Image Slider Color Effects
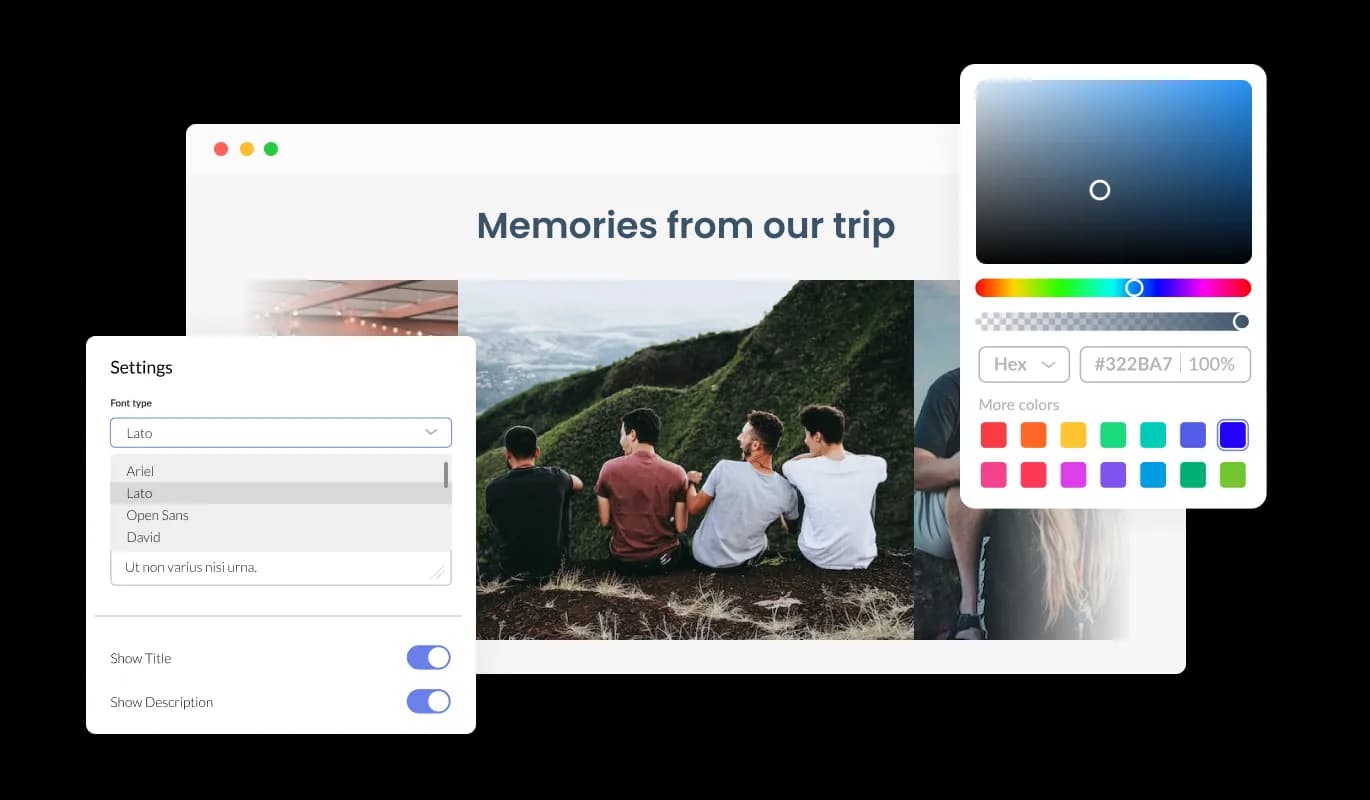
The Turbify Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.

The animation effect of the Turbify Image Slider widget will help you effortlessly draw the user's attention to your images. Highlight your products, services, or essential images on your Turbify website with the help of this valuable tool.
After drawing the attention of users, present your work, products, or services in a visually appealing manner. Boost your chances of converting potential customers by using this method.
Make the Image Slider for Turbify blend seamlessly with your Turbify website design with its comprehensive customization options. The intuitive interface makes it easy for even beginners to create stunning widget with minimal effort.
The Turbify Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.

Image slider for Turbify is designed to allow complete customization, so you can adjust it to suit your needs. You can create a custom look and feel by modifying the colors, fonts, spacing, and other design elements of this widget.

