Adding Color to Your Image Slider Experience
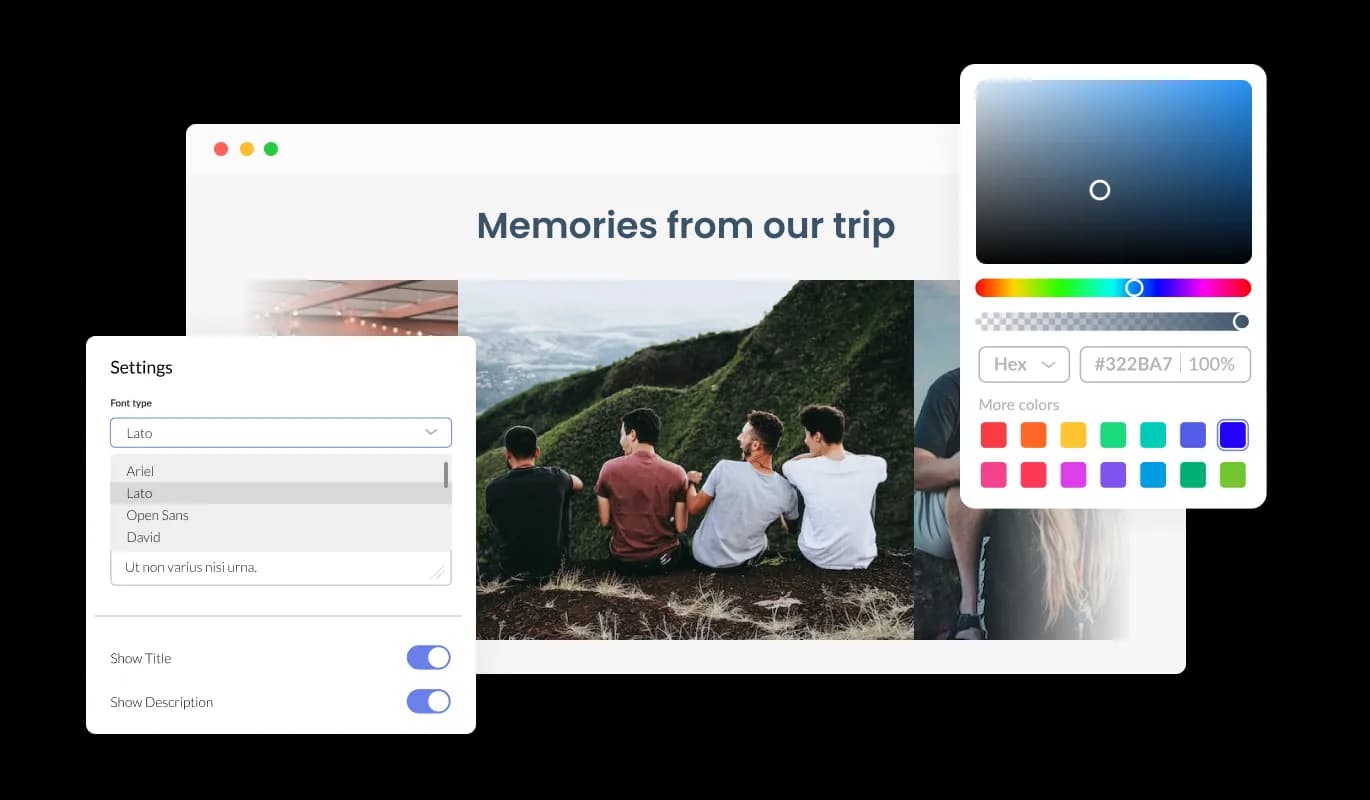
The Magnolia CMS Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.

With the Magnolia CMS Image Slider undefined and animation effect, you’ll easily draw the users’ attention to your images. Make the most of your Magnolia CMS undefined by showcasing your products, services, or important images with this user-friendly tool.
Once you have the attention of users, present your work, products, or services in a way that is visually appealing. You can improve your chances of customer conversion by using this approach.
Customize the Image Slider for Magnolia CMS to match your Magnolia CMS undefined design with its powerful customization options. Even beginners can create beautiful undefined with ease thanks to the intuitive interface.
The Magnolia CMS Image Slider tool comes equipped with color effect options to bring uniformity to your images and make them more impactful.

The Image slider for Magnolia CMS is designed to provide complete customization options, allowing you to edit the design to fit your needs perfectly. The Image slider for Magnolia CMS offers complete customization options, so you can tailor the design to meet your needs.

