Colorful Image Slider Effects
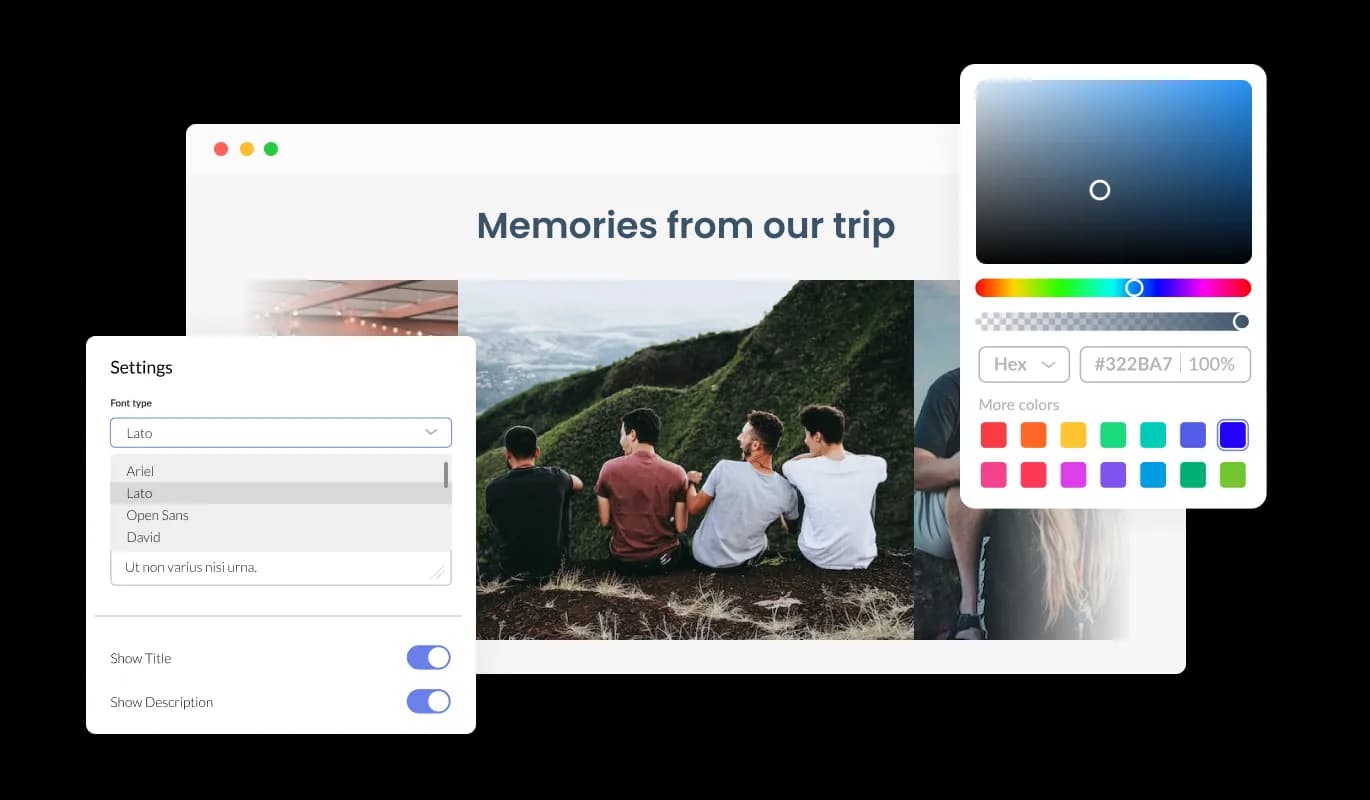
When you use the Netlify CMS Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

With the Netlify CMS Image Slider plugin and its animation effect, you can effortlessly make your images stand out and capture user attention. Showcase your products, services, or essential images with ease on your Netlify CMS website with the help of this handy tool.
Once you have the attention of users, present your work, products, or services in a way that is visually appealing. You can improve your chances of customer conversion by using this approach.
Make the Image Slider for Netlify CMS blend seamlessly with your Netlify CMS website design with its comprehensive customization options. The straightforward interface makes it possible for beginners to make gorgeous plugin with ease.
When you use the Netlify CMS Image Slider, you can choose color effects to add unity and a "wow" factor to your images.

The Image slider for Netlify CMS is designed to provide complete customization options, allowing you to edit the design to fit your needs perfectly. The Image slider for Netlify CMS offers complete customization options, so you can tailor the design to meet your needs.

