Enhancing Images with Image Slider Color Effects
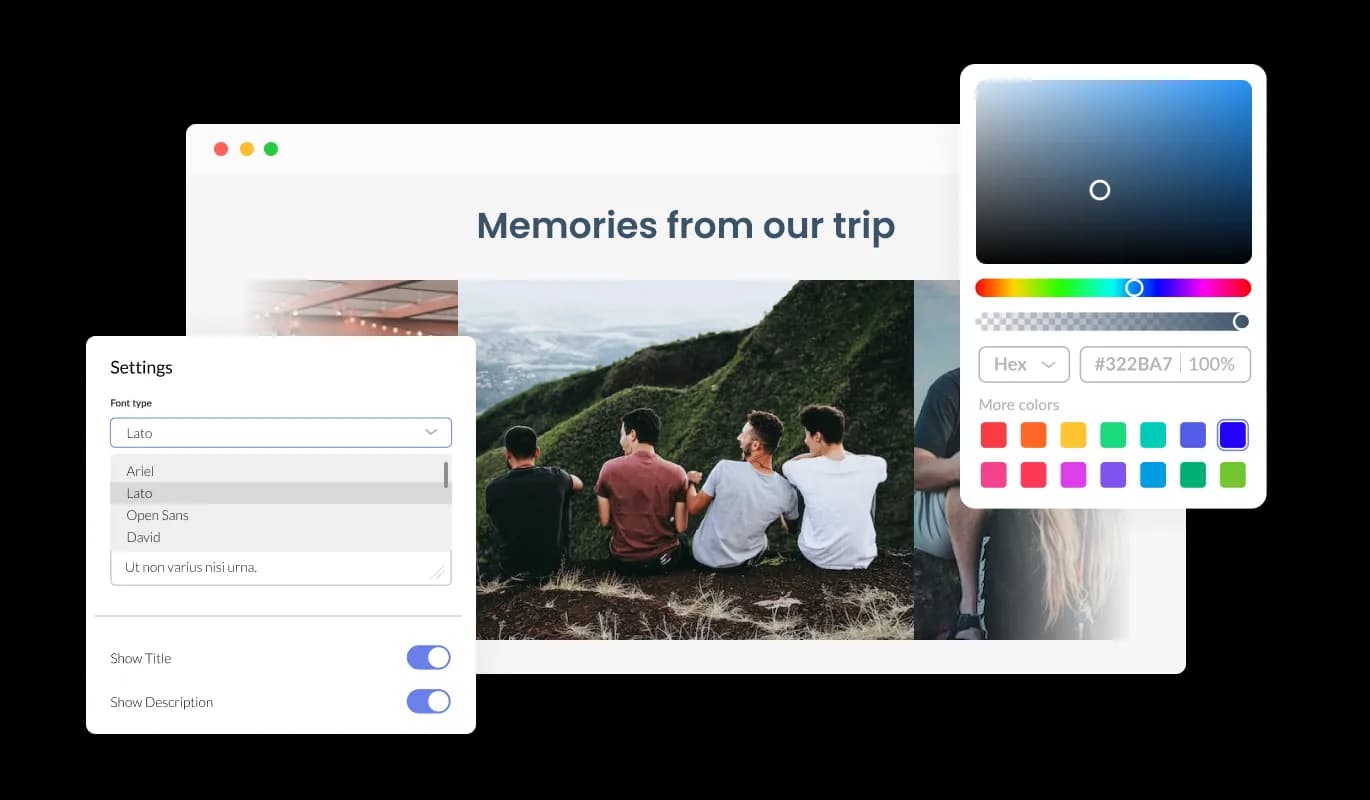
The Voog Image Slider integration offers a choice of color effects, which can be used to create a consistent look for your images and make them eye-catching.

The Image Slider integration and its animation effects on Voog make it simple to draw user attention to your images. Showcase your products, services, or essential images with ease on your Voog store with the help of this handy tool.
After drawing the attention of users, present your work, products, or services in a visually appealing manner. Boost your chances of converting potential customers by using this method.
Make the Image Slider for Voog blend seamlessly with your Voog store design with its comprehensive customization options. Even beginners can create beautiful integration with ease thanks to the intuitive interface.
The Voog Image Slider integration offers a choice of color effects, which can be used to create a consistent look for your images and make them eye-catching.

The Image slider for Voog is designed to provide complete customization options, allowing you to edit the design to fit your needs perfectly. You can create a custom look and feel by modifying the colors, fonts, spacing, and other design elements of this integration.

