Image Slider Color Effects
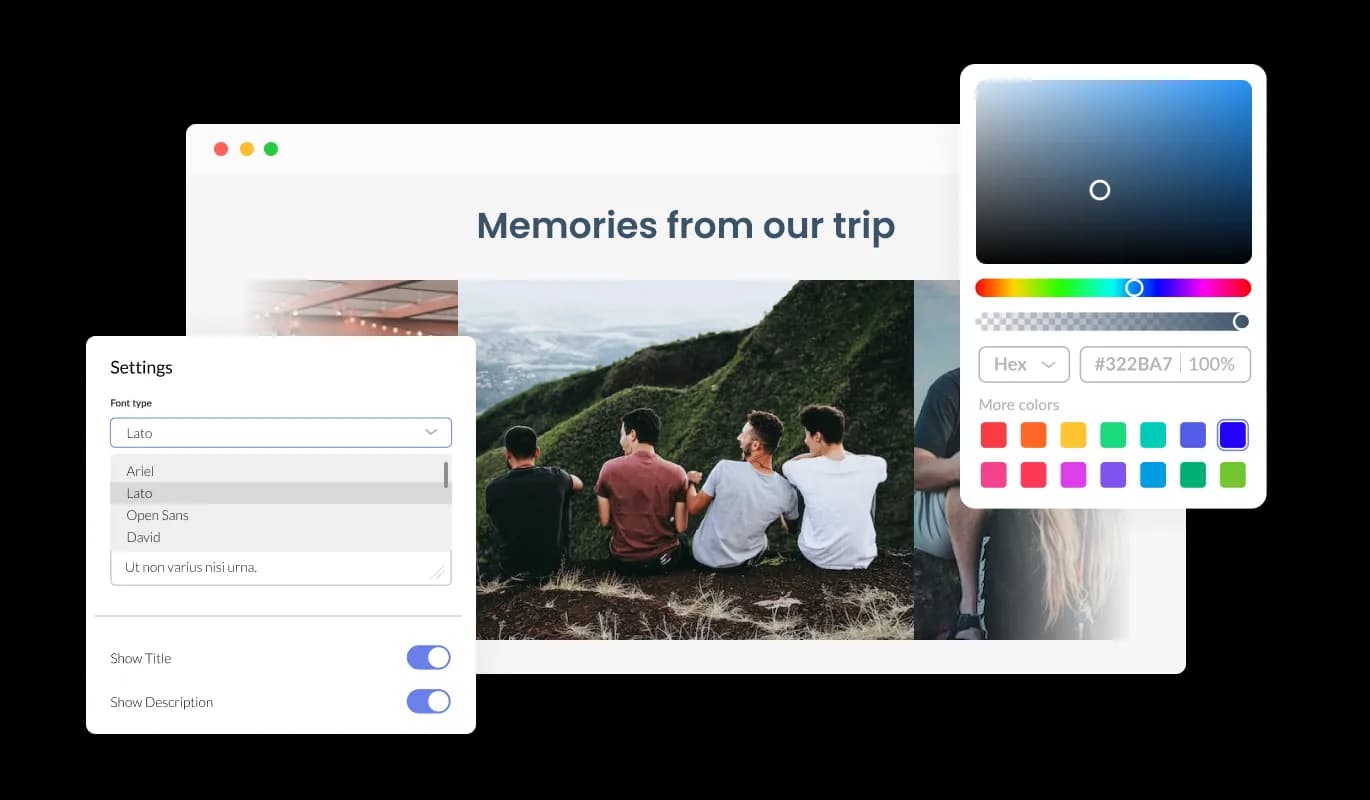
When you use the RocketSpark Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

With the RocketSpark Image Slider integration and its animation effect, you can effortlessly make your images stand out and capture user attention. Make the most of your RocketSpark website by showcasing your products, services, or important images with this user-friendly tool.
Once you have the attention of users, present your work, products, or services in a way that is visually appealing. This way, you can increase the chances of converting them into customers.
The Image Slider customization options give you the ability to make it complement your overall RocketSpark website design. The user-friendly interface of the integration makes it simple for anyone, even those with little experience, to create stunning designs.
When you use the RocketSpark Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

The Image slider for RocketSpark is designed to provide complete customization options, allowing you to edit the design to fit your needs perfectly. You can create a custom look and feel by modifying the colors, fonts, spacing, and other design elements of this integration.