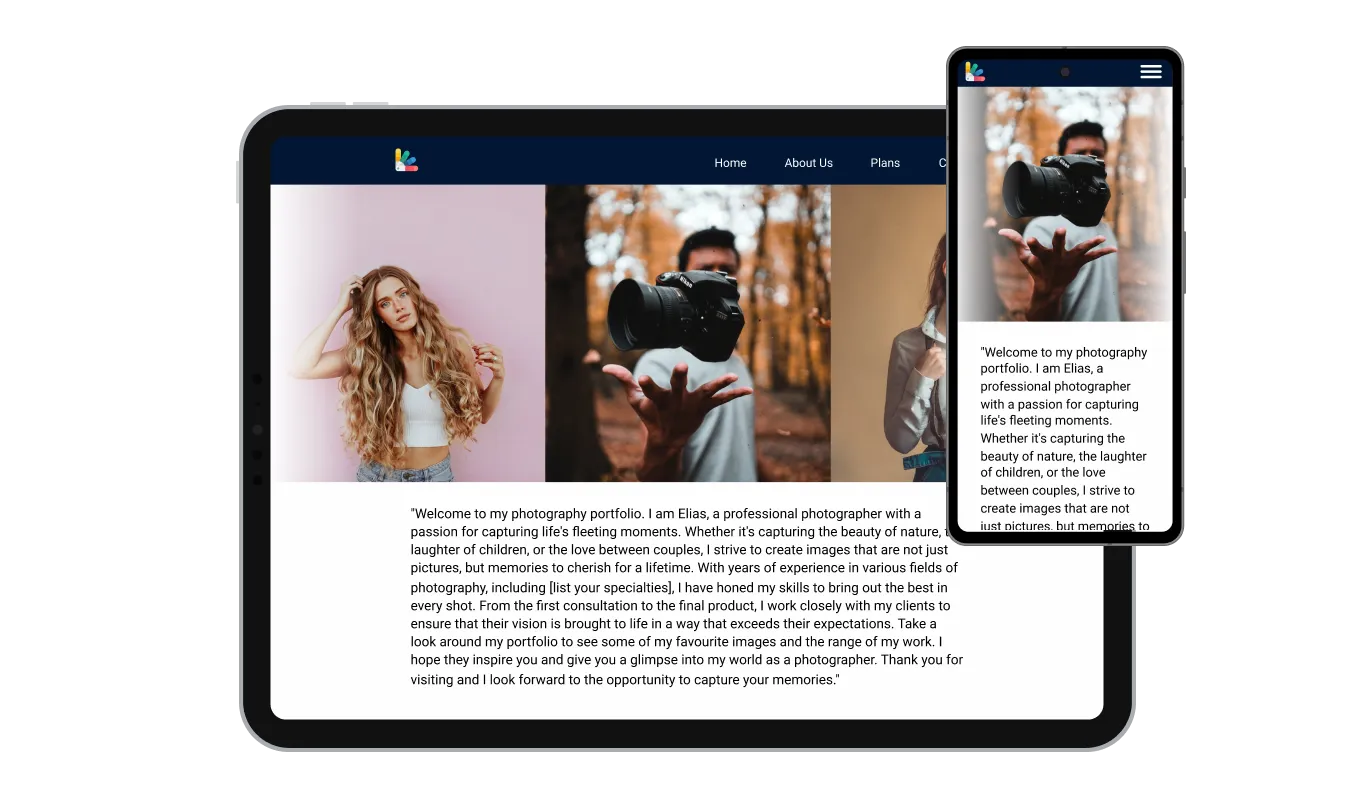
With a fully responsive Magnolia CMS Image slider undefined, you can give yourself a significant edge over your competitors in the mobile-first world we live in today. undefined must be optimized for mobile devices as more and more people access the internet from smartphones and tablets. Image slider undefined's responsive design ensures that it will automatically adjust to the device size and resolution it is being viewed on, providing a seamless and consistent user experience.

The hover effects included in the Image Slider undefined will add another dimension of visual interest to your Magnolia CMS undefined pages, making the user experience even more enjoyable.
The Image Slider [app_tye] provides two layout styles to choose from: carousel or grid. You can choose from these to make the widget fit your Magnolia CMS undefined’s design.
With the clickable image option, you can turn the Image Slider undefined into a powerful conversion tool.
There is no coding required for Image slider for Magnolia CMS. Using the drag-and-drop feature on our intuitive dashboard, you can customize the undefined in any way you see fit.
Similarly to all of Common Ninja's undefineds, the Image slider for Magnolia CMS allows for the addition of custom CSS, allowing for further customization. You can create styles and design elements not available through the built-in customization options through custom CSS. Using custom CSS, you can create visually striking designs tailored to your needs.

Embedding the Image slider for Magnolia CMS on your undefined is easy, simply copy a single line of code, and paste it into the HTML of your webpage. Every change you make will be automatically reflected in the Image slider. To add the undefined to your Magnolia CMS undefined, simply copy the code and paste it into your HTML.
