Adding Color to Your Image Slider Experience
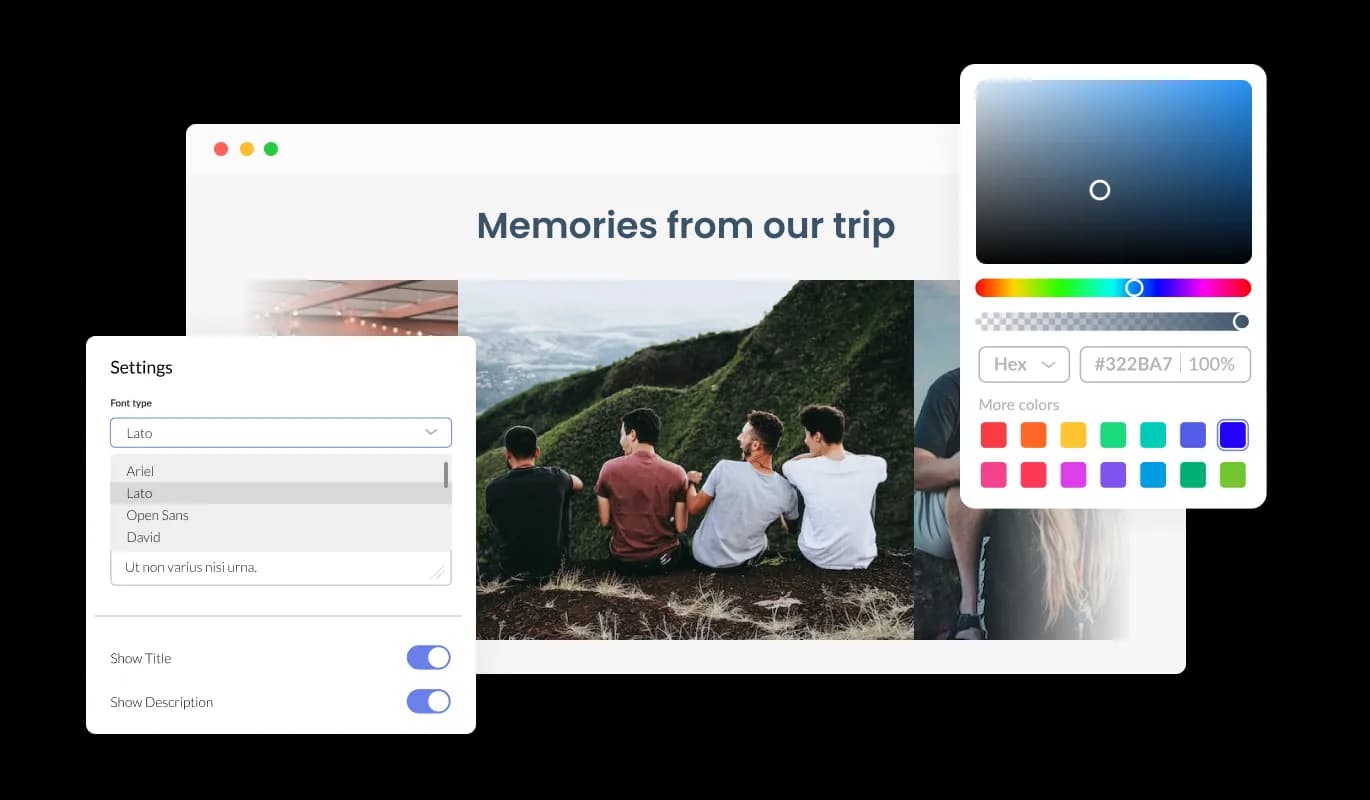
The Onepage Image Slider widget offers a choice of color effects, which can be used to create a consistent look for your images and make them eye-catching.

By using the Image Slider widget and its animation effects on Onepage, you can easily attract the users’ gaze to your images. It's a great tool for showcasing your products, services, or any important images you want to highlight on your Onepage landing page.
With users’ attention captured, showcase your work, products, or services in an eye-catching way. This technique offers a higher chance of converting visitors into paying customers.
The Image Slider customization options for Onepage allow you to tailor it to match your Onepage landing page design and enhance your overall user experience. Even beginners can create beautiful widget with ease thanks to the intuitive interface.
The Onepage Image Slider widget offers a choice of color effects, which can be used to create a consistent look for your images and make them eye-catching.

Using Image slider for Onepage, you can fully customize the design to suit your needs. Colors, fonts, spacing, and various other design elements can be customized with this widget.