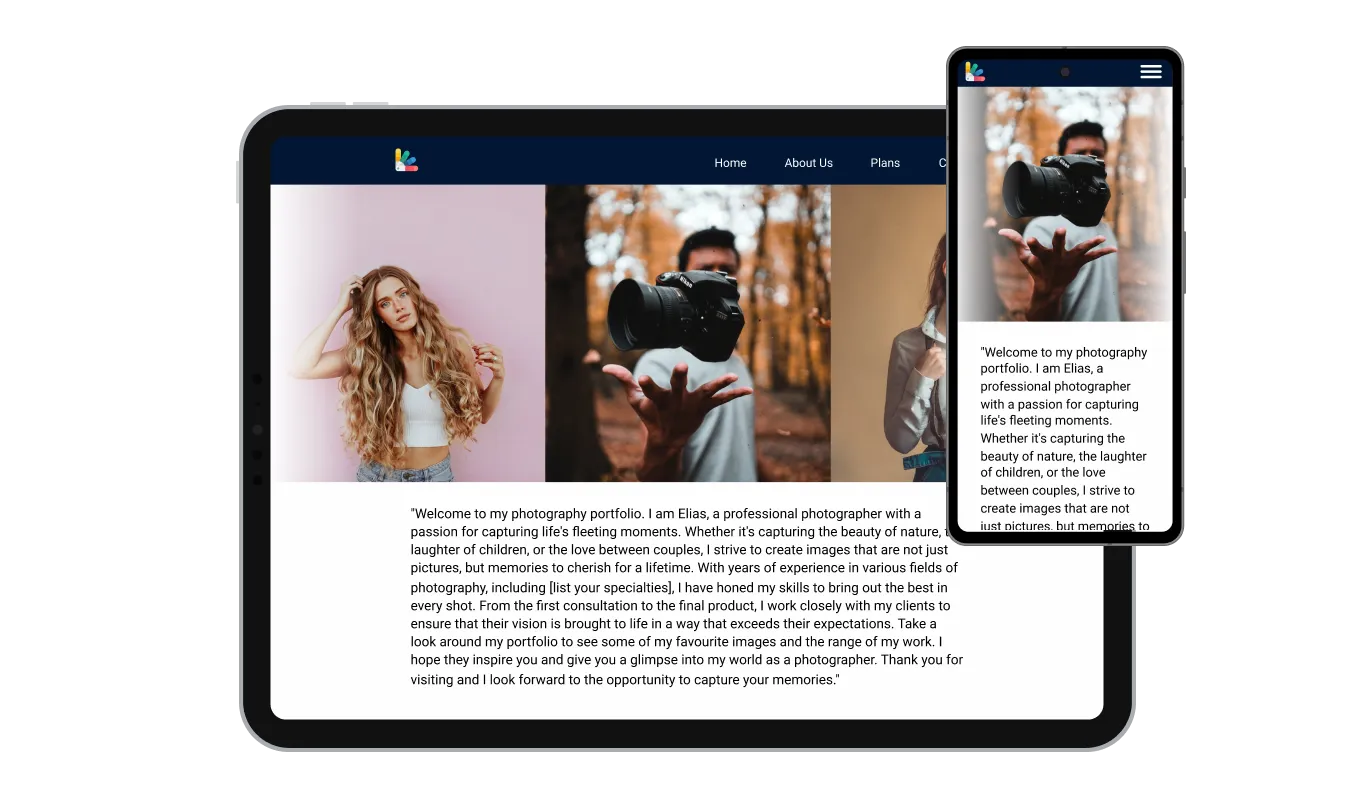
In today's mobile-first world, the RocketSpark Image slider integration is fully responsive and will look great on any device. Mobile device optimization is increasingly important because more and more people access the internet through their smartphones and tablets. To ensure a seamless and consistent user experience across all devices, the Image slider integration is designed to adjust automatically to the screen size and resolution of the device being viewed.

The hover effects included in the Image Slider integration will add another dimension of visual interest to your RocketSpark website pages, making the user experience even more enjoyable.
You can choose between two layout styles with the Image Slider integration - carousel or grid. Select the option that best fits the design of your RocketSpark website with the integration.
You can turn the Image Slider integration into a powerful conversion tool with the clickable image option.
It is unnecessary to have any coding knowledge to use Image slider for RocketSpark. Using the drag-and-drop feature on our intuitive dashboard, you can customize the integration in any way you see fit.
You can also insert custom CSS into any of Common Ninja's integrations, including Image slider for RocketSpark. Through custom CSS, you can create styles and design elements not available through the built-in customization options. With custom CSS, you can create unique and visually striking designs tailored to your specific needs.

Copy and paste just one line of code into your website's HTML to embed the Image slider for RocketSpark. No need to update the Image slider manually - it will be updated automatically with every change you make. To add the integration to your RocketSpark website, simply copy the code and paste it into your HTML.
