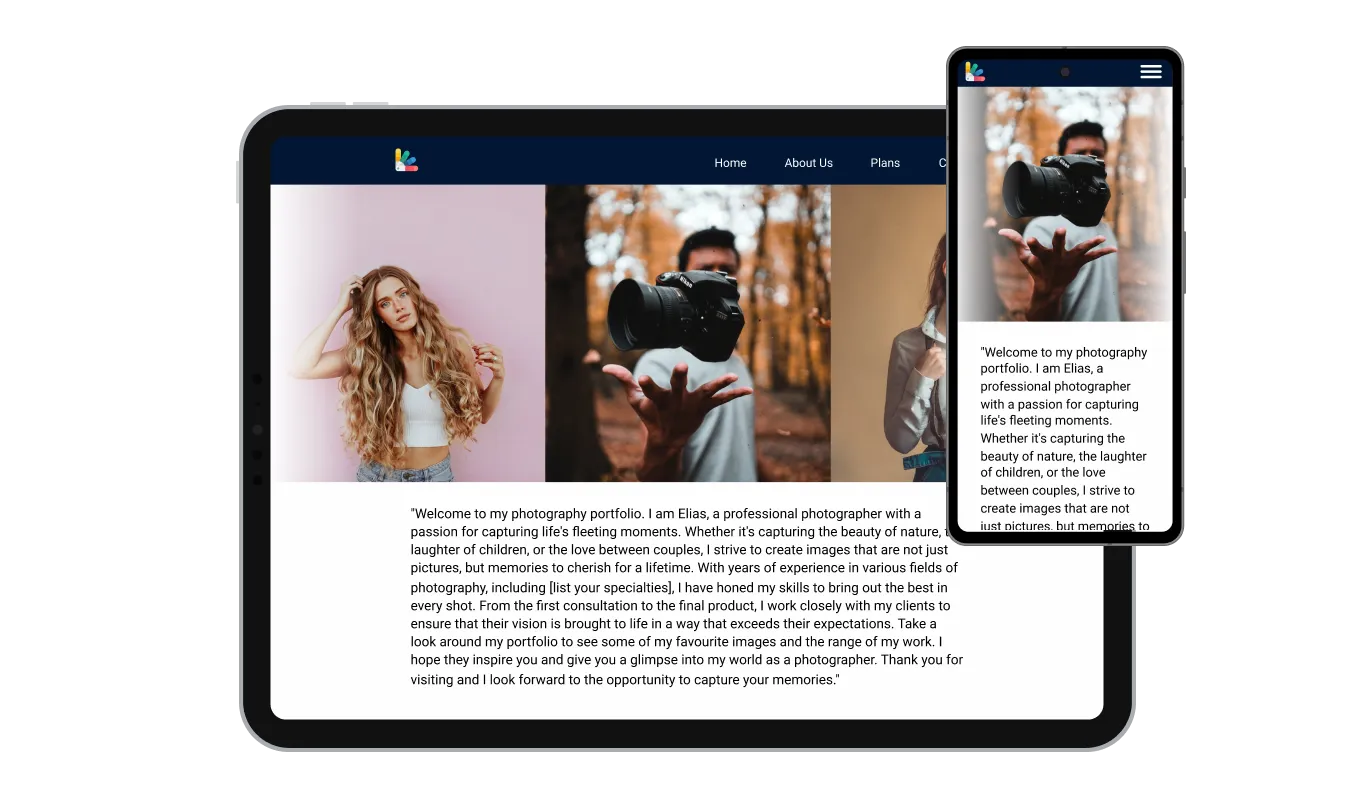
The Wappler Image slider undefined is fully responsive and will look great on any device, this feature can give you a significant advantage over your competitors in today's mobile-first world. With more and more people accessing the internet through their smartphones and tablets, your undefined must be optimized for mobile devices. The responsive design of the Image slider undefined ensures that it will automatically adjust to the size and resolution of the device it is being viewed on, providing a seamless and consistent user experience across all devices.

The Image Slider undefined features hover effects which will add even an additional layer of visual effects that will make the users’ experience on your Wappler undefined pages even more enjoyable.
The Image Slider undefined comes with two layout styles — carousel and grid. Customize the undefined to fit the design of your Wappler undefined with the available options.
With the clickable image option, you can turn the Image Slider undefined into a powerful conversion tool.
There is no need for coding knowledge when using the Image slider for Wappler. You can easily customize the undefined to your liking with just a few clicks with our intuitive dashboard and drag-and-drop feature.
Image slider for Wappler also allows you to add custom CSS, allowing for even more customization and creativity. Custom CSS will enable you to create custom styles and design elements that are unavailable through built-in customization options. Create visually striking and unique designs with custom CSS.

Embedding the Image slider for Wappler on your undefined is easy, simply copy a single line of code, and paste it into the HTML of your webpage. Every change you make will be automatically reflected in the Image slider. To add the undefined to your Wappler undefined, simply copy the code and paste it into your HTML.