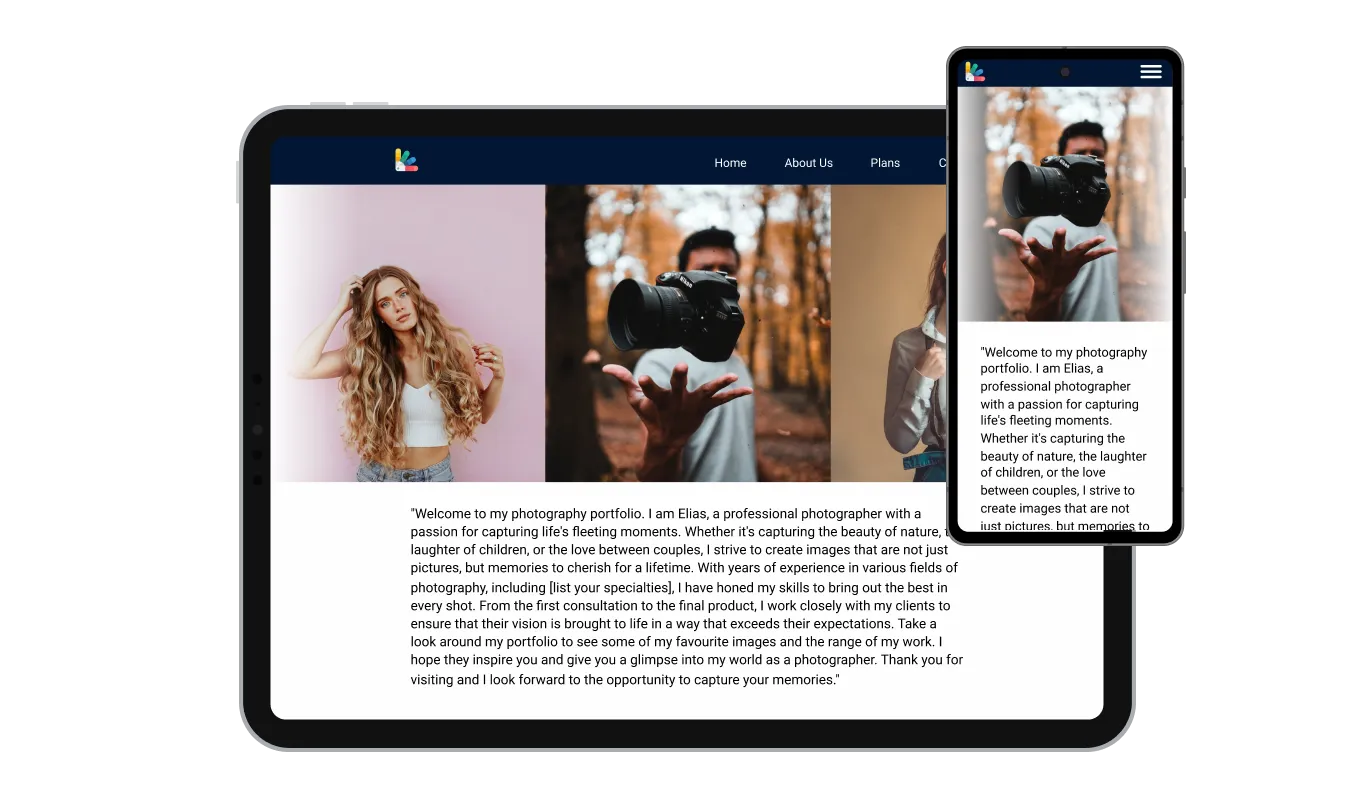
The Onepage Image slider widget is fully responsive and will look great on any device, this feature can give you a significant advantage over your competitors in today's mobile-first world. Mobile device optimization is increasingly important because more and more people access the internet through their smartphones and tablets. Image slider widget's responsive design ensures that it will automatically adjust to the device size and resolution it is being viewed on, providing a seamless and consistent user experience.

The user experience on your Onepage landing page pages will be even more enjoyable thanks to the hover effects of the Image Slider widget, which adds an extra layer of visual effects.
The Image Slider [app_tye] provides two layout styles to choose from: carousel or grid. The options allow you to tailor the widget to match the design of your Onepage landing page.
By enabling the clickable image option, you can take the Image Slider widget to the next level and turn it into a conversion powerhouse.
The Image slider for Onepage doesn't require any coding knowledge. Using the drag-and-drop feature on our intuitive dashboard, you can customize the widget in any way you see fit.
You can also insert custom CSS into any of Common Ninja's widgets, including Image slider for Onepage. Through custom CSS, you can create styles and design elements not available through the built-in customization options. You can create visually stunning designs tailored to your specific needs with custom CSS.

You can embed Image slider for Onepage on landing page by copying and pasting a single line of code. The Image slider updates automatically to reflect any changes you make. To add the widget to your Onepage landing page, simply copy the code and paste it into your HTML.