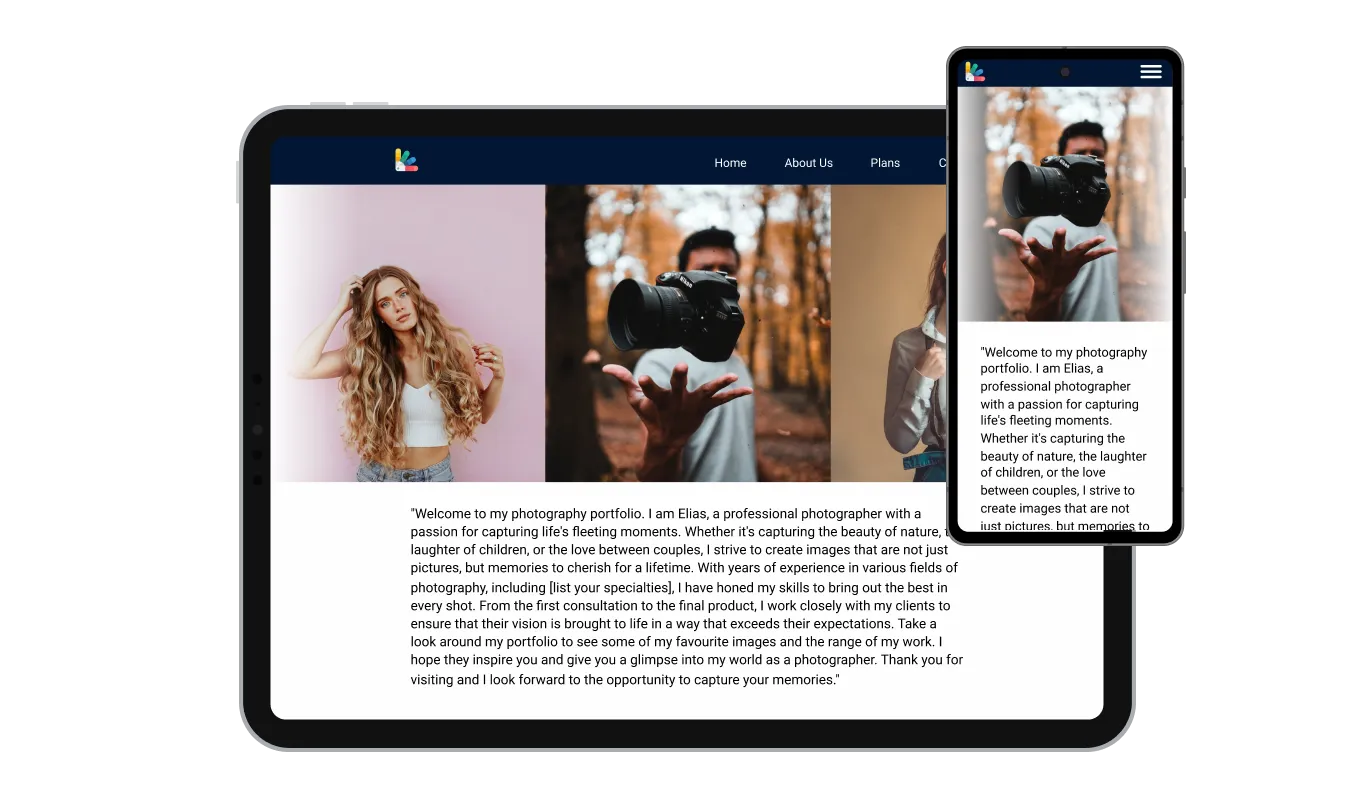
In today's mobile-first world, the Voog Image slider integration is fully responsive and will look great on any device. As more and more people access the internet through their smartphones and tablets, your store must be optimized for mobile devices. Image slider integration's responsive design ensures that it will automatically adjust to the device size and resolution it is being viewed on, providing a seamless and consistent user experience.

The hover effects included in the Image Slider integration will add another dimension of visual interest to your Voog store pages, making the user experience even more enjoyable.
You can choose between two layout styles with the Image Slider integration - carousel or grid. To ensure the integration complements the design of your Voog store, choose from the available options.
By enabling the clickable image option, you can take the Image Slider integration to the next level and turn it into a conversion powerhouse.
No coding knowledge is necessary to use Image slider for Voog. Through our intuitive dashboard, which allows for quick drag-and-drop customizations, you can customize the integration however you'd like.
Image slider for Voog also allows you to add custom CSS, allowing for even more customization and creativity. You can create styles and design elements not available through the built-in customization options through custom CSS. You can create visually striking designs tailored to your needs using custom CSS.

Copy and paste a single line of code into your HTML to embed the Image slider for Voog on your store. With every change you make, the Image slider updates itself automatically. To add the integration to your Voog store, simply copy the code and paste it into your HTML.