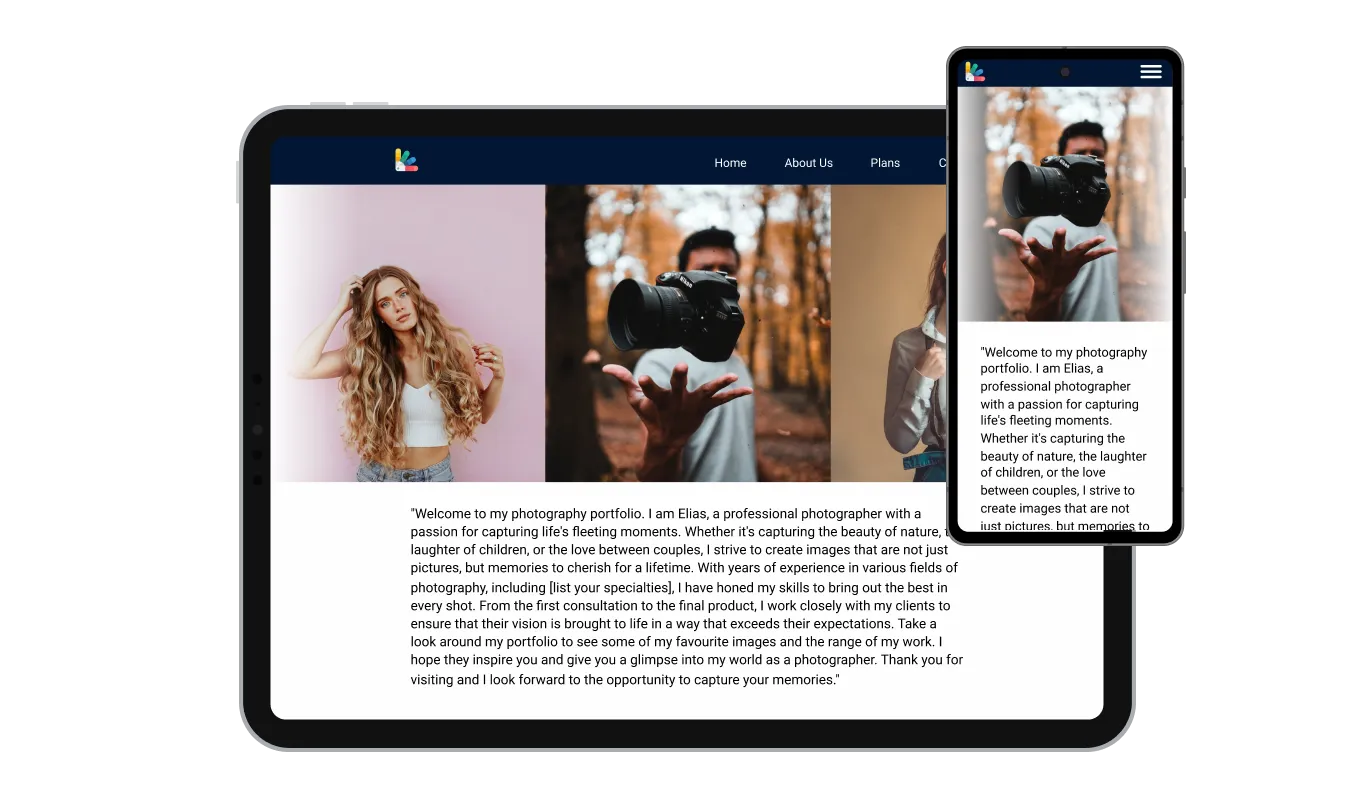
In today's mobile-first world, the Turbify Image slider widget is fully responsive and will look great on any device. website must be optimized for mobile devices as more and more people access the internet from smartphones and tablets. To ensure a seamless and consistent user experience across all devices, the Image slider widget is designed to adjust automatically to the screen size and resolution of the device being viewed.

The user experience on your Turbify website pages will be even more enjoyable thanks to the hover effects of the Image Slider widget, which adds an extra layer of visual effects.
The Image Slider widget comes with two layout styles — carousel and grid. To ensure the widget complements the design of your Turbify website, choose from the available options.
Transform the Image Slider widget into a conversion engine by adding the clickable image option.
Image slider for Turbify do not require any coding knowledge. You can customize widget by dragging-and-dropping on our intuitive dashboard.
Similarly to all of Common Ninja's widgets, the Image slider for Turbify allows for the addition of custom CSS, allowing for further customization. Using custom CSS, you can create custom styles and design elements that are unavailable through the built-in customization options. Using custom CSS, you can create visually striking designs tailored to your needs.

Copy and paste a single line of code into your HTML to embed the Image slider for Turbify on your website. The Image slider will also be updated automatically with every change you make. Integrate the widget into your Turbify website's HTML by copying and pasting the provided code.