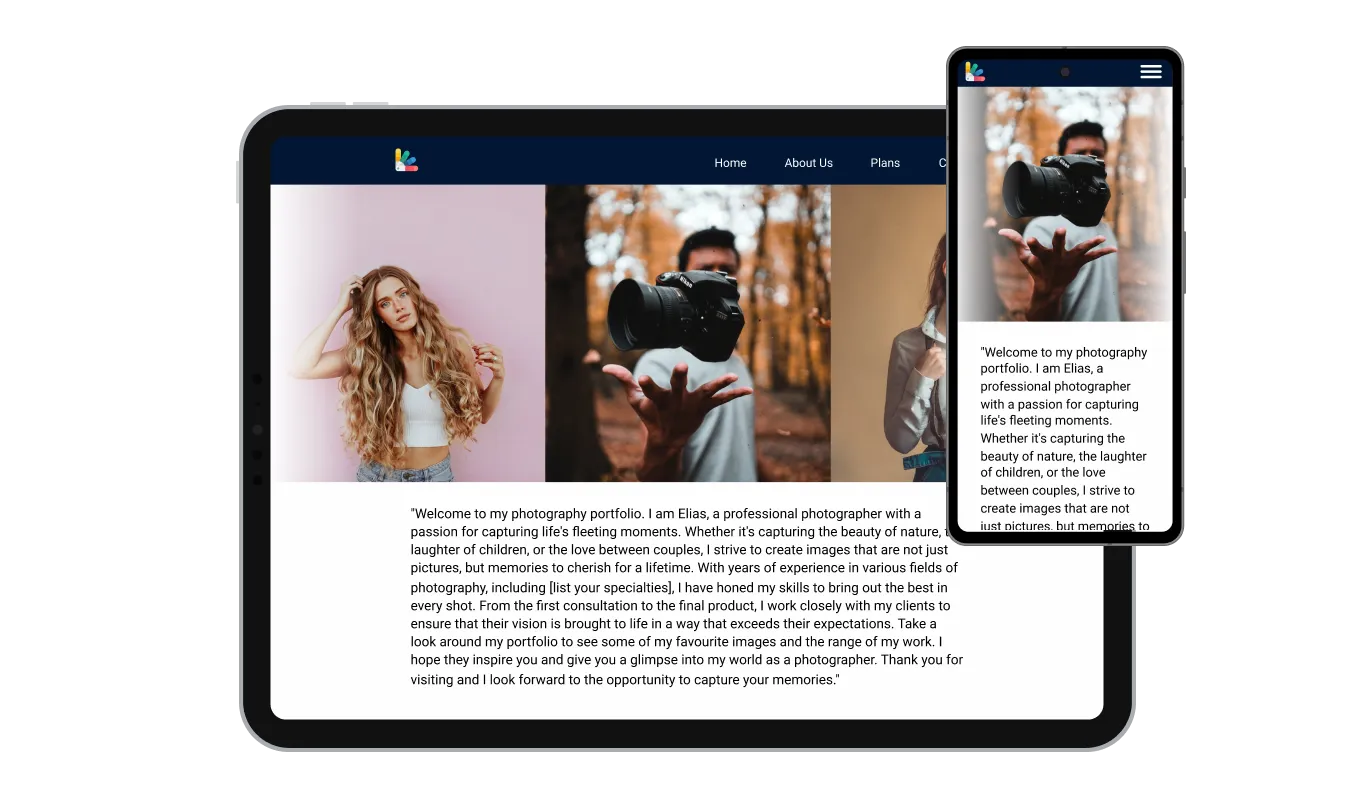
This feature can give you a significant advantage over your competitors in today's mobile-first world, as the Netlify CMS Image slider plugin is fully responsive and will look great on any device. Mobile device optimization is increasingly important because more and more people access the internet through their smartphones and tablets. Image slider plugin's responsive design ensures that it will automatically adjust to the device size and resolution it is being viewed on, providing a seamless and consistent user experience.

The hover effects included in the Image Slider plugin will add another dimension of visual interest to your Netlify CMS website pages, making the user experience even more enjoyable.
Two layout styles are included with the Image Slider plugin - carousel and grid. Select the option that best fits the design of your Netlify CMS website with the plugin.
With the clickable image option, you can turn the Image Slider plugin into a powerful conversion tool.
With the Image slider for Netlify CMS, you don't need to know any coding. Using the drag-and-drop feature on our intuitive dashboard, you can customize the plugin in any way you see fit.
Image slider for Netlify CMS also offers the option to add custom CSS, allowing you to take your customization to the next level. Custom CSS allows you to create styles and design elements not available through built-in customizations. You can create visually striking designs tailored to your needs using custom CSS.

Copy and paste a single line of code into your HTML to embed the Image slider for Netlify CMS on your website. The Image slider will also be updated automatically with every change you make. Copy the code for the plugin and paste it into your Netlify CMS website's HTML code.
